Cómo cambiar entre el modo de css y html en el inspector de propiedades de Dreamweaver
El inspector de propiedades, que es accesible desde la parte inferior del espacio de trabajo de Dreamweaver, muestra las propiedades disponibles a cualquier elemento seleccionado en la página. Por lo tanto, las opciones en el inspector de propiedades son diferentes cuando se selecciona una imagen que cuando se selecciona texto, por ejemplo.
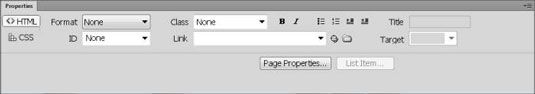
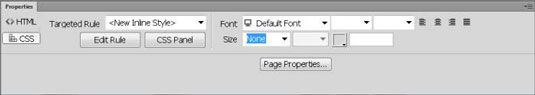
Cuando se selecciona nada, o cuando se selecciona texto en una página, el inspector de propiedades se divide en dos secciones: HTML y CSS.

Tenga en cuenta que los botones en la parte izquierda del inspector de propiedades hacen que el cambio entre estos dos modos fáciles.

Si eres nuevo en CSS y HTML, la comprensión de las diferencias entre estos dos modos puede ser un poco confuso. En esencia, si utiliza un icono de formato como negrita en modo HTML, Dreamweaver añade el código HTML etiqueta, lo que hace que el texto aparezca en negrita en la mayoría de los navegadores web. Si utiliza el mismo icono en el modo CSS, Dreamweaver crea automáticamente una regla de estilo que incluye la opción de formato de negrita.
En el modo de CSS, también puede optar por modificar estilos existentes para añadir nuevas opciones de formato a los estilos que ya se aplican al texto, imágenes u otros elementos de una página. Puede editar un estilo existente con sólo seleccionar el estilo en la lista desplegable Targeted Regla y luego usando la fuente, el tamaño, y otros campos en el inspector de propiedades para realizar cambios o adiciones.
Cada vez que se edita un estilo existente que ya se ha aplicado a elementos de una página, los cambios que realice en el estilo se aplica automáticamente en cualquier lugar se utiliza el estilo. Esta característica es maravilloso cuando se desea cambiar varias cosas a la vez, pero puede ser problemático si usted desea hacer un elemento (como un punto) aparecerá una manera en una página y otra forma en otro lugar.
Cada vez que desee crear o editar un estilo, utilice el inspector de propiedades en modo CSS. Por otro lado, para aplicar un estilo existente a un elemento en la página, asegúrese de que está en modo HTML. Por ejemplo, para alinear una imagen con un estilo de clase o aplicar un estilo a un ID etiqueta, tienes que estar en modo HTML.
Para aplicar un estilo en el modo HTML, seleccione la imagen, texto o cualquier otro elemento de la página en la que desea aplicar el estilo y luego usar las listas desplegables de clase o ID para seleccionar el Dreamweaver estilo- se aplica automáticamente.
Del mismo modo, para aplicar una etiqueta HTML, tales como el etiqueta, que debe estar en modo HTML. Pero crear o editar una regla CSS para el etiqueta en el modo de CSS. Por supuesto, usted no tiene que crear o editar estilos con el inspector de propiedades. Considere esto un atajo método- es posible que aún prefieren utilizar el panel CSS Designer para hacer cambios significativos a un estilo.





