Creación de anclaje y la vinculación en Adobe CS5 Dreamweaver
Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver admite la creación anclas en su página web. Anclas
Conteúdo
Para crear un ancla sencilla en Dreamweaver, siga estos pasos:
Inserte el cursor en una ubicación en la página que desea establecer el vínculo.
El anclaje puede ser colocado antes de una línea de texto o en su propia línea.
Haga clic en el botón de Anclaje con nombre en la categoría Común del panel Insertar.
Usted puede evitar hacer clic en el botón de ancla utilizando la combinación de teclas Ctrl + Alt + A (Windows) o Comando + Opción + A (Mac).
Escriba un nombre corto que es relevante para el contenido o la ubicación de la página (por ejemplo, TopOfPage).
Las anclas son mayúsculas y minúsculas, así que tenga esto en cuenta a la hora de decidirse por un nombre.
Haga clic en Aceptar.
La nueva ancla aparece en su página.
 Top: Crear un nombre de anclaje sencillo en el cuadro de diálogo Anclaje con nombre. Conclusión: El ancla completado.
Top: Crear un nombre de anclaje sencillo en el cuadro de diálogo Anclaje con nombre. Conclusión: El ancla completado.
Usted ha creado el ancla, pero no tienen vínculos dirigido a ella todavía. Puede definir un ancla como un enlace manualmente, a través del inspector de propiedades o utilizando el Punto de herramienta Archivo
Vinculación de anclaje Manual
Al vincular manualmente a un ancla, puede vincular dentro de la página que estás trabajando o dirigir el enlace a un ancla en una página completamente diferente.
Seleccione el texto que se convertirá en el enlace.
Si el inspector de propiedades no está abierto, elija Ventana-Properties.
Seleccione el texto que desea vincular a su nuevo anclaje con nombre y haga clic en el botón de hipervínculo situado en el panel Insertar.
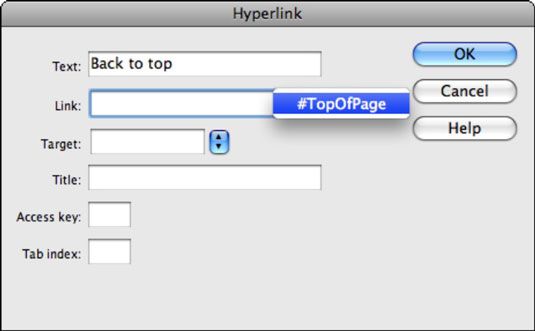
En el cuadro de diálogo Hipervínculo, busque el campo Link y haga clic en la lista desplegable directamente al lado de él.
Su llamado ancla aparece como una selección.
Seleccione su ancla para aplicarlo y luego haga clic en Aceptar.
 Seleccione el nombre del ancla en el cuadro de diálogo Hipervínculo.
Seleccione el nombre del ancla en el cuadro de diálogo Hipervínculo.
Propiedad vinculación ancla inspector
También puede vincular a una página y añadir una referencia de anclaje a la misma desde el inspector de propiedades. Por ejemplo, si desea vincular a este punto desde otra página, se selecciona un elemento en esa página y en el cuadro de texto Vínculo (en la vista HTML) escriba el nombre de la página, un signo de número (#), y el nombre del anclaje - por ejemplo, birds.html # canario.
Esta acción dirige el navegador a la página de pájaros y luego al ancla canario dentro de esa página.
Con frecuencia, se ve anclajes separados por el signo de canalización (|). Puede crear este personaje tipo pulsando Mayús + . La clave barra invertida es directamente sobre la tecla Intro (Windows) o Retorno (Mac).
Apunte a Archivo vincular anclaje
Usted puede utilizar el mismo punto fresco para el icono que utilizó anteriormente para crear hipervínculos para crear anclas de archivos. El Punto de icono del archivo en el inspector de propiedades también puede apuntar a los anclajes que ha creado en su página.
Seleccione el texto que desea utilizar como un enlace en su página.
En el inspector de propiedades, encontrar el punto de icono situado junto al campo de Enlace de archivos, haga clic y arrastre sobre el icono, y suelte la flecha directamente sobre un icono ancla en su página.
El texto está ahora vinculada al ancla, y el nombre del ancla aparece en el campo de texto Vínculo del inspector de propiedades precedido por un signo de número (por ejemplo, #canary).






