Cómo crear un nuevo estilo de etiqueta en Adobe Dreamweaver CS6
Creando un estilo de etiqueta (o selector de tipo) En Adobe Dreamweaver CS6 es una ruta sencilla y segura para los nuevos usuarios a entender CSS porque se dirige etiquetas HTML existentes, tales como P, H1, H2 y.
El uso de etiquetas existentes en su página, usted puede optar por aplicar formato automático donde se utilizan ciertas etiquetas HTML. Por ejemplo, usted puede hacer cualquier texto dentro de un (Rúbrica 1) etiqueta automáticamente negrita, 36 píxeles, y rojo.
Para crear un estilo de la etiqueta con el inspector de propiedades, siga estos pasos:
Abra una página HTML que contiene texto.
En el inspector de propiedades, haga clic en el botón HTML en el lado izquierdo del panel para mostrar el inspector de propiedades en la vista HTML.
Seleccionar una línea de texto y negrita haciendo clic en el botón B situado en el inspector de propiedades.
Cambie a la vista CSS del inspector de propiedades, haga clic en el botón CSS en el extremo izquierdo del panel.
El objetivo es asignar información de estilo definitivo para la etiqueta que negritas del texto, por lo que cualquier texto en negrita en la página también aparece en rojo.
Deje el texto en negrita seleccionado, y en el Inspector de propiedades, seleccione
de la lista desplegable Targeted Regla. Con aún seleccionado el texto, utilice el selector de color en la parte derecha del inspector de propiedades (que se encuentra debajo de los botones B y yo) para seleccionar un color rojo para aplicar a la seleccionada, el texto en negrita.
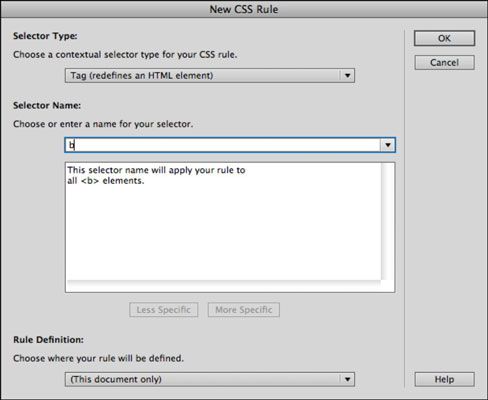
Aparecerá el cuadro de diálogo Nueva regla CSS.

En la lista desplegable Tipo de selección, elija Tag (Redefine un elemento HTML) - elegir fuerte desde el desplegable Selector Nombre lista- elegir (Sólo este documento) de la lista desplegable Regla Definición.
El tipo de selección determina cómo se aplicará el formato a una etiqueta HTML seleccionado en la página. Estilos de la etiqueta de forma automática se aplican siempre que ese elemento aparece en la página.
Haga clic en Aceptar para crear el nuevo estilo de la etiqueta y cerrar el panel.
Ahora, cada vez que se aplica el etiqueta para hacer el texto en negrita (utilizando el botón B o otros accesos directos), que el texto en negrita aparece también en rojo. Usted ha creado un estilo de etiqueta que determina cómo el texto en negrita aparece ninguna vez que aparece en un documento.
Puede perfeccionar este nuevo estilo etiqueta al seleccionar cualquier texto en negrita y continuando para modificar las propiedades del texto del inspector de propiedades.

Si desea editar y ajustar la regla que ha creado, puede hacer clic en el botón Editar regla debajo de la lista desplegable Targeted regla para abrir el cuadro de diálogo de definición de reglas CSS. Este cuadro de diálogo se abre por defecto a la categoría Tipo, donde se pueden modificar las propiedades relacionadas con el tipo.
Cuando haya terminado de afinar su estilo de etiqueta, haga clic en Aplicar en la parte inferior del cuadro de diálogo para ver los cambios. También puede hacer clic en Aceptar para aplicar los cambios y salir del cuadro de diálogo.






