Adobe Dreamweaver CS5 básico html
Creación de una página Web en Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver es una tarea sencilla. Comprender el HTML básico crea requiere un poco de explicación. La página web puede ser tan simple o complejo como usted quiere y ambos tipos son igualmente eficaces si se crea correctamente.
Dreamweaver funciona en segundo plano para asegurar que su nueva página funciona en la mayoría de todas las versiones recientes de navegadores web comunes, como Firefox, Internet Explorer y Safari. Las porciones de código se crea para ayudar al explorador web reconocer que se trata de HTML y la versión de HTML que utiliza.
De forma predeterminada, Dreamweaver utiliza el estándar XHTML 1.0 Transicional cada vez que cree una nueva página HTML. XHTML combina el rigor de XML (Extensible Markup Language) con etiquetas HTML para crear un lenguaje que funciona de forma fiable y consistente a través de navegadores web y nuevos dispositivos (como teléfonos móviles y PDA) por igual.
Para crear una página en blanco, seleccione Archivo-Nuevo-Blank Page-en HTML
y luego haga clic en Crear. Aparece una página HTML en blanco, sin título. No tiene formato hasta que agregue las tablas o capas.
Escriba algún texto (por ejemplo, su nombre) en la página y haga clic en el botón Código en la barra de herramientas Documento.
Cuando se escribe en la página en el documento, el texto aparece en la página web. Pero hay mucho más que eso.
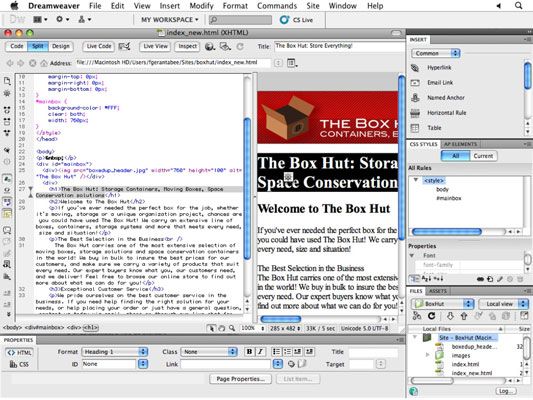
Seleccione Opinión partida haciendo clic en el botón de Split, en la barra de herramientas Documento.
Esta acción muestra el diseño y las vistas Código de forma simultánea, por lo que se puede ver cómo sus cambios afectan HTML detrás de las escenas.
 Trabajar en vista de Split le ayuda a ver cómo se crean y formato con etiquetas HTML elementos de la página.
Trabajar en vista de Split le ayuda a ver cómo se crean y formato con etiquetas HTML elementos de la página.Seleccione el texto.
Seleccione la opción de texto de la lista desplegable Común del panel Insertar.
Supongamos que usted decide B (para negrita) en negrita el texto seleccionado. En la vista de código de su página, usted vería que el etiqueta se añadió antes de que el texto y el etiqueta se añadió después del texto.
Puede cambiar la orientación y disposición de las vistas en Split View. Para cambiar la vista de Diseño de la derecha a la izquierda, elija Vista-Vista Diseño en Izquierda. Para organizar los puntos de vista vertical, seleccione Ver-Split verticalmente. Nota: puede revertir estas opciones con la misma facilidad de las mismas opciones en el menú Ver.






