Cómo crear botones de radio para su HTML5 y CSS3 páginas web basadas
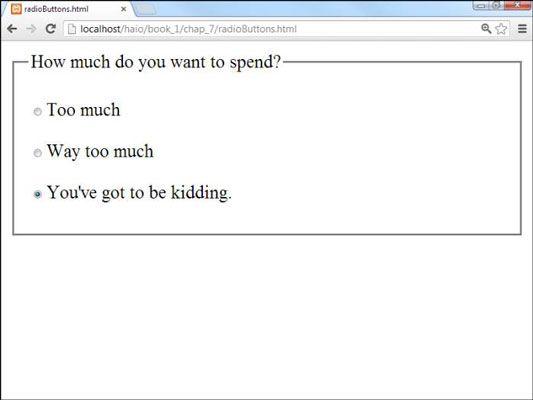
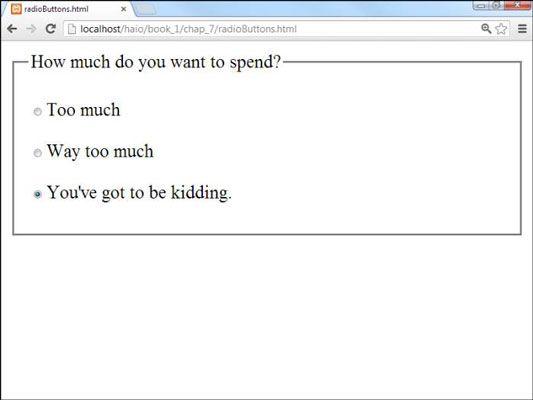
Los botones de radio se utilizan para las páginas web HTML5 y CSS3 cuando se desea que el usuario pueda elegir sólo una opción de un grupo. Se puede ver un ejemplo de un grupo de botones de radio en la acción.
Los botones de radio pueden parecer similares a las casillas de verificación, pero tienen algunas diferencias importantes:
Sólo uno se puede comprobar a la vez. El termino boton de radio vino de las radios de coche de estilo antiguo. Cuando se pulsa el botón de una estación, todos los demás botones se salieron.
Tienen que estar en un grupo. Los botones de radio sólo tienen sentido en un contexto de grupo. El punto de un botón de radio es interactuar con su grupo.

Todos ellos tienen el mismo nombre! Cada botón de radio tiene su propio ID (al igual que otros elementos de entrada), pero también tienen un atributo. El atributo indica el grupo un botón de radio está en.
Usted puede tener más de un grupo en una página. Sólo tiene que utilizar un atributo diferente para cada grupo.
Uno de ellos tiene que ser seleccionado. El grupo siempre debe tener un valor y sólo uno. Algunos navegadores comprobar el primer elemento de un grupo por defecto, pero por si acaso, debe seleccionar el elemento que desea seleccionado. Agregue el atributo al elemento que desea que seleccionó cuando aparece la página. En este ejemplo, la opción más cara fue preseleccionado, todo en nombre de la venta sugestiva.
Aquí hay un código que lo explica todo:
radioButtons.html
Sobre el autor
 Hacer botones de radio para las formas de Excel en Office 2011 para Mac
Hacer botones de radio para las formas de Excel en Office 2011 para Mac Saber cómo hacer botones de opción en Excel 2011 para Mac es tan importante como saber cómo hacer las casillas de verificación. Botones de radio (también llamado botones de opción) Son similares a las casillas de verificación, pero utiliza…
 Escuchar la radio por Internet en iTunes
Escuchar la radio por Internet en iTunes A veces, no hay nada como la radio. Afortunadamente, puede utilizar iTunes para escuchar radio por Internet en tu Mac. Al hacer clic en la Radio en la lista de fuentes, usted tiene acceso a emisoras de radio de Internet, que le da acceso a muchas…
 Crear una nueva columna de sitio en SharePoint 2010
Crear una nueva columna de sitio en SharePoint 2010 SharePoint 2010 tiene una columna de sitio entidad que le permite volver a utilizar columnas a través de múltiples listas. Cuando se crea una nueva columna en la lista, se crea un columna de lista - es decir, la columna se puede utilizar sólo en…
 ¿Cómo construir un botón de envío para su HTML5 y CSS3 páginas web basadas
¿Cómo construir un botón de envío para su HTML5 y CSS3 páginas web basadas Presentar botones se utilizan generalmente en la programación del lado del servidor. En esta forma de programación HTML5, el código está en el servidor web. Usted puede usar PHP para crear código de servidor. La etiqueta se utiliza para hacer…
 Cómo utilizar casillas de verificación y botones de opción en el formulario de html5
Cómo utilizar casillas de verificación y botones de opción en el formulario de html5 Al crear un formulario de recogida de datos para su sitio web, aunque sólo un conjunto finito de valores posibles está disponible para el usuario, puede le da un conjunto de opciones para elegir:Casillas de verificación: Elegir más de una…
 Cómo utilizar nuevos selectores CSS3
Cómo utilizar nuevos selectores CSS3 CSS3 soporta varios nuevos selectores con interesantes nuevas capacidades que usted debe familiarizarse con. Puede utilizar estas nuevas capacidades para mejorar las páginas en incluso mejores maneras que antes.La selección de atributosAhora puede…
 Cómo interpretar los botones de radio en javascript para HTML5 y CSS3 programación
Cómo interpretar los botones de radio en javascript para HTML5 y CSS3 programación Obtener información de un grupo de botones de radio en javascript requiere una técnica un poco diferente para su página HTML5 que la mayoría de los elementos del formulario. ni idea seleccionar objeto, no hay ningún objeto contenedor que…
 Selectores de jQuery para la codificación con javascript
Selectores de jQuery para la codificación con javascript JQuery ofrece muchas maneras diferentes para que coincida con conjuntos de elementos dentro de un documento más allá de los métodos incorporados en javascript. Echa un vistazo a esta lista de todos los selectores de jQuery. Para usarlos,…
 Cómo usar PHP para crear una forma html5 con elementos complejos
Cómo usar PHP para crear una forma html5 con elementos complejos Para un ejemplo del uso de PHP para crear formularios HTML5 más complejas, mirar por encima de monty.html. Este programa es un homenaje a una de las mejores películas de todos los tiempos. (Es posible que sólo tenga que alquilar esta película si…
 Cómo configurar su radio de jamón
Cómo configurar su radio de jamón Después de averiguar las compensaciones, tonos y frecuencias de repetidores, a medida que se configura para comenzar su radioaficionado pasatiempo, tómese unos minutos para revisar el manual operativo de su radio. Para utilizar su radio de manera…
 Escucha la radio en la quinta generación de iPod Nano
Escucha la radio en la quinta generación de iPod Nano Ahora puede escuchar sus emisoras de radio favoritas en el nuevo iPod nano. Puede utilizar la función de radio FM del iPod nano para sintonizar una estación específica o utilizar Seek and Scan características que son similares a lo que puedes…
 Cómo crear un botón de opción en un formulario de html5
Cómo crear un botón de opción en un formulario de html5 Para incluir botones de radio en tu página web HTML5, es muy útil saber lo que son y cómo usarlos. En la superficie, los botones de radio parecen mucho a las casillas, pero son diferentes en varios aspectos importantes:Los botones de opción se…