Fundamentos del selector de color de ColorZilla para css3
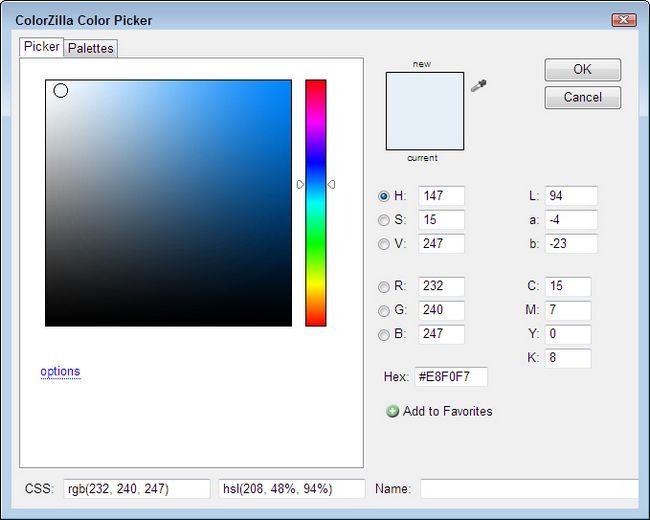
El primer elemento en el menú ColorZilla para CSS3 es el Selector de color. Al seleccionar esta opción, aparecerá un cuadro de diálogo donde se puede trabajar a través de las selecciones de color en un número de maneras diferentes. En muchos sentidos, la vista inicial del selector de color se parece a cualquier otro selector de color que ha utilizado en el pasado.

Utilizando el Selector de color le permite ahorrar tiempo. Con él, usted puede introducir colores directamente mediante el uso de las características descritas en estos enlaces:
Tono, la saturación y el valor
Rojo, verde, azul
Valor de color hexadecimal
Espacio de color Lab
Cian, magenta, llave amarilla,
Desde este cuadro de diálogo, recibirá dos versiones diferentes de la salida-CSS específica (tanto la función rgb () y la función de HSL ()). Además, también puede obtener un nombre de color. Cuando no hay nombre del color precisa para el color que has creado, el campo Nombre se deja en blanco.
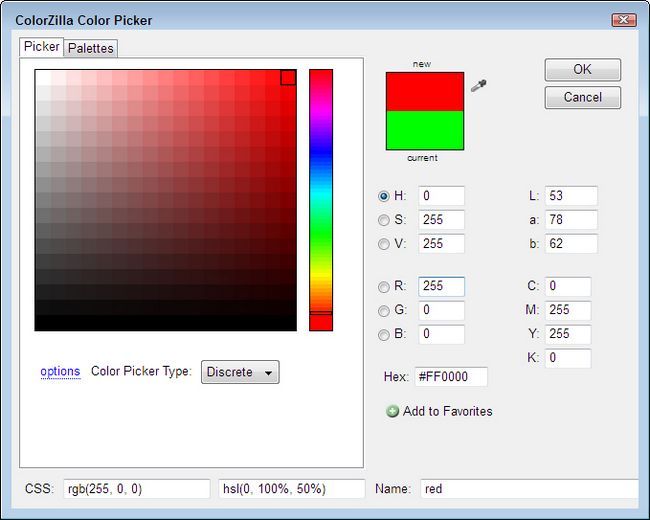
Por supuesto, algunas de las mejores características están ocultos a la vista. Haga clic en Opciones y ves una sola opción denominada Color Picker Tipo. Los valores predeterminados selector de color para lo que se llama Lisa Tipo de selector de color. Esta configuración le permite elegir cualquier color disponible, por lo que es difícil elegir un color específico a veces.
Para obtener más control sobre su elección de color, seleccione la opción discreta. La pantalla cambiará. Cada color se encuentra ahora en un bloque distinto - por lo que es mucho más fácil elegir un color específico cada vez que utilice Selector de color.

También puede ver un color que te gusta en una página en alguna parte. En este caso, haga clic en Color de ejemplo de documento (el icono que se parece a un cuentagotas) y haga clic en el color que desea utilizar en la página. El selector de color se mostrará automáticamente los valores utilizados para crear ese color.





