Cómo enlazar páginas dentro de su sitio web en Dreamweaver
Dreamweaver hace que la vinculación de una página a otra página en su sitio web fácil. Sólo asegúrese de guardar páginas en la carpeta del sitio local antes de comenzar a configurar enlaces.
He aquí cómo se crea un vínculo de una página de un sitio web a otro:
En Dreamweaver, abra la página en la que desee crear un enlace.
Seleccione el texto o la imagen que desea servir de enlace (es decir, el texto o la imagen que un usuario hace clic para activar el enlace).
Haga clic y arrastre para resaltar una sección de texto o haga clic una vez para seleccionar una imagen.
Haga clic en el icono de hipervínculo en el panel Común Insertar, en la parte superior derecha del área de trabajo.
Alternativamente, se puede establecer un vínculo, haga clic en el icono Examinar (que se parece a una carpeta de archivos) justo a la derecha del campo Vínculo del inspector de propiedades, o seleccione Insertar -> Hipervínculo.

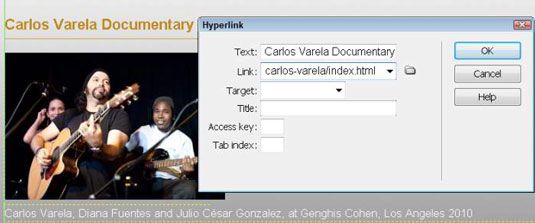
En el cuadro de diálogo hipervínculo, haga clic en el icono Examinar (carpeta de archivos) a la derecha de la lista desplegable Link.
Se abre el cuadro de diálogo Seleccionar archivo.
Haga clic en el nombre del archivo para seleccionar la página que desea que su imagen o texto a enlazar y, a continuación, haga clic en Aceptar (Windows) o Elegir (Mac).
Al hacer clic en Aceptar, el cuadro de diálogo Seleccionar archivo se cierra, pero el cuadro de diálogo Hipervínculo permanece abierta.
(Opcional) Utilice el campo de destino en el cuadro de diálogo Hipervínculo para definir dónde está su página vinculada se abre.
Para abrir la página vinculada en una nueva ventana o en una nueva pestaña dentro de un navegador, elija la opción _blank. La nueva opción no es recomendable porque no es estándar. Elija _self para abrir la página vinculada en la misma ventana (por defecto). Elija _top para forzar la página para abrir en una ventana del navegador fresca, incluso si la página se muestra dentro de un marco.
La opción _parent casi nunca se utiliza más, pero si la página está dentro de un conjunto de marcos, puede seleccionar esta opción para abrir la página vinculada un nivel por encima de la página actual en la estructura del bastidor.
Haga clic en Aceptar.
El cuadro de diálogo Hipervínculo cierra y el vínculo se establece automáticamente. Tenga en cuenta que para poner a prueba sus enlaces, usted tiene que ver su página en un navegador web, como Google Chrome o Safari de Apple. Dreamweaver facilita páginas de vista previa en múltiples navegadores web.
