Cómo enlazar a archivos de audio y vídeo en Dreamweaver
Puede utilizar Dreamweaver para enlazar a un archivo de audio o de un archivo de vídeo. Vincular a un archivo multimedia es tan fácil como la vinculación a cualquier otro archivo, como se ve en las instrucciones que siguen.
Para utilizar Dreamweaver para enlazar a un vídeo o un archivo de audio, siga estos pasos:
Seleccione el texto, imagen, u otro elemento que desea utilizar para crear un enlace.
Si va a asociar a un archivo de vídeo, un buen truco es tomar una sola imagen fija de vídeo e introduce la que en su página web. A continuación, cree un vínculo de esa imagen en el archivo de vídeo.
Seleccione Insertar-hipervínculo o haga clic en el icono de hipervínculo en el panel Común Insertar.
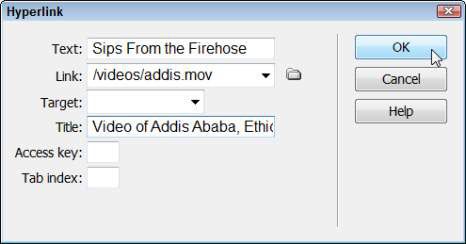
Se abre el cuadro de diálogo Hipervínculo.
Como alternativa, puede hacer clic en el icono Examinar justo a la derecha del campo Vínculo del inspector de propiedades. (El icono Examinar parece una carpeta de archivos pequeños.)

En el campo Texto, escriba el texto que desea servir como un enlace.
Si ha seleccionado una sección de texto en la página antes de abrir el cuadro de diálogo Hipervínculo, ese texto aparece automáticamente en el campo de texto.
En el campo Vínculo, introduzca la URL donde se encuentra el archivo de audio o vídeo.
Alternativamente, haga clic en el icono Examinar (el icono de la carpeta de archivos) a la derecha del campo de Enlace y navega en el disco duro para encontrar el archivo de vídeo o de audio que desea establecer el vínculo.
Al igual que con cualquier otro archivo se vincula a, asegúrese de que ha guardado los archivos de audio o de vídeo en la carpeta del sitio local.
Tenga en cuenta que puede enlazar a un archivo de audio o de un archivo de vídeo en otro sitio web, pero es necesario tener la URL exacta de la ubicación del archivo.
(Opcional) Utilice el campo de destino en el cuadro de diálogo Hipervínculo para definir dónde está su página vinculada se abre.
Para abrir la página vinculada en una nueva ventana o en una nueva pestaña dentro de un navegador, elija la opción _blank. La nueva opción no es recomendable porque no es estándar. Elija _self para abrir la página vinculada en la misma ventana (por defecto).
Elija _top para forzar la página para abrir en una ventana del navegador fresca, incluso si la página se muestra en un cuadro. La opción _parent casi nunca se utiliza más, pero si la página está en un conjunto de marcos, puede seleccionar esta opción para abrir la página vinculada un nivel por encima de la página actual en la estructura del bastidor.
(Opcional) Escriba el título, clave de acceso, y el índice de tabulación.
El título, clave de acceso, y la ficha Índice campos en el cuadro de diálogo Hipervínculo son opcionales. Estos ajustes hacen que sea más fácil para los visitantes con discapacidad de navegar su sitio web con los navegadores especiales.
Cuando haya terminado de especificar los ajustes, haga clic en Aceptar y luego elegir -Guardar Archivo para guardar la página.
El cuadro de diálogo se cierra y el enlace se crea automáticamente.
Haga clic en el icono de vista previa (globo) (en la parte superior del área de trabajo) para abrir la página en un navegador, donde se puede probar el enlace a su archivo multimedia.
Dreamweaver lanza su navegador web especificada y muestra la página. Si usted tiene el jugador necesario, las descargas de archivos, el reproductor de lanza, y el archivo se reproduce automáticamente.
Muchas personas les gusta tener archivos multimedia, como vídeo, aparecerá en una nueva ventana del navegador. Para ello, cree un archivo HTML e incrustar su archivo multimedia en el mismo. A continuación, utilice el comportamiento Abrir ventana del navegador en Dreamweaver para crear una ventana emergente que muestra su página de multimedia.
Puede enlazar a archivos de vídeo en lugar de incrustarlos (del mismo modo que enlazar a cualquier archivo), pero la ventaja de incorporar el archivo de audio o vídeo directamente en la página es que el archivo se reproducirá en su página web en lugar de la apertura en un ventana o reproductor separada.






