¿Cómo crear una barra de navegación de una lista desordenada de enlaces en Dreamweaver
Aquí hay un gran truco CSS para convertir una lista con viñetas en una barra de navegación en Dreamweaver con un efecto de rollover simple. El uso de una lista con viñetas de barras de navegación es una convención bien aceptada para los sitios web que cumplen con los estándares de accesibilidad actuales.

Los mismos enlaces todavía están contenidos en la lista desordenada, pero la aplicación de los estilos cambian su apariencia drásticamente.

Para crear una barra de navegación con CSS para redefinir la lista y enlace etiquetas desordenadas, siga estos pasos:
Haga clic para colocar el cursor donde desea crear la barra de navegación de la página.
Introduzca el texto que desea servir como los enlaces, separando cada presionando la tecla Retorno o Intro para crear un retorno de párrafo.
Para dar formato a los enlaces como una lista desordenada, separar cada línea de texto que desea vincular con un
etiqueta.
Crear vínculos al seleccionar cada parte del texto, a su vez, al hacer clic en el icono de hipervínculo en el panel Común Insertar y, a continuación, seleccionar la página que desea establecer el vínculo o introduciendo una dirección URL.
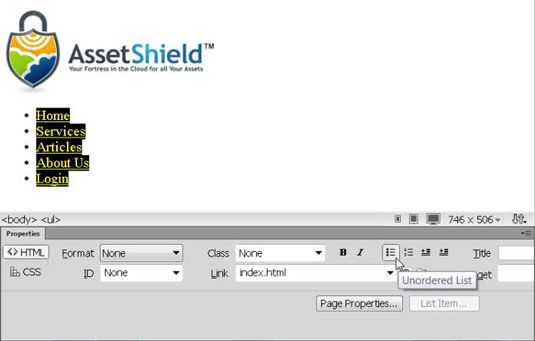
Arrastre para seleccionar el conjunto de vínculos y, a continuación, haga clic en el icono de lista desordenada en el inspector de propiedades.
Un punto bullet aparece al principio de cada enlace. Si algún vínculo no se pone en marcha con una bala por separado, haga clic para eliminar el espacio entre él y el enlace antes de que, a continuación, pulse Intro para separar los vínculos con un retorno de párrafo.

Para agregar un etiqueta en torno a una lista de enlaces (o cualquier otro contenido que ya está en una página), seleccionar el contenido y haga clic en el icono de la División en el panel Común Insertar.
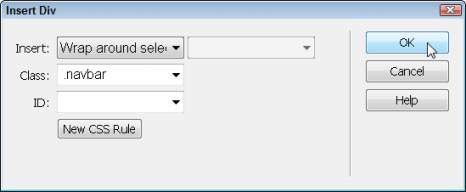
Se abre el cuadro de diálogo Insertar Div.
Adición de un etiqueta alrededor de la lista desordenada de enlaces es útil si usted quiere agregar el formato.
Elija Wrap Around Selección de la lista desplegable Insertar.
Para un control más preciso sobre donde se agrega un nuevo etiqueta, puede elegir opciones de la lista desplegable Insertar en la parte superior del cuadro de diálogo Insertar Div.

