Cómo hacer listas de enlaces para HTML5 y programación css3
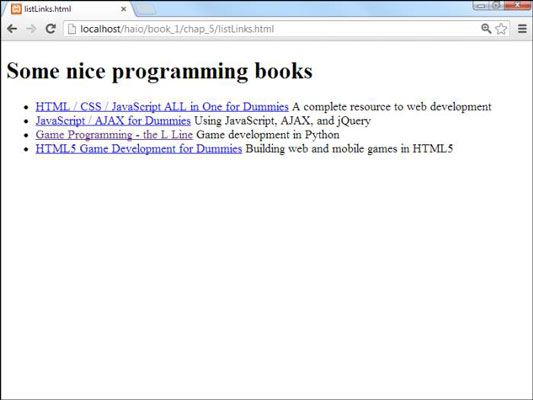
Muchas páginas web resultan ser listas de enlaces en la programación HTML5 y CSS3. Porque las listas y enlaces van tan bien juntos, es bueno mirar un ejemplo. Observe esta lista de enlaces a libros escritos por un determinado autor.
Este ejemplo no tiene nuevo código de averiguar, pero la página se muestran algunos componentes interesantes:
La lista: Una lista sin orden común.
Enlaces: Cada elemento de la lista contiene un enlace. El enlace tiene una referencia (que no se puede ver de inmediato) y el texto enlazable (que está marcado como un enlace ordinario).
Texto descriptivo: Después de cada eslabón es un texto común que describa el enlace. Escribir un texto para acompañar el enlace real es muy común.

Este código muestra la forma en que la página está organizada:
listLinks.html Algunos libros de programación agradables
- HTML / CSS / javascript, todo en uno para los maniquíesUn recurso completo para el desarrollo web
- javascript / AJAX para DummiesUso de javascript, AJAX, y jQuery
- Juego de programación - el desarrollo L LineGame en Python
- HTML5 desarrollo de juegos para web y móviles juegos DummiesBuilding en HTML5
La sangría es interesante aquí. Cada elemento de la lista contiene un ancla y un texto descriptivo. Para mantener el código organizado, los desarrolladores web tienden a poner el ancla en el interior del elemento de la lista. La dirección veces va en una nueva línea si es largo, con el texto de anclaje en una nueva línea y la descripción en las líneas siguientes.
Normalmente, la etiqueta va al final de la última línea, por lo que las etiquetas que comienzan parecen a las balas de una lista desordenada. Esto hace que sea más fácil encontrar el lugar cuando se edita una lista más tarde.






