El formato de texto utilizando Adobe Dreamweaver CS5 inspector de propiedades
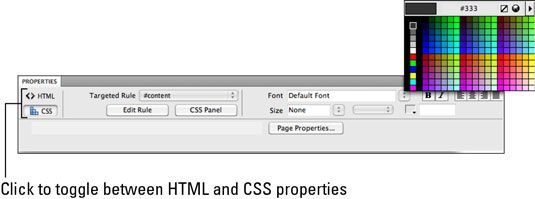
El (Adobe CS5) inspector de Adobe Creative Suite 5 propiedades de Dreamweaver se utiliza para aplicar etiquetas HTML y construir clases CSS para dar formato a color de texto, la cara, el tamaño y otras características. El inspector de propiedades se divide en dos vistas: HTML y CSS. Puede alternar ellos utilizando los botones en el lado izquierdo del panel.

Esto es lo que significan todos los botones en el inspector de propiedades:
Formato (HTML): Utilice la lista desplegable Formato para aplicar etiquetas HTML para formatear un párrafo entero, incluyendo etiquetas de título (Título 1 a Título 6) que se aplican en general a los encabezados y títulos, la etiqueta de párrafo, y la etiqueta de texto con formato previo. Usted puede fácilmente ajustar cada una de estas etiquetas 'atributos más tarde por el uso de CSS.
La última opción en la lista desplegable Formato es preformateado, permite su navegador para visualizar el texto exactamente como usted lo compuso.
Identificación (HTML): Este ajuste se aplica un estilo Identificación CSS a un elemento. ID son un tipo específico de regla CSS (o selector) que se utilizan para almacenar información de formato único para un solo elemento de la página (por ejemplo, información de posicionamiento para un contenedor).
Clase (HTML): Esta lista desplegable se aplica un estilo de clase existente a una selección en la página. Los estilos de clase se pueden crear con el inspector de propiedades o directamente desde el panel de estilos CSS.
Enlace (HTML): Escriba un hipervínculo (como wiley.com) o haga clic en el icono de carpeta para localizar y enlace a otra página en su sitio web.
Target (HTML): Elija dónde aparecerá el objetivo vinculado.
Bold (HTML / CSS): Texto seleccionado en negrita.
Itálica (HTML / CSS): Cursiva el texto seleccionado.
Alineación (CSS): Puede hacer clic en los botones de alineación de la barra de herramientas para aplicar izquierda, centro, y la alineación correcta. Para volver a la alineación predeterminada a la izquierda, haga clic en el botón de alineación seleccionada de nuevo.
Lista desordenada (HTML): Insertar automáticamente balas en frente de los elementos enumerados. A medida que avances en el uso de hojas de estilo en cascada, puede aplicar muchos más atributos a las listas, incluyendo la personalización de las balas.
Lista ordenada (HTML): Números automáticamente cada línea adicional de texto cada vez que pulse la tecla Intro (Windows) o Retorno (Mac).
Para forzar el texto a otra línea sin añadir numeración, pulse Mayús automática + Intro (Windows) o Mayús + Retorno (Mac).
Texto Anular sangría (HTML): Deshacer presionando la sangría con el botón Texto Anular sangría. Esta opción elimina la etiqueta que crea el botón Sangría de texto.
Texto sangría (HTML): Utilice esta opción para texto guión. En pocas palabras el cursor en el párrafo de texto que desea aplicar sangría y pulse el botón Sangría de texto. LA se aplica la etiqueta.
Regla de destino (CSS): Modificar una regla CSS existente o crear una nueva. Esta lista desplegable deja claro si va a crear una nueva regla o modificar uno ya existente en el inspector de propiedades.
Editar regla / botones del panel CSS (CSS): Para la regla se muestra en la lista desplegable Regla de destino, puede editar las propiedades y los valores para esa regla en el cuadro de diálogo de definición de reglas CSS o verlo en el panel Estilos CSS a la derecha, respectivamente.
Fuente (CSS): La fuente es el tipo de letra que usted elija para la visualización de texto. Tenga en cuenta que lo que la fuente que el espectador ve se basa en la disponibilidad de las fuentes en el ordenador del usuario. Por esta razón, los conjuntos de fuentes se limitan a las fuentes básicas del sistema que están instalados en la mayoría de cada equipo, independientemente del sistema operativo.
El espectador no puede tener fuentes que se cargan en sus conjuntos de fuentes, así que trate de cumplir con tales tipos de letra comunes como los ya incluidos en los conjuntos de fuentes Dreamweaver existentes.






