Cómo cambiar los colores de su sitio web en squarespace
Si usted está acostumbrado a cómo las aplicaciones de diseño permiten seleccionar los colores en una rueda de color, se sentirá como en casa con la selección de colores en el Editor de estilos de Squarespace. Pero si nunca has encontrado una rueda de color, no se preocupe, porque es fácil de usar.
Conteúdo
¿Cómo elegir un color en la rueda
Para cambiar el color de un elemento en su sitio, haga lo siguiente.
En la sección Colores del Editor de estilos, haga clic en el nombre del elemento.
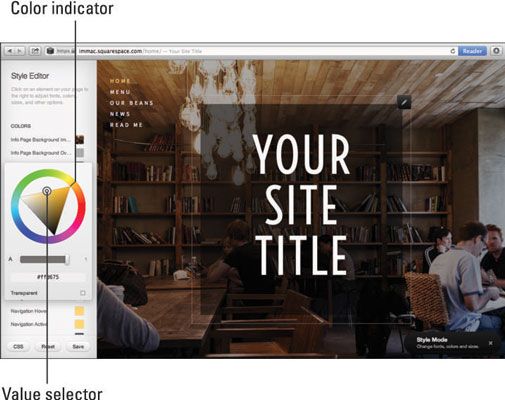
Aparece la rueda de colores emergente.

Cambiar el color de la rueda de color.
El triángulo interior está apuntando a una línea de indicador oscuro en la rueda de color. Haga clic y arrastre la línea para seleccionar un color. También puede hacer clic en cualquier lugar de la rueda de color para saltar la línea del indicador a ese punto.
Modificar el valor del color.
Es un color valor es la oscuridad o luminosidad del color. Para cambiar el valor del color seleccionado, arrastre el disco selector de valor en cualquier lugar en el triángulo. Cada esquina del triángulo muestra el color seleccionado en la rueda de color, o de negro, o blanco. A medida que se aleja de las esquinas, los valores comienzan a mezclarse.
Si desea seleccionar un color gris, basta con mover el disco selector de valor a lo largo del borde del triángulo entre las esquinas en blanco y negro. El color seleccionado en la rueda de color no importa, siempre y cuando mantenga el disco al lado del borde entre las esquinas en blanco y negro.
Cómo agregar la transparencia con el deslizador en Squarespace
Para hacer que el color seleccionado transparente, de modo que una imagen de fondo puede mostrar a través, utilice el control deslizante debajo de la rueda de color. Basta con hacer clic y arrastre el control deslizante hacia la izquierda. La izquierda más lejos se arrastra, el más transparente el color se vuelve. Arrastrar el control deslizante hacia la izquierda hace que el color completamente transparente.
Al arrastrar el deslizador hacia la izquierda, el método de color cambia de hexadecimal (con el símbolo # precedente) a RGBA.

La comprensión de cómo funciona la transparencia en un navegador puede ayudarle a crear algunos efectos con estilo en su sitio. Por ejemplo, hacer que el color de fondo de su contenido transparente para permitir que la imagen de fondo de su sitio para mostrar a través. Para más información sobre la transparencia, consulte la barra lateral cerca, "Cómo cambiar el canal."
Cómo ocultar un elemento en Squarespace
Suponga que tiene un elemento en su sitio que desea ocultar. En otras palabras, desea que el elemento sea 100 por ciento transparente. Sólo tiene que seleccionar la opción transparente en la parte inferior del cuadro de diálogo de la rueda de color. El elemento se volverá transparente al instante.






