¿Cómo construir una página móvil jQuery básica para HTML5 y CSS3 programación
Hay un enfoque muy popular entre HTML5 y CSS3 programadores para construir sitios web móviles amigables con AJAX, y eso es utilizar un add-on para jQuery llamado biblioteca jQuery Mobile
Conteúdo

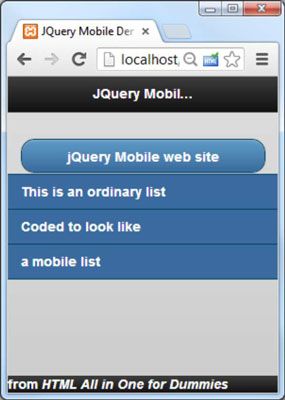
La librería jQuery funciona tomando una página normal HTML5 y modificándolo en formas que emulan una mirada nativa y sienten. El código se parece mucho a HTML ordinaria:
Demo de móvil JQuery Mobile demo
- Esta es una lista ordinaria
- Codificado para parecerse
- una lista móvil
de HTML All in One for Dummies
Algunos detalles hacen de esta página en una maravilla móvil:
Incluya la CSS móvil jQuery.
Este es un archivo CSS especial diseñado para transformar elementos HTML en sus contrapartes móviles. Aunque se puede descargar usted mismo, la mayoría de los desarrolladores vinculan directamente a la jQuery sitio.
Incluir la biblioteca estándar de jQuery.
Gran parte del código se basa en jQuery, para integrar el jQuery biblioteca también. Una vez más, es necesario tirar de jQuery de la principal jQuery sitio web.
Incorporar la biblioteca móvil jQuery.
Esta es una biblioteca javascript que se extiende la biblioteca para añadir nueva conducta específica para móviles.
Agrega un data-role = " página " atribuir a la div principal.
Crear un div principal en tu página y proporcionar el atributo a la misma. Esta es una costumbre en roles de datos atributo añadido por jQuery móvil. jQuery mira sobre los roles de datos de los diversos elementos y se aplica de estilo y cambios de comportamiento a estos elementos de forma automática. Asigne a su div principal el papel de datos página. Esto le dice al navegador para tratar todo el div como una página.
Especifique un tema de datos.
Puede aplicar un tema de datos a cualquier elemento, pero casi siempre aplicar un tema a la página. jQuery móvil viene con una serie de temas predeterminados incorporados, llamada " a " mediante ". E " Experimente para encontrar el que más te guste, o usted puede construir su propio con la versión móvil especial de la ThemeRoller.
Añadir más divs dentro de su página.
Añadir un poco más de divs dentro de su página de div. En general, usted tendrá tres: encabezado, contenido y pie de página.
Especifique el div con cabecera data-role = " cabecera ".
Mediante la colocación de cualquiera de su información de cabecera dentro de un div con un " cabecera " función de datos, usted está diciendo a jQuery para tratar este elemento como una cabecera móvil y aplicar los estilos apropiados. La cabecera incluye típicamente una etiqueta.
Normalmente podrás especificar el encabezado que se fija con el datos de posición = " # 148 fijo; atribuir. Esto asegura la cabecera se quedará en su lugar si el resto del contenido se desplaza, lo que es un comportamiento típico de una aplicación móvil.
Configurar una contenido div.
Añadir un div con data-role = " # 148 de contenido; para configurar el área de contenido principal de la página. Cualquiera de los principales elementos de la carrocería de su sitio debe ir en este segmento.
Cualquier enlace se puede convertir en un botón.
La convención estándar en las aplicaciones web es convertir los enlaces en los botones que tienen un objetivo más grande que la de entrada basado en el ratón. Es fácil convertir cualquier enlace a un botón mediante la adición de la data-role = " botón " atribuir a la etiqueta de anclaje.
Convertir listas para listviews móviles.
Las listas también tienen convenios especiales en el mundo móvil. Puede utilizar el en roles de datos atribuir a convertir cualquier lista en un vista de la lista.
Construir un pie de página.
Agregue un div más con en roles de datos ajustado a " de pie de página ". Normalmente, el pie de página (como la cabecera) se fija con el posición de datos atribuir.