Introduzca un nombre en el campo Clase o el campo ID.
LA etiqueta con el nombre de clase o ID que has introducido se añade automáticamente a la página que rodea a la lista de enlaces.
En la parte inferior del cuadro de diálogo Insertar Div, haga clic en el botón Nueva regla CSS.
El nuevo nombre de la regla CSS se añade a la lista de nombres de estilo en el panel de selectores CSS Diseñador.
En el panel Propiedades, especifique los ajustes deseados para el color, el fondo, el tamaño, los márgenes y relleno.
El formato de estilo se aplica automáticamente a los contenidos de la etiqueta porque se aplicó el estilo que lo creó en los pasos 5-7.
Para crear un estilo compuesto que va a formatear la lista desordenada sólo cuando se utiliza en la barra de navegación, crear un estilo compuesto que incluye el nombre de la clase .navbar:
Coloque el cursor en cualquier lugar de la lista con viñetas.
Haga clic en el signo más (+) en la parte superior del panel de selectores.
En el campo de selección Nombre, asegúrese de que Dreamweaver introduce automáticamente .navbar ul como el nombre de un nuevo estilo en el panel de selectores.
En el panel Propiedades, establezca los márgenes y el relleno a 0.
Crear un estilo compuesto de redefinir las etiquetas de elementos de lista:
Coloque el cursor en cualquier lugar de la lista con viñetas.
Haga clic en el signo más en la parte superior del panel de selectores.
En el campo de selección Nombre, asegúrese de que Dreamweaver introduce automáticamente .navbar li ul como el nombre de un nuevo estilo en el panel de selectores.
En el panel Propiedades, establezca la pantalla de línea.
Cambie la lista Tipo de estilo en Ninguno para quitar la bala.
Establezca los márgenes izquierdo y derecho de 20 píxeles.
Este paso separa los elementos de la lista uno de otro en la lista horizontal. Usted puede cambiar la configuración para crear la cantidad de espacio entre los enlaces que mejor se adapte a su diseño.
Crear un estilo de redefinir la etiqueta de enlace:
Haga clic para colocar el cursor en un vínculo en la barra de navegación.
Haga clic en el signo más en la parte superior del panel de selectores.
Si desea cambiar el nombre del estilo, haga doble clic en el nombre en el panel de selectores y escriba el nombre que desea utilizar.
En la sección Texto del panel Propiedades, establezca text-decoration en Ninguno.
Todavía en la sección Texto, elija un color en el pozo de color para especificar el color de los enlaces cuando están cargados en una página.
Crear un nuevo estilo para redefinir la etiqueta de la libración de vínculos para que el color de enlace va a cambiar cuando un usuario pasa el cursor sobre el enlace:
Haga clic en el signo más en la parte superior del panel de selectores.
En el campo de selección Nombre, introduzca .navbar a: hover.
En la sección Texto del panel Propiedades, establezca text-decoration en Ninguno.
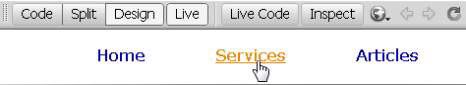
Todavía en la sección Texto, elija un color en el pozo de color para especificar el color del enlace cuando los usuarios ruedan su cursor sobre el enlace.
Crear un nuevo estilo para redefinir la etiqueta de enlace visitado por lo que los cambios de color de enlace después de que un usuario hace clic en un enlace:
Haga clic en el signo más en la parte superior del panel de selectores.
En el campo de selección Nombre, introduzca .navbar a: visited.
En la sección Texto del panel Propiedades, establezca text-decoration en Ninguno.
Todavía en la sección Texto, elija un color en el pozo de color para especificar el color del vínculo después de que ha sido visitado.
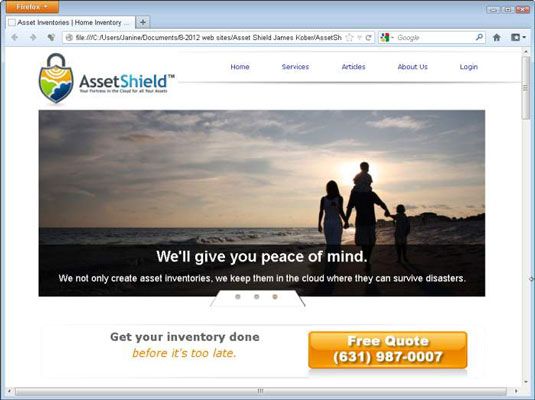
Haga clic en el botón de Charla en la parte superior del espacio de trabajo o haga clic en el botón Vista previa para ver la página en un navegador para ver el efecto de los estilos de enlace.