Cómo enlazar a un ancla de forma manual en adobe dreamweaver CS6
He aquí una de las razones por las que un resumen, nombre apropiado es útil para anclajes en Adobe Dreamweaver CS6: Puede llegar a tener que escribirla! Al vincular manualmente a un ancla, puede vincular dentro de la página que estás trabajando o dirigir el enlace a un ancla en una página completamente diferente.
Puede definir manualmente un ancla como un enlace siguiendo estos pasos:
Si el inspector de propiedades no está abierto, elija Ventana-Properties.
Seleccione el texto que desea vincular a su nuevo anclaje con nombre y haga clic en el botón de hipervínculo situado en el panel Insertar.
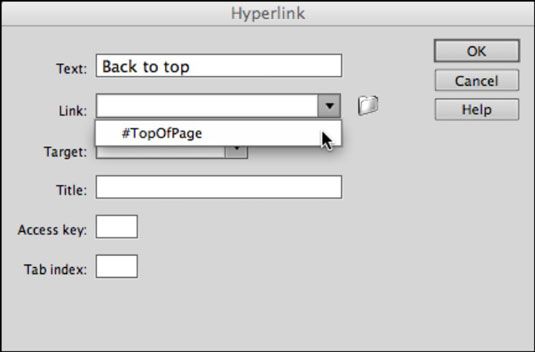
En el cuadro de diálogo Hipervínculo, busque el campo Link y haga clic en la lista desplegable directamente al lado de él.
Su llamado ancla aparece como una selección.
Seleccione su ancla para aplicarlo y luego haga clic en Aceptar.

También puede vincular a una página y añadir una referencia de anclaje a la misma desde el inspector de propiedades.
Por ejemplo, si desea vincular a este punto desde otra página, se selecciona un elemento en esa página y, en el cuadro de texto Vínculo (en la vista HTML), escribe el nombre de la página, un signo de número (#), y el nombre del anclaje - por ejemplo, birds.html # canario. Esta acción dirige el navegador a la página de pájaros y luego al ancla canario dentro de esa página.
Con frecuencia, se ve anclajes separados por el signo de canalización (|). Puede crear este personaje tipo pulsando Mayús + . La clave barra invertida es directamente sobre la tecla Intro (Windows) o Retorno (Mac).






