Cómo agarrar colores con cuentagotas de ColorZilla para sitios css3
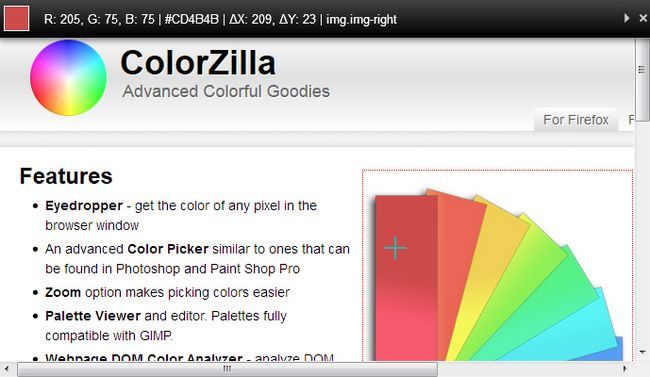
La opción de menú ColorZilla Cuentagotas muestra un cursor de ratón signo más. Al mover el cursor del ratón en torno a una página de CSS3, una barra en la parte superior de la página muestra el valor del color actual y otra información. (La información adicional incluye la posición del cursor del ratón y el nombre de estilo CSS.)

Al hacer clic en un color en particular, las copias de Cuentagotas la información que ven en el Portapapeles. La barra mostrará el mensaje " copiado al portapapeles " durante unos segundos, y luego la barra desaparecerá.
La salida enviada al Portapapeles es el valor de color hexadecimal. (Elija una opción de copia diferente en el menú Opciones-automático Copia si quieres recibir algo más que un valor de color hexadecimal.) Usted no ve toda la otra información que aparece en la barra cuando se pega el valor en un editor .
La opción por defecto ColorZilla es mostrar el Cuentagotas. Usted no tiene que elegir una opción de menú para activar esta característica particular - simplemente haga clic en el icono Cuentagotas en tu navegador.
El Cuentagotas no funciona con imágenes vinculadas o iconos en muchos casos. Cuando vea el Cuentagotas ratón icono de cambio a otro icono, como una mano que señala, entonces usted sabe que el color no es accesible por Cuentagotas.
Este problema se produce más a menudo con las imágenes utilizadas para representar articulos que haga clic para obtener información adicional. La mejor opción es sitúe el cursor sobre el elemento que desea interactuar y ver si el cursor cambia. Si el cursor se mantiene igual, entonces es probable que pueda acceder a ese valor de color.





