Cómo utilizar la paleta de color compatible con Web para su HTML5 y CSS3 páginas web basadas
Hace mucho tiempo, los navegadores ni siquiera podían ponerse de acuerdo sobre lo que los colores que habían mostrar de forma fiable. Desarrolladores web HTML5 y CSS3 respondieron trabajando dentro de una paleta predefinida de colores que funcionó más o menos la misma en todos los navegadores. Los navegadores de hoy en día no tienen ningún problema mostrando un montón de colores, pero la llamada paleta de color compatible con Web todavía se utiliza a veces porque es un punto de partida fácil.
Los colores primarios son todos hechos de 0s y Fs: # FF0000es de color rojo (todo rojo, sin verde, sin azul). Un color compatible con Web utiliza cualquier combinación de estos valores, por lo que es seguro en la web, pero no lo es.
| Descripción | rojo | Verde | Azul |
|---|---|---|---|
| Muy brillante | FF | FF | FF |
| CC | CC | CC | |
| 99 | 99 | 99 | |
| 66 | 66 | 66 | |
| 33 | 33 | 33 | |
| muy oscuro | 00 | 00 | 00 |
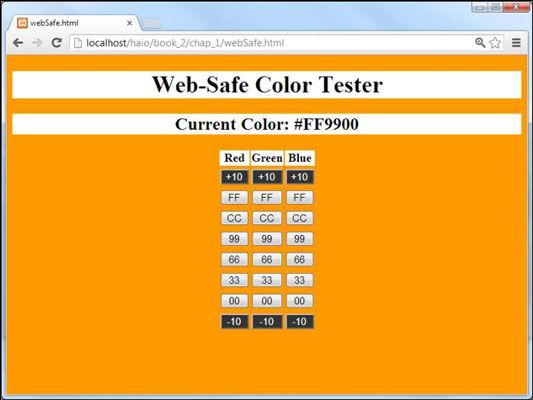
Para elegir un valor seguro en la web de esta tabla, determinar la cantidad de cada color que desee. Un rojo brillante tendrá roja encendida hasta el final (FF) Sin verde (00) Y no hay azul (00), Haciendo # FF0000. Si quieres un rojo más oscuro, es posible que apague el rojo un poco. El siguiente más oscuro compatible con Web rojo es # CC0000. Si eso no es lo suficientemente oscuro, puede intentar # 990000.
Usted dice así, pero usted quiere un poco de color púrpura. Basta con añadir una muesca o dos de color azul: # 990033 o # 990066.

El problema original de los colores seguros para la Web fueron diseñados para aliviar se resuelve mucho, pero son todavía populares como punto de partida. Colores compatibles con Web te dan un subconjunto dispersa y fácil de entender de colores que puede empezar. Usted no tiene que quedarse allí, pero es un gran lugar para comenzar.



