Cómo obtener el plugin ColorZilla para css3
Para utilizar la mayoría de las características ColorZilla con CSS3, es necesario instalar el plugin. (The Ultimate Gradiente generador no requiere el plugin.) Los plugins descritos aquí son de la versión 2.8 de Firefox y la versión 0.5 para Chrome.
Si utiliza una versión más nueva o diferente del plugin (por ejemplo, para otro navegador), puede ver algunas diferencias en la apariencia de las capturas de pantalla. Una pequeña variación es normal y no debe preocuparse por ello. Use el siguiente procedimiento para instalar el plugin.
Vaya al sitio ColorZilla.
Verá la página principal ColorZilla.

Haga clic ColorZilla para Firefox y Chrome.
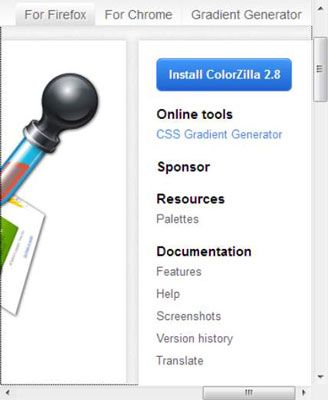
Usted ve opciones para seleccionar el tipo de navegador. Aunque el ejemplo muestra la página de Firefox, las opciones para trabajar con cromo son los mismos.

Haga clic en Firefox si utiliza el navegador Firefox o Chrome si utiliza el navegador Chrome.
El botón de instalación que aparece debajo de los botones del navegador cambios para que coincida con el navegador que ha seleccionado.
Haga clic en Instalar ColorZilla 2.8 si utiliza el navegador Firefox o instalar ColorZilla 0.5 si utiliza el navegador Chrome.
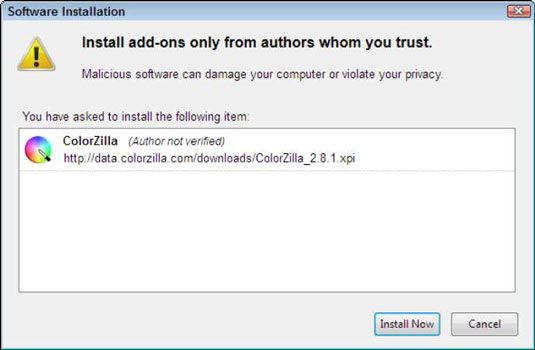
Verá un cuadro de diálogo para Firefox que le pide permiso para instalar el plugin. Puede también le dirá lo que hará el plugin. Si usted no ve el cuadro de diálogo, su navegador puede estar pidiendo permiso para que aparezca.

Haga clic en Instalar ahora (o Agregar si estás usando Chrome).
La instalación continuará. Los usuarios de Firefox pueden tener que reiniciar el navegador (un cuadro de diálogo le dirá si este paso es necesario) Después de unos segundos, se verá una página con aparato ColorZilla que describe todas las características del plugin en un poco más de detalle.

Para más información sobre la funcionalidad adicional de la ColorZilla plugin de revisar la lista completa de características en ColorZilla.com. Por ejemplo, se puede utilizar para mostrar información ColorZilla elemento tal como el nombre de la etiqueta, clase, Identificación, tamaño y posición de puntero del ratón relativa para que sepas cómo una página en particular se junta. También es posible utilizar ColorZilla lanzar Firebug cuando se necesita para depurar la configuración de página.
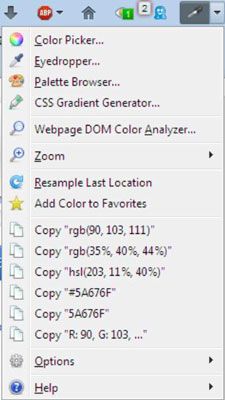
Después de obtener el plugin instalado, verá un nuevo icono de cuentagotas en la barra de herramientas de su navegador. Junto a este cuentagotas es una lista desplegable (menú) de ColorZilla cuenta que puede utilizar.