Creación Enlace interno en Adobe CS5 Dreamweaver
Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver cuenta con varias instalaciones para ayudarle a crear, modificar y colocar hipervínculos internos en sus páginas web. Dreamweaver ofrece un cuadro de diálogo hipervínculo, el inspector de propiedades tiene un centro de creación hipervínculo y, finalmente, el Punto herramienta para presentar una herramienta de creación de enlace rápido.
Conteúdo
Enlaces, o hipervínculos, Se espectadores SIDA de navegación haga clic en los enlaces para ir a otras páginas web, a un archivo descargable, a una dirección de correo electrónico, o un punto específico en una página web (conocido como ancla). Los enlaces internos conectar a los espectadores a otras partes de su sitio web. Los enlaces internos, una parte esencial de cualquier sitio fácil de usar, ayudan a los espectadores a navegar fácil y rápidamente a otras páginas de su sitio web.
Si necesita cambiar los nombres de archivo después de que han sido vinculados en alguna parte, que lo hagan solamente en el panel Archivos de Dreamweaver. De lo contrario, usted termina con enlaces rotos.
Usted puede crear un enlace de texto o una imagen (como un gráfico de botón). Las siguientes secciones describen varios métodos que puede utilizar para crear enlaces.
Crear un vínculo mediante el cuadro de diálogo Hipervínculo
Seleccione algún texto, asegúrese de que la categoría Común del panel Insertar es hacia adelante, y haga clic en el botón de hipervínculo.
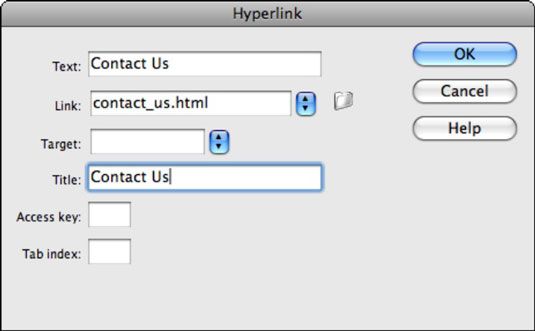
Aparecerá el cuadro de diálogo hipervínculo con el texto seleccionado ya entró en el campo de texto o elija Insertar-hipervínculo.

Puede introducir una URL (o la ubicación de un archivo) o haga clic en el icono de carpeta Vaya a la derecha de la lista desplegable Link y busque el archivo que desea establecer el vínculo.
También puede introducir un enlace externo aquí.
3a.If desea que la página aparezca en la misma ventana de documento, esencialmente, la sustitución de la página existente, deje la lista desplegable Destino en blanco o elegir _self.
3b.If desea forzar el vínculo para crear su propia ventana de documento, seleccione _blank.
Haga clic en Aceptar para crear el enlace.
Crear un vínculo mediante el inspector de propiedades
Seleccione en su página el elemento que desea vincularse.
Con el texto o la imagen seleccionada, haga clic en el botón HTML en la parte izquierda del inspector de propiedades para cambiar a la vista HTML y escriba la ubicación del enlace en el cuadro de texto Vínculo.
Para localizar el archivo de destino, haga clic en el icono de la carpeta (Examinar) a la derecha del punto hasta el botón de Archivo.
Se abre el cuadro de diálogo Seleccionar archivo.
Vaya a la carpeta que contiene el archivo que desea establecer el vínculo, selecciónelo y haga clic en Aceptar (Windows) o Elegir (Mac).
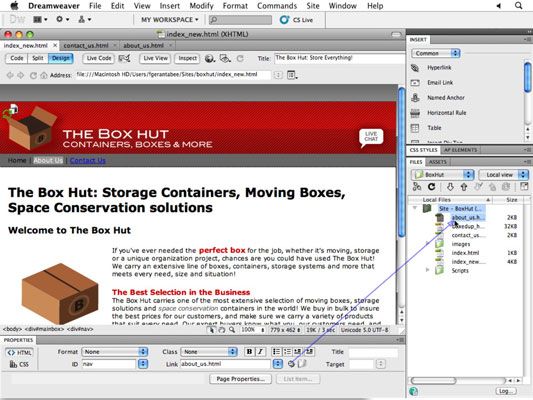
Crear un vínculo mediante Apuntar a Archivo
Seleccione el texto que desea utilizar como un enlace en su página.
En el inspector de propiedades, encontrar el punto al icono de archivo junto a la Vínculo de campo, haga clic y arrastre el icono y tire de ella hacia el panel Archivos - una flecha sigue sus movimientos.
Mueva el puntero de flecha sobre el archivo en el panel Archivos que desea establecer el vínculo y suelte el botón del ratón.
Voil # 225-! La conexión se realiza, el nombre del archivo aparece en el cuadro de texto de hipervínculo, y la selección es ahora un hipervínculo al archivo seleccionado.