Sobre el autor
 Cómo agregar enlaces interactivos a un documento CS6 acróbata
Cómo agregar enlaces interactivos a un documento CS6 acróbata Al ver un archivo PDF electrónicamente en Acrobat CS6, puede agregar enlaces para direcciones de correo electrónico, direcciones web, y las referencias a otras páginas. A diferencia de marcadores que se organizan de forma ordenada en un panel,…
 Cómo crear un vínculo con el cuadro de diálogo hipervínculo en Adobe Dreamweaver CS6
Cómo crear un vínculo con el cuadro de diálogo hipervínculo en Adobe Dreamweaver CS6 Los hipervínculos llevan al usuario a una página nueva. Para crear un hipervínculo con el texto como el eslabón de Adobe Dreamweaver CS6, puede utilizar el comando Hipervínculo:Seleccione algún texto en la página y asegúrese de que la…
 ¿Cómo insertar archivos SWF de Flash en Dreamweaver
¿Cómo insertar archivos SWF de Flash en Dreamweaver Archivos Flash, a menudo llamado Flash películas, utilizar el .swf extensión y pueden incluir animaciones, gráficos, fotos y video. Gracias a Dreamweaver, estos archivos son relativamente fáciles de insertar en una página web. Insertar un…
 Cómo enlazar a archivos de audio y vídeo en Dreamweaver
Cómo enlazar a archivos de audio y vídeo en Dreamweaver Puede utilizar Dreamweaver para enlazar a un archivo de audio o de un archivo de vídeo. Vincular a un archivo multimedia es tan fácil como la vinculación a cualquier otro archivo, como se ve en las instrucciones que siguen.Para utilizar…
 Cómo enlazar a un ancla de forma manual en adobe dreamweaver CS6
Cómo enlazar a un ancla de forma manual en adobe dreamweaver CS6 He aquí una de las razones por las que un resumen, nombre apropiado es útil para anclajes en Adobe Dreamweaver CS6: Puede llegar a tener que escribirla! Al vincular manualmente a un ancla, puede vincular dentro de la página que estás trabajando…
 Cómo hacer photoshop objetos inteligentes en Adobe Dreamweaver CS6
Cómo hacer photoshop objetos inteligentes en Adobe Dreamweaver CS6 La capacidad de trabajar con archivos de Photoshop en Adobe Dreamweaver CS6 es útil para la mayoría de los diseñadores que dependen de Photoshop como parte de su flujo de trabajo. Cuando usted pone los archivos de Photoshop en una página,…
 Cómo guardar cualquier página como una plantilla de Dreamweaver
Cómo guardar cualquier página como una plantilla de Dreamweaver A veces uno tiene un punto intermedio de diseñar una página en Dreamweaver antes de darse cuenta de que es probable que desee más páginas que son similares. Si activa la página en una plantilla, puede crear el resto de las páginas mucho más…
 Colocación de la imagen en adobe dreamweaver cs5 páginas
Colocación de la imagen en adobe dreamweaver cs5 páginas Puede utilizar los elementos del menú, copiar y pegar, e incluso arrastrar y soltar imágenes en su página de Dreamweaver de Adobe Creative Suite 5 (CS5 de Adobe). Como resultado, poner imágenes en una página web con Dreamweaver es más fácil…
 Creación Enlace interno en Adobe CS5 Dreamweaver
Creación Enlace interno en Adobe CS5 Dreamweaver Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver cuenta con varias instalaciones para ayudarle a crear, modificar y colocar hipervínculos internos en sus páginas web. Dreamweaver ofrece un cuadro de diálogo hipervínculo, el inspector de…
 Cómo agregar hipervínculos a su sitio iweb en iLife '11
Cómo agregar hipervínculos a su sitio iweb en iLife '11 LA hiperenlace es un fragmento de texto o un objeto que se vincula a otra página Web en el mismo sitio o en otro sitio. En iLife, iWeb le da un par de maneras de agregar hipervínculos, y son nada fácil.hace fácil agregar un hipervínculo…
 Office 2011 para Mac: hacer un enlace a internet
Office 2011 para Mac: hacer un enlace a internet Una de las herramientas más útiles en Office 2011 para Mac es la capacidad de hacer hipervínculos a cualquier sitio. Puede enlazar a Internet- a los archivos en su disco drive-y lugares dentro de documentos, libros y presentaciones. Usted puede…
 Cómo crear un hipervínculo a otra diapositiva de PowerPoint 2007
Cómo crear un hipervínculo a otra diapositiva de PowerPoint 2007 Un hipervínculo PowerPoint es texto o un gráfico que se hace clic para convocar a otra diapositiva de PowerPoint o presentación, o un documento de Word o Excel hoja de cálculo. Su hipervínculo PowerPoint también puede llevar a una página en…