Cómo cambiar los estilos de enlace con propiedades de página en Dreamweaver
Si usted es como muchos diseñadores que utilizan Dreamweaver, es probable que no te gusta el subrayado que aparece automáticamente en todo el texto vinculado en una página web. Es muy fácil de quitar ese subrayado y cambiar el color, la fuente, y el tamaño de sus vínculos con el cuadro de diálogo Propiedades de la página de Dreamweaver. También puede cambiar otros ajustes de página en todo, como los márgenes de color y fondo de la página, en el cuadro de diálogo Propiedades de página.
La forma más fácil de alterar todos sus estilos de enlaces a la vez es de cambiar en el cuadro de diálogo Propiedades de página. Cuando se utiliza esta opción, Dreamweaver crea los estilos selector de etiquetas correspondientes de forma automática y los enumera en el panel Estilos CSS. Otras opciones de página en todo en este cuadro de diálogo funcionan de manera similar, y usted puede editar todas estas opciones mediante el uso de las herramientas de CSS.
Para cambiar hipervínculo y otros estilos con el cuadro de diálogo Propiedades de página, abra una página existente o crear uno nuevo y siga estos pasos:
Elija Propiedades Modificar-Página.
Como alternativa, puede hacer clic en el botón Propiedades de la página del inspector de propiedades. Aparecerá el cuadro de diálogo Propiedades de la página.
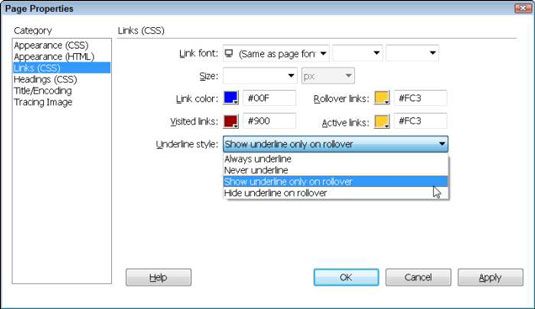
A la izquierda del cuadro de diálogo Propiedades de la página, seleccione el Links (CSS) categoría.

Especifique un tipo de letra y el tamaño de sus enlaces.
Si desea utilizar el mismo tamaño de la fuente y el rostro de sus enlaces y cuando se utiliza en el resto del texto en su página, es mejor dejar estas opciones en blanco. Entonces, si cambia la configuración del texto de la página, usted no tendrá que acordarse de cambiar para sus enlaces también.
Especificar colores para cada estado hipervínculo haciendo clic en el color correspondiente bien y la selección de un color en el cuadro de diálogo Color.
Puede cambiar cualquiera o todos los ajustes de color de enlace. Si no especifica un color de enlace, el navegador utiliza el color de enlace predeterminada. He aquí una explicación de cada uno de los cuatro estados de enlace:
Enlace Color: El color en el que sus enlaces aparecen cuando la página es primero cargado y la página vinculada aún no ha sido visitado por el navegador. La etiqueta HTML correspondiente es .
Enlaces visitados: El color de sus enlaces de cambiar después de un navegador ya ha visto la página enlazada. La etiqueta HTML correspondiente es .
Enlaces Rollover: El color cambia a un enlace como usuario saca un cursor sobre un enlace. La etiqueta HTML correspondiente es .
Enlaces Activos: El color cambia a un enlace como usuario es hacer clic activamente un enlace. La etiqueta HTML correspondiente es .
Seleccione un estilo de la lista desplegable Estilo Subrayado.
Por defecto, se subrayan los vínculos que aparecen en un navegador web. Muchos diseñadores prefieren quitar el subrayado que aparece automáticamente en texto vinculado eligiendo Nunca Subrayado. Usted puede dar a los visitantes la señal visual del subrayado, pero sólo a medida que ruedan un cursor sobre un enlace, así que elige la opción Mostrar Subrayado Sólo en la opción Rollover.
Haga clic en Aceptar.
El cuadro de diálogo Propiedades de la página se cierra, los ajustes de estilo se aplican automáticamente a todos los enlaces de la página, y los estilos correspondientes se añaden al panel Estilos CSS.
Para probar plenamente estilos de enlace, vista previa de la página en un navegador web o haga clic en el botón Vista en directo en la parte superior del espacio de trabajo. Es una buena práctica para probar la configuración de enlace en un navegador cuando se realizan cambios como los que en el ejercicio precedente. Echa un vistazo a cómo aparecen sus enlaces.
Por ejemplo, comprobar si los activos y visitados enlace colores se ven bien contra el color de fondo de la página. Recuerde que ningún estilo se crea utilizando el cuadro de diálogo Propiedades de página afecta todas enlaces de una página a menos que se aplican específicamente un estilo diferente a un enlace individual que anula el estilo etiqueta redefinido.
Si desea utilizar diferentes estilos de enlace en diferentes partes de la misma página, puede crear estilos compuestos para crear diferentes estilos de enlace.


