¿Cómo cambiar el color de una imagen para su sitio HTML5 y CSS3
Con frecuencia, usted tendrá una imagen que es muy bueno para su HTML5 y CSS3 sitio, pero no el color correcto. Por ejemplo, es posible que desee cambiar el color de la ropa de una persona, o hacer parte de un logotipo encaja en el esquema de color del resto de su sitio. Gimp hace realizar este efecto muy fácil:
Cargue su imagen partida en Gimp y hacer las otras adaptaciones que desea a la imagen original.
Utilice la herramienta de selección borrosa para seleccionar la parte que desea modificar.
Puede que tenga que utilizar la tecla Mayús para agregar varias variantes del color para la selección.
Utilice el comando Copiar (Ctrl + C) para copiar la sección de la imagen que acaba de seleccionar.
Utilice el comando Pegar (Ctrl + V) para pegar el área seleccionada en una nueva capa.
El área de pegado entra en una nueva " pseudo-capa " por defecto. En el panel Capas verás una capa llamada selección flotante - Capa de pegado. Haga clic en el botón Nueva capa y vamos a crear una nueva capa que contiene sólo la sección que necesita.
Colorear la nueva capa mediante la aplicación del filtro de Colorear (colores-Colorear).
Juega con los reguladores de color hasta obtener el color deseado. Debido a que usted hizo los cambios en una nueva capa, siempre se puede eliminar u ocultar la capa para volver a la original. (O tener varias capas de colores diferentes para que pueda jugar con varias opciones.)
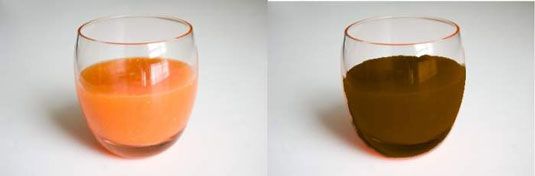
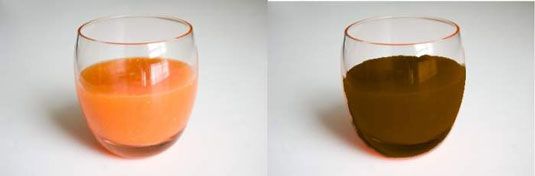
He aquí un ejemplo de esta técnica que utiliza una imagen de un vaso de jugo de naranja por Graur Razvan Ionut encontrar en FreeDigitalPhotos.net. La imagen original sólo contenía la imagen de jugo de naranja, pero el vaso de jugo se duplicó y el color de la segunda copa cambió para parecerse a café.

Sobre el autor
 Cómo utilizar el panel de capas en Photoshop CS6
Cómo utilizar el panel de capas en Photoshop CS6 Adobe Photoshop CS6 permite una gran cantidad de versatilidad con capas utilizando el panel Capas. Puede colocar los elementos en capas separadas, pero mostrarlos juntos para crear una imagen combinada, o compuesto. También puede añadir, eliminar…
 ¿Cómo trabajar con máscaras de capa en Photoshop CS6
¿Cómo trabajar con máscaras de capa en Photoshop CS6 Al igual que cualquier otra máscara en Photoshop CS6, un máscara de capa es una imagen en escala de grises que se puede editar el contenido de su corazón. Las máscaras de capa son excelentes para la mezcla de capas de imágenes juntos y crear…
 Encontrar el camino en la paleta de capas en photoshop
Encontrar el camino en la paleta de capas en photoshop La paleta Capas es la estación de Grand Central para la gestión de capas. Para mostrar la paleta, seleccione Ventana -> Mostrar capas o simplemente presione F7.Esto es lo que necesita saber para navegar la paleta Capas:El fondo es la capa inferior…
 Comandos capas básicas en Photoshop Elements 10
Comandos capas básicas en Photoshop Elements 10 Capas de imagen son el corazón y el alma del mundo capas. Puede crear varias capas de imagen dentro de una sola imagen. Incluso más divertido es la creación de un compuesto a partir de varias imágenes diferentes. Agregar personas que como- Saque…
 Crear una nueva capa a partir de cero en Photoshop Elements 10
Crear una nueva capa a partir de cero en Photoshop Elements 10 Si va a crear un nuevo archivo, en blanco, puede seleccionar la opción Transparente para su contenido de fondo. El nuevo archivo se crea con una capa transparente y está listo para ir. Si usted tiene un archivo existente y desea crear una nueva…
 Arrastre y suelte las capas en Photoshop Elements 10
Arrastre y suelte las capas en Photoshop Elements 10 La forma más eficiente para copiar y pegar capas entre varias imágenes es utilizar el método de arrastrar y soltar. ¿Por qué? Debido a que no pasa por su portapapeles, que es el área de almacenamiento temporal en el equipo para los datos…
 Elimine el color en las imágenes con el comando de color remove
Elimine el color en las imágenes con el comando de color remove Puede haber momentos en los que no desea alguna color de una imagen. Con el comando Eliminar color en Photoshop Elements 10, usted puede eliminar fácilmente todo el color de una imagen, capa o selección. Para utilizar este comando en un solo paso,…
 Rellene capas en Photoshop Elements 10
Rellene capas en Photoshop Elements 10 LA llenar la capa le permite agregar una capa de color sólido, un degradado o un patrón. Al igual que las capas de ajuste, capas de relleno también incluyen máscaras de capa. Puede editar, reorganizar, duplicar, eliminar y fusionar capas de…
 Cómo crear una nueva capa en Photoshop Elements 9
Cómo crear una nueva capa en Photoshop Elements 9 En Photoshop Elements, puede crear múltiples capas de imágenes en una sola imagen. Incluso más divertido es la creación de un compuesto a partir de varias imágenes diferentes. Sacar a la gente de aburrir estudios de fotografía y ponerlos en…
 Cómo hacer capas de imágenes en Photoshop Elements 11
Cómo hacer capas de imágenes en Photoshop Elements 11 Buenas capas de imágenes pasadas de moda son la columna vertebral del mundo de las capas dentro de Photoshop Elements 11. Puede crear varias capas de imagen dentro de un solo documento. Incluso más divertido es la creación de un compuesto a…
 Panel Capas en Photoshop Elements 10
Panel Capas en Photoshop Elements 10 Elementos mantiene capas controladas con un panel con nombre, no es sorprendente que la Panel Capas. Para mostrar el panel Capas, seleccione Window-Capas en el editor en modo Full Foto Editar.El orden de las capas en el panel Capas representa el…
 Mueva parte de una foto digital a una nueva capa con elementos del photoshop adobe
Mueva parte de una foto digital a una nueva capa con elementos del photoshop adobe En Adobe Photoshop Elements, puede crear capas en la que se puede mover diferentes partes de su archivo de fotos. Por partes de la foto original de pasar a nuevas capas, puede utilizar esos diferentes capas de hacer ajustes a sólo ciertas partes de…