Cómo crear estilos con los selectores de clase e id en Dreamweaver
Selectores de clase e ID en Dreamweaver tienen muchas similitudes y una diferencia clave. Estilos de identificación sólo se pueden utilizar una vez por página, pero los estilos de clase se puede utilizar tantas veces en la misma página que quieras.
Conteúdo
- Si está definiendo un nuevo estilo que desea aplicar a un elemento existente, haga clic para colocar el cursor sobre el elemento que desea dar formato con el nuevo estilo.
- En el panel de selectores del panel css designer, seleccione el nombre de la hoja de estilos a la que desea agregar el nuevo estilo.
- En el panel de selectores, haga clic en el signo más (+).
- Haga doble clic en el nombre del selector, y editar o sustituirla por el nombre que desea utilizar para su estilo.
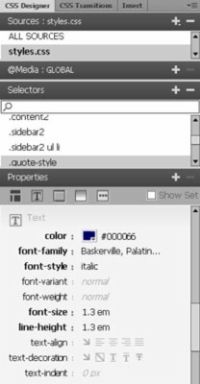
- En el panel propiedades, especifique la configuración de tu regla de estilo.
Los estilos de clase y la identificación tienen las siguientes similitudes:
Usted puede nombrar estilos creados con la clase y selectores de ID lo que quieras. Usted no debe incluir espacios o caracteres especiales en los nombres de estilo, aunque el guión y el guión están bien. El uso de minúsculas es una práctica común, pero no es necesario.
Puede aplicar estilos de clase y de identificación a cualquier elemento en una página, pero se aplican con mayor frecuencia a la cabecera etiquetas, etiquetas div, lista de etiquetas no ordenadas, las etiquetas de párrafo, las etiquetas de imagen y las nuevas etiquetas de HTML5.
Utilización de estilos creados con el selector de clase y ID es un proceso de dos pasos. En primer lugar, se crea un nuevo estilo con el selector de clase o ID y darle un nombre- y luego aplicar el estilo a un elemento de la página.
Para definir una nueva clase o ID de estilo, crear y guardar un documento nuevo o abrir un archivo existente, y luego siga estos pasos:
Si está definiendo un nuevo estilo que desea aplicar a un elemento existente, haga clic para colocar el cursor sobre el elemento que desea dar formato con el nuevo estilo.
Aunque no se requiere este paso (se pueden crear estilos para los elementos que aún no están en la página), Dreamweaver crea automáticamente nombres de selector basado en el elemento de página que el cursor está seleccionando.
En el panel de selectores del panel CSS Designer, seleccione el nombre de la hoja de estilos a la que desea agregar el nuevo estilo.
Si desea orientar el estilo a un tipo de medio o en la pantalla de tamaño específico, definir una consulta de medios en el panelmedia.
Si no se especifica una consulta de medios, Dreamweaver utilizará la propiedad global y su estilo va a funcionar en todos los formatos de medios y tamaños de pantalla.

 Agrandar
AgrandarEn el panel de selectores, haga clic en el signo más (+).
Un nuevo selector se añade al panel de selectores. Dreamweaver ha añadido un nombre selector compuesto, que incluye todos los estilos ya aplicadas para el titular, donde el cursor estaba descansando cuando comenzó a definir el estilo.
Haga doble clic en el nombre del selector, y editar o sustituirla por el nombre que desea utilizar para su estilo.
Usted puede nombrar a clase y estilos de identificación lo que quieras, siempre y cuando no se utilicen espacios ni caracteres especiales que no sean el guión (-) o un guión bajo (_).
Si desea crear un estilo con el selector de clase, debe comenzar el nombre del estilo con un punto, o período. Si desea utilizar el selector de ID, el nombre del estilo debe comenzar con un signo de número (#).

 Agrandar
AgrandarEn el panel Propiedades, especifique la configuración de tu regla de estilo.
Selectores de clase e ID son fáciles de aplicar al contenido después de crearlos porque Dreamweaver añade estos estilos a las listas desplegables de la Clase y de ID en el inspector de propiedades, ubicadas en la parte inferior del espacio de trabajo.





