¿Cómo construir un documento móvil multi-página para HTML5 y CSS3 programación
Es genial ser capaz de recortar una página web HTML5 y CSS3 para que se ajuste en un dispositivo móvil, pero es evidente que si la página es más pequeño, usted necesitará más de ellos. Las aplicaciones móviles a menudo utilizar una metáfora página-mover de un tirón para empacar más datos en un pequeño pedazo de espacio en pantalla, y la biblioteca móvil jQuery tiene otra herramienta maravillosa para hacer esto fácil.

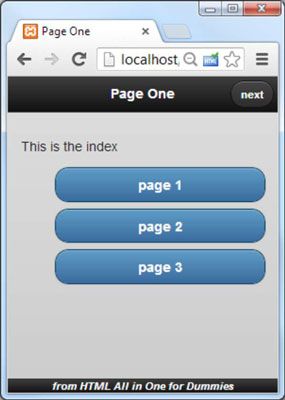
Hasta ahora, esta aplicación se parece a las otras aplicaciones móviles de jQuery que he visto hasta ahora. Una cosa es diferente, y eso es el botón en la cabecera. Es muy común que las aplicaciones móviles tengan botones de navegación en la cabecera. Pulse el botón Siguiente.

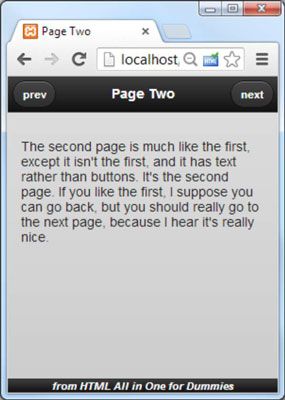
Después de una transición de fundido ingenioso, aparece la página siguiente. Éste tiene dos botones en la cabecera. Al pulsar de nuevo en Siguiente lleva al usuario a la tercera página.

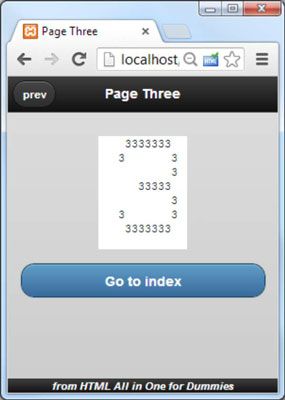
La tercera página es una vez más, muy familiar, pero esta vez no tiene un solo botón en la izquierda de la cabecera, y el otro botón en el área de contenido principal.
Lo interesante de estos tres páginas es que no son tres páginas en absoluto! Todo esto es sólo una página, diseñada para actuar como tres páginas diferentes. Hay un par de ventajas de este arreglo.
Recursos CSS y javascript sólo tienen que cargarse una vez: Esto mantiene el sistema coherente y mejora los tiempos de carga ligeramente.
No hay tiempo de retardo: Cuando se carga el documento, todo el asunto es en la memoria, incluso si sólo una parte es visible a la vez. Esto le permite moverse rápidamente entre páginas sin tener que esperar a que el acceso al servidor.
Que normalmente implementar este tipo de mecanismo cuando se tiene una página grande usted quiere tratar como varias páginas más pequeñas para que el usuario no tiene que desplazarse.
Aquí está el código para multiPage.html en su totalidad.
multiPage.html Página uno
Siguientede HTML todo en uno para los maniquíesLa segunda página es muy parecida a la primera, exceptit no es la primera, y tiene texto en lugar thanbuttons. Es la segunda page.If te gusta el primero, supongo que Cango espalda, pero realmente debería ir a la nextpage, porque me han dicho que es muy bonito.
de HTML todo en uno para los maniquíesprevPágina Tres
33333333 333333333 33333333
Mientras que el código para este ejemplo es largo, no se rompe un montón de nuevos caminos.
Cargar el contenido móvil jQuery.
Tirar en el CSS necesario y archivos javascript desde el sitio jQuery.com.
Aplique su propio CSS.
Incluso si usted es " endeudamiento " Código CSS de jQuery, estás todavía Anadir su cuenta. Puede añadir CSS para hacer que el pie de página y elementos pre actúan de la forma que desee.
Construye tus páginas.
Usted puede construir tantas páginas como quieras, pero todos siguen el mismo patrón general jQuery móvil: Crear un div página con divs encabezado, contenido, y pie de página. Utilizar el en roles de datos atributo para indicar el papel de cada div.
Nombre cada uno de los divs de nivel de página con el Identificación atribuir.
Debido a que el usuario se hojeando las páginas, cada página necesita algún tipo de identificador. Dé a cada página de un único Identificación atribuir.
Botones dentro de las cabeceras Build.
El único verdaderamente nuevo parte de este ejemplo (aparte de la página-mover de un tirón en sí # 8202- # 8202-) es los botones en las cabeceras. Vaya directamente a la cabecera de la página 2, y verás algo realmente interesante:
prev
Página Dos
SiguienteSi define un enlace dentro de un elemento con el datos de cabecera-papel, ese vínculo se convertirá automáticamente en un botón. Por otra parte, el primer enlace definido automáticamente se colocará a la izquierda de la cabecera, y el segundo se coloca a la derecha.
Forzar un solo botón a la derecha.
Si quieres un botón para ser de la derecha, agregar una clase al botón:
Página uno
SiguienteUtilice anclajes internos para saltar entre las páginas.
Echa un vistazo a las URL de todos los botones. Comienzan con un hash, lo que indica un enlace interno dentro del documento. Recuerde, sin embargo esto se siente como tres páginas diferentes para el usuario, es realmente toda una página Web grande.
Experimentar con transiciones.
Tome una mirada cuidadosa a la tecla en la página tres:
Ir al índice
Este botón tiene un especial datos transición atribuir. Por defecto, las páginas móviles intercambian con un fundido. Puede establecer la transición a diapositiva, deslizar hacia arriba, slideDown, música pop, fade, o dar la vuelta. También puede revertir la transición mediante la adición de otro atributo: datos de dirección = " a revertir ".




