Cómo usar el color diseñador de esquema para su HTML5 y CSS3 páginas web basadas
Algunas personas tienen un gran sentido del color en el diseño de sus páginas web HTML5 y CSS3. Otros luchan un poco porque todo parece un poco subjetiva. Si usted recibe perplejo en una tienda de pinturas, puede que le resulte útil saber que algunas herramientas muy útiles están disponibles.
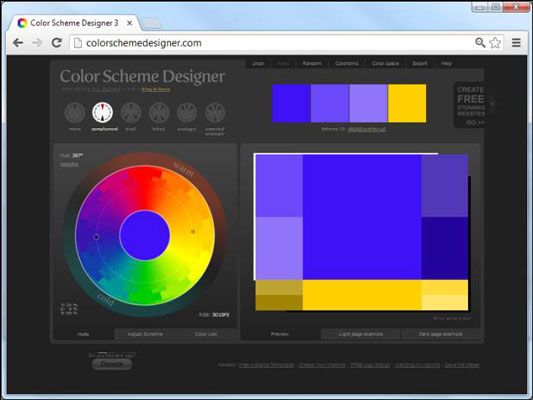
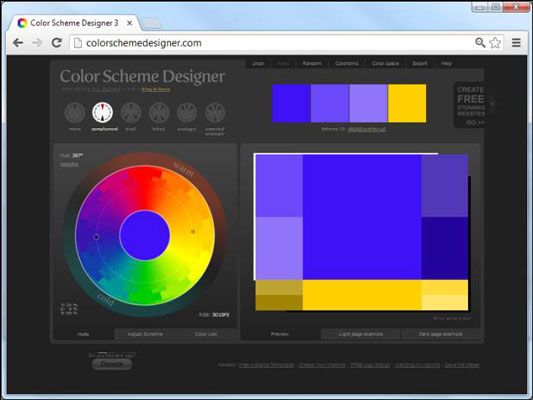
Una gran manera de empezar es con una herramienta gratuita: Diseñador esquema de color. Esta herramienta, creada por Petr Stanicek, utiliza una variación del modelo HSV para ayudarle a escoger combinaciones de colores.

El Diseñador de Esquema de color tiene varias características, tales como
La rueda de color: Esta herramienta puede traer buenos recuerdos de su clase de arte de la escuela primaria. La rueda organiza los colores de una manera familiar para los artistas. Puede hacer clic en la rueda de color para elegir un color principal de su página.
El selector de esquema de color: Usted puede escoger una serie de esquemas de color.
Un área de vista previa: Esta área muestra los colores seleccionados en la acción para que pueda ver cómo los diferentes colores trabajan juntos.
Valores Hex: Los valores hexadecimales de los colores seleccionados se muestran en la página para que pueda copiarlos en su propia aplicación.
Variaciones: Usted puede mirar en variaciones del esquema seleccionado. Estas variaciones son a menudo útiles porque muestran diferencias en la saturación y el valor sin que usted haga los cálculos.
Daltonismo simulación: Esta herramienta muy útil le permite ver su esquema de color tal como aparece a las personas con diferentes tipos de daltonismo.
Esto no tendrá sentido sin experimentación. Asegúrese de jugar con esta herramienta y ver lo fácil que es crear colores que funcionan bien juntos.
Sobre el autor
 ¿Cómo cambiar el color de una imagen para su sitio HTML5 y CSS3
¿Cómo cambiar el color de una imagen para su sitio HTML5 y CSS3 Con frecuencia, usted tendrá una imagen que es muy bueno para su HTML5 y CSS3 sitio, pero no el color correcto. Por ejemplo, es posible que desee cambiar el color de la ropa de una persona, o hacer parte de un logotipo encaja en el esquema de color…
 ¿Cómo seleccionar un color de base en el diseñador de esquema de color para HTML5 y CSS3 programación
¿Cómo seleccionar un color de base en el diseñador de esquema de color para HTML5 y CSS3 programación El Diseñador de Esquema de color funciona al permitir que usted escoja un color principal de su página web HTML5 y luego utiliza una de una serie de planes para elegir otros colores que funcionan bien con la base de una. Para elegir el tono de…
 Cómo utilizar nombres de colores para su HTML5 y CSS3 páginas web basadas
Cómo utilizar nombres de colores para su HTML5 y CSS3 páginas web basadas El uso de nombres de colores en CSS3 parece la solución más fácil, y, para los colores básicos, que funciona muy bien. Sin embargo, aquí hay algunos problemas con nombres de colores que los hacen problemático para los desarrolladores web:Sólo…
 Cómo usar el color HSL para su HTML5 y CSS3 páginas web basadas
Cómo usar el color HSL para su HTML5 y CSS3 páginas web basadas Se puede asignar un valor HSL donde quiera que utiliza los colores en tu página web HTML5 y CSS3. El código para HSLcolors muestra cómo el esquema HSL se puede utilizar en su página:HSLcolors.htmlEste es un titularEste es un párrafoPara…
 Cómo utilizar la paleta de color compatible con Web para su HTML5 y CSS3 páginas web basadas
Cómo utilizar la paleta de color compatible con Web para su HTML5 y CSS3 páginas web basadas Hace mucho tiempo, los navegadores ni siquiera podían ponerse de acuerdo sobre lo que los colores que habían mostrar de forma fiable. Desarrolladores web HTML5 y CSS3 respondieron trabajando dentro de una paleta predefinida de colores que…
 Cómo escoger los colores de pintura
Cómo escoger los colores de pintura Elegir colores de la pintura puede ser confuso, pero usted no tenga que contratar a un decorador. Siga estos consejos profesionales para elegir los colores de pintura para convertir su casa en un refugio.Utilice la rueda de color.Estar familiarizado…
 Esquemas básicos del color para la decoración del hogar
Esquemas básicos del color para la decoración del hogar Una de las piedras angulares de cualquier proyecto de decoración del hogar es la elección de un esquema de color. Existen combinaciones de colores para todos los gustos. Utilice su rueda de colores para encontrar la combinación de colores…
 Selección de colores para su sitio del blog
Selección de colores para su sitio del blog Colores importan en su sitio blog. De acuerdo con el Instituto de Investigación en color, entre el 62 y el 90 por ciento de la evaluación de un entorno de una persona se basa sólo en el color. El color también puede mejorar de lectores en un 40…
 Cómo utilizar los valores de color en css3
Cómo utilizar los valores de color en css3 CSS3 soporta un número de sistemas de valores de color. El único requisito es que el navegador también es compatible con el sistema de color. Aquí están los sistemas de color que apoyan la mayoría de los navegadores:Rojo, Azul, Verde (RGB):…
 Generar y aplicar una combinación de colores web
Generar y aplicar una combinación de colores web Muchos recursos muy útiles para la generación de esquemas de colores están disponibles en línea. Estos recursos le permiten definir esquemas de color basado en un color, una imagen, o incluso un estado de ánimo. Adobe Kuler (pronunciado…
 ¿Cómo encontrar colores para el esquema de color de su sitio web
¿Cómo encontrar colores para el esquema de color de su sitio web La regla básica la mayoría de los esquemas de color para los sitios web es que usted tiene que trabajar con un pequeño número limitado de colores. De lo contrario, su sitio será simplemente presentar una cacofonía desordenada de color. (Sí,…
 La elección de colores pastel, con la rueda de colores
La elección de colores pastel, con la rueda de colores Cuando se trabaja con colores pastel (o cualquier medio artístico), un rueda de color es una herramienta que debe estar familiarizado con, ya que ayuda a comprender las relaciones de tono y elegir colores para composiciones pastel. La siguiente…