Cómo escribir código en nueva html5
Hay algo más que nuevos elementos semánticos en HTML5, que se puede utilizar para diseñar sitios web para ser mostradas en el iPhone y el iPad, así como monitores de ordenador. HTML5 fusiona HTML 4 y XHTML. HTML5 tiene dos versiones principales: HTML5 y XHTML5. XHTML5, como era de esperar, sigue las reglas de XML.
HTML5 añade muchas nuevas etiquetas a juego de herramientas del diseñador de páginas web, incluyendo las nuevas etiquetas de vídeo y audio. Estas nuevas etiquetas multimedia permiten añadir una secuencia de vídeo o una secuencia de audio directamente a una página web sin necesidad de que sus usuarios tienen un plug-in.
Antes de empezar a crear la estructura de su sitio en HTML5, sabiendo que las herramientas de diseño web soportan este estándar emergente es útil:
Editores de texto: Puede escribir código HTML manualmente en cualquier editor de texto, incluyendo el Bloc de notas, SimpleText o WordPad. Aunque este método no es el más fácil, que le permite crear el código exactamente como te gusta.
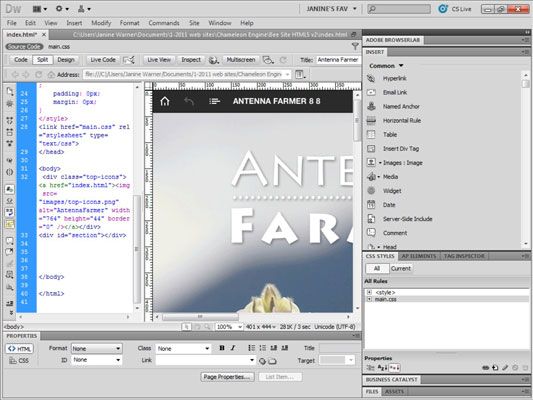
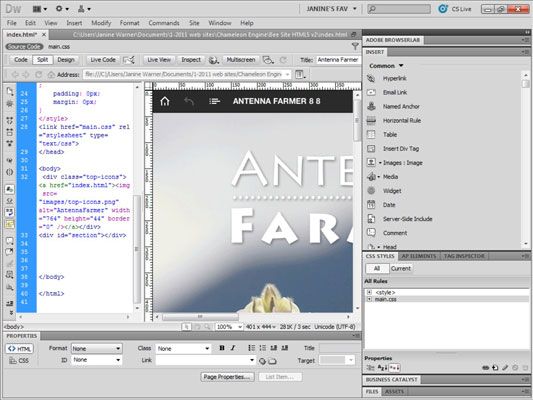
Editores de HTML: Si utiliza un editor HTML, como BBEdit o Adobe Dreamweaver, como se muestra en la figura, a encontrar muchas características que hacen que sea más rápido y más fácil de escribir y probar el código.
La mayoría de los editores de HTML no han bastante atrapado con HTML5 todavía, aunque, por lo que su editor de HTML de elección no puede ofrecer todas las etiquetas se tratan en este capítulo y que puede ver mensajes de error si el editor de HTML que está utilizando no es compatible con éstos etiquetas.

Versión Dreamweaver CS5.5 y posterior incluye características especiales para el diseño y la vista previa de HTML5. Si utiliza la versión de Dreamweaver CS3, CS4 o CS5, descargar extensiones que añaden funcionalidades HTML5 desde el servidor de intercambio de Adobe.
Sobre el autor
 Cómo utilizar ordenada para reparar páginas html5
Cómo utilizar ordenada para reparar páginas html5 Un gran recurso - HTML Tidy - se puede utilizar para arreglar sus páginas. Puede descargar Tidy o simplemente utilizar la versión en línea. Esta es la versión en línea con oxWheels1.html está cargando.A diferencia de validador del W3C,…
 Plantilla HTML5
Plantilla HTML5 Esta es la plantilla básica HTML5. Úselo como el punto de partida para todos sus documentos de HTML5. Algunos editores permiten agregar un archivo de plantilla para crear rápidamente un archivo. Si su editor no tiene ya una plantilla de HTML5,…
 Cambios notables en html5
Cambios notables en html5 El lenguaje HTML es en realidad sólo una parte de un cuadro mucho más grande que es HTML5. En verdad, HTML5 es la integración de varias tecnologías diferentes (HTML, CSS, javascript, y tecnologías basadas en servidor), que cada uno tiene…
 Editores de texto que deben evitarse para HTML5 y CSS3 programación
Editores de texto que deben evitarse para HTML5 y CSS3 programación Un editor de texto puede ser un programa sencillo, pero eso no quiere decir que todos son iguales para la codificación HTML5 y CSS3. Algunos programas tienen un historial de causar problemas para los principiantes (y desarrolladores experimentados,…
 Cómo agregar un doctype en Dreamweaver
Cómo agregar un doctype en Dreamweaver Si usted es un usuario de Dreamweaver, que casi no tiene que pensar en la definición de tipo de documento (DTD) al crear una página web porque el programa inserta automáticamente el DOCTYPE seleccionado y DTD en el código cada vez que se crea un…
 Cómo convertir la sintaxis en su sitio web por dtd
Cómo convertir la sintaxis en su sitio web por dtd Cuando la mayoría de los diseñadores web, seleccione una definición de tipo de documento (DTD) para sus documentos web, que tienen toda la intención del mundo de la escritura de código que es compatible con las reglas sintácticas de esa DTD.A…
 Referencias HTML y recursos
Referencias HTML y recursos No se puede ir a través de Internet sin ver HTML en acción, pero Internet es un gran lugar para descubrir acerca de HTML, también. La siguiente tabla muestra algunos valiosos recursos en línea para obtener más información acerca de…
 Acerca de las etiquetas HTML5
Acerca de las etiquetas HTML5 No todos los navegadores web en HTML5 soporte de Internet hoy en día. Concéntrese en lo que es posible en el navegador Safari en el iPhone, iPad y iPod. Si va a crear páginas web para la amplia audiencia de la World Wide Web, usted debe probar su…
 Crear una estructura semántica para páginas web
Crear una estructura semántica para páginas web Creación de páginas semánticamente relevantes ha sido la buena práctica en la web desde mucho antes de que el iPad apareció, pero HTML5 se basa en etiquetas especiales para que sea más fácil ser coherente en la forma en que utiliza la…
 Cómo crear un sitio web con HTML5
Cómo crear un sitio web con HTML5 Los diseñadores web a menudo utilizan términos como architecting, edificio, y construcción cuando hablan de la creación de páginas web, porque hay una gran cantidad de similitudes entre la construcción de una casa y el diseño de un sitio web…
 Mover a HTML5 y CSS 3 para el diseño web
Mover a HTML5 y CSS 3 para el diseño web Cuando se planifica un nuevo diseño web, recuerde que muchas versiones diferentes de HTML están ahora en uso en la web. Todas las versiones más recientes trabajar en el (sistema operativo de Apple en el iPhone y el iPad) iOS, así que tienes que…
 Nuevas incorporaciones a html5 para diseño web
Nuevas incorporaciones a html5 para diseño web IPhone y iPad de Apple han convertido el sueño de la celebración " la web en la palma de su mano " en una realidad - una realidad que tiene implicaciones de largo alcance para el futuro del diseño web.Los navegadores de Safari en el iPhone y el…