Cómo crear anclas en CS6 Adobe Dreamweaver
Adobe Dreamweaver CS6 hace que sea fácil crear anclajes para su página. Un ancla es un enlace a una sección específica de una página, ya sea en la misma página que el enlace o otra página en su totalidad. Las anclas son especialmente útiles para las páginas largas que tienen una gran cantidad de texto.
Usted probablemente ha visto y utilizado anclajes, por ejemplo, al hacer clic en un botón Volver a la parte superior o al navegar dentro de una página de largo usando una tabla de contenidos. Las anclas son muy útiles para los espectadores y deben aplicarse siempre que sea posible para mejorar la facilidad de uso.
Para crear un ancla en Dreamweaver, siga estos pasos:
Inserte el cursor en una ubicación en la página que desea establecer el vínculo.
El anclaje puede ser colocado antes de una línea de texto o en su propia línea.
Haga clic en el botón de Anclaje con nombre en la categoría Común del panel Insertar.
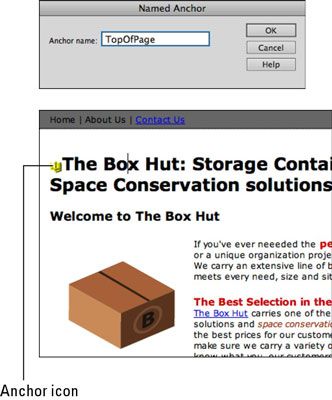
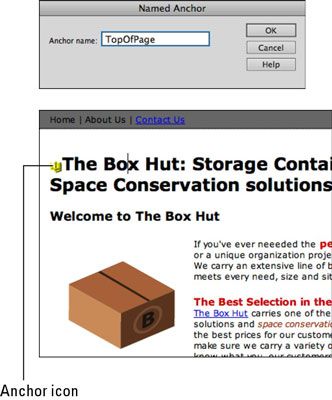
Aparecerá el cuadro de diálogo Anclaje con nombre.
Usted puede evitar hacer clic en el botón de ancla utilizando la combinación de teclas Ctrl + Alt + A (Windows) o Comando + Opción + A (Mac).
Escriba un nombre corto que es relevante para el contenido o la ubicación de la página (por ejemplo, TopOfPage o título).
Por ejemplo, el texto Parte superior de la página fue ingresado debido a esta ancla devuelve al espectador a la parte superior de la página. Las anclas son mayúsculas y minúsculas, así que tenga esto en cuenta a la hora de decidirse por un nombre.
Haga clic en Aceptar.
La nueva ancla aparece en su página.

Usted ha creado el ancla, pero no tienen vínculos dirigido a ella todavía. Puede definir un ancla como un enlace manualmente o utilizando el Punto de herramienta de archivo.
Sobre el autor
 Cómo crear un vínculo con el cuadro de diálogo hipervínculo en Adobe Dreamweaver CS6
Cómo crear un vínculo con el cuadro de diálogo hipervínculo en Adobe Dreamweaver CS6 Los hipervínculos llevan al usuario a una página nueva. Para crear un hipervínculo con el texto como el eslabón de Adobe Dreamweaver CS6, puede utilizar el comando Hipervínculo:Seleccione algún texto en la página y asegúrese de que la…
 Cómo crear rollovers en CS6 Adobe Dreamweaver
Cómo crear rollovers en CS6 Adobe Dreamweaver En Adobe Dreamweaver CS6, puede insertar objetos de imagen, incluyendo los marcadores de imagen, dese la vuelta imágenes (imágenes que cambian cuando un espectador pasa el ratón sobre la imagen), barras de navegación, y Fireworks HTML. Se accede…
 Cómo incluir contenido Flash en su página web Dreamweaver CS6 Adobe
Cómo incluir contenido Flash en su página web Dreamweaver CS6 Adobe Adobe Dreamweaver CS6 hace que sea fácil para mejorar las páginas web por lo que le permite insertar contenidos interactivos como Flash (SWF) y Flash Video (F4V / FLV).Piense con cuidado acerca de la colocación de su contenido de Flash, ya que…
 Cómo enlazar páginas dentro de su sitio web en Dreamweaver
Cómo enlazar páginas dentro de su sitio web en Dreamweaver Dreamweaver hace que la vinculación de una página a otra página en su sitio web fácil. Sólo asegúrese de guardar páginas en la carpeta del sitio local antes de comenzar a configurar enlaces.He aquí cómo se crea un vínculo de una página de…
 Cómo enlazar a otro sitio web en Dreamweaver
Cómo enlazar a otro sitio web en Dreamweaver Para enlazar a una página de otro sitio Web en Dreamweaver - a veces llamado un Enlace externo - todo lo que necesita es la dirección URL de la página a la que desea vincular, y ya está la mayor parte del camino.Para crear un enlace externo,…
 Cómo enlazar a un ancla de forma manual en adobe dreamweaver CS6
Cómo enlazar a un ancla de forma manual en adobe dreamweaver CS6 He aquí una de las razones por las que un resumen, nombre apropiado es útil para anclajes en Adobe Dreamweaver CS6: Puede llegar a tener que escribirla! Al vincular manualmente a un ancla, puede vincular dentro de la página que estás trabajando…
 Modo de empleo inspector de propiedades en Dreamweaver CS6 Adobe
Modo de empleo inspector de propiedades en Dreamweaver CS6 Adobe Después de haber creado un sitio en Dreamweaver CS6 Adobe, usted puede comenzar a agregar nuevas páginas, así como los activos, tales como imágenes, a ese sitio. El inspector de propiedades se convierte en uno de los paneles más útiles, ya que…
 Colocación de la imagen en adobe dreamweaver cs5 páginas
Colocación de la imagen en adobe dreamweaver cs5 páginas Puede utilizar los elementos del menú, copiar y pegar, e incluso arrastrar y soltar imágenes en su página de Dreamweaver de Adobe Creative Suite 5 (CS5 de Adobe). Como resultado, poner imágenes en una página web con Dreamweaver es más fácil…
 Vuelcos de la imagen en Adobe CS5 Dreamweaver
Vuelcos de la imagen en Adobe CS5 Dreamweaver En Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver, puede insertar objetos de imagen, incluyendo los marcadores de imagen, imágenes de sustitución (imágenes que cambian cuando un espectador pasa el ratón sobre la imagen), barras de…
 Creación Enlace interno en Adobe CS5 Dreamweaver
Creación Enlace interno en Adobe CS5 Dreamweaver Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver cuenta con varias instalaciones para ayudarle a crear, modificar y colocar hipervínculos internos en sus páginas web. Dreamweaver ofrece un cuadro de diálogo hipervínculo, el inspector de…
 Office 2011 para Mac: hacer un enlace a internet
Office 2011 para Mac: hacer un enlace a internet Una de las herramientas más útiles en Office 2011 para Mac es la capacidad de hacer hipervínculos a cualquier sitio. Puede enlazar a Internet- a los archivos en su disco drive-y lugares dentro de documentos, libros y presentaciones. Usted puede…
 Cómo crear enlaces de navegación en sus mensajes de marketing por correo electrónico
Cómo crear enlaces de navegación en sus mensajes de marketing por correo electrónico Incluyendo los enlaces de navegación en sus mensajes de marketing de correo electrónico pueden ahorrar su tiempo público y dirigirlos a donde usted quisiera que fueran. Crear enlaces como una tabla de contenido o para llevar a su audiencia a…