Cómo crear un botón de opción en un formulario de html5
Para incluir botones de radio en tu página web HTML5, es muy útil saber lo que son y cómo usarlos. En la superficie, los botones de radio parecen mucho a las casillas, pero son diferentes en varios aspectos importantes:
Los botones de opción se producen sólo en grupos. Usted puede tener una casilla de verificación en un formulario, pero los botones de radio sentido sólo cuando se colocan en grupos.
Sólo un elemento puede ser seleccionado. Selección de un botón de opción anula la selección de los demás. Es como una radio de coche, donde pulsando uno de los botones de memorización anula la selección de los demás. (Es realmente como las viejas radios de coche en el que si el botón de la emisora seleccionada fue empujado físicamente, los otros botones se saltará. Aunque ese tipo de radio es cosa del pasado, el nombre sigue vivo.)
los Identificación de cada botón de radio es único. Cada Identificación en una página web debe ser único, y la Identificación elementos de cada botón de radio siguen esas reglas.
Cada elemento de radio también tiene una nombre atribuir. los nombre atributo se utiliza para especificar la totalidad grupo de los objetos de radio.
Todos los botones de opción de un grupo tienen el mismo nombre. Utiliza el HTML nombre atribuir a averiguar qué grupo un botón de radio está en, y para garantizar que sólo se selecciona un botón en un grupo.
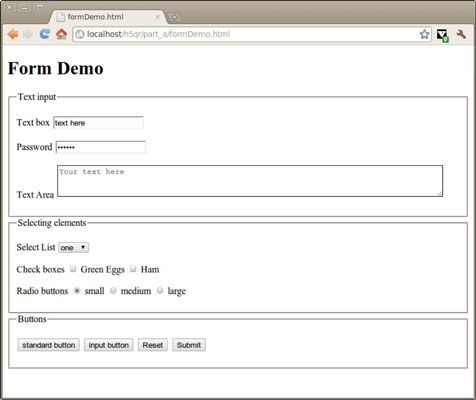
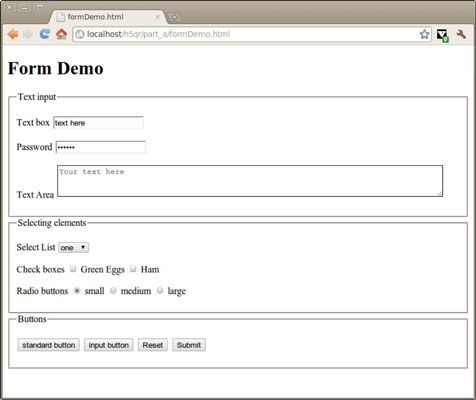
Esta figura muestra un formulario que contiene un grupo de botones de radio para elegir Pequeño, Mediano o Grande:

Consulte el siguiente código para ver la configuración de una página web con botones:
formDemo.htmlFormulario de demostración
Para construir un grupo de botones de opción, siga estos pasos:
Comience por la creación de un entrada elemento para servir como el fundamento básico.
Ajuste el escribe a radio.
Dé a cada botón de un único Identificación.
Utilizar el nombre atribuir a identificar todos los botones en un grupo.
Considere agrupación visual.
El usuario no será capaz de decir qué botones son parte de un grupo por el formato HTML solo. Puede utilizar fieldsets u otros trucos de formato para ayudar al usuario saber qué botones están en qué grupo. Todos los botones de un grupo deben estar físicamente cerca uno del otro.
Haga uno de los botones controladas (seleccionada) de forma predeterminada.
Aplique la comprobado = "comprobado" atributo (proporcionado por el departamento de departamento de la redundancia) a uno de los elementos por lo que se iniciará a cabo facturado.
Si no preseleccionar un botón de radio, los programas conectados a su forma se confundirán.
Sobre el autor
 Crear una nueva columna de sitio en SharePoint 2010
Crear una nueva columna de sitio en SharePoint 2010 SharePoint 2010 tiene una columna de sitio entidad que le permite volver a utilizar columnas a través de múltiples listas. Cuando se crea una nueva columna en la lista, se crea un columna de lista - es decir, la columna se puede utilizar sólo en…
 Cambio de los elementos del gráfico en Excel 2007
Cambio de los elementos del gráfico en Excel 2007 Los botones de comando en la ficha Herramientas de gráficos de diseño en Excel 2007 hacen que sea fácil de cambiar o personalizar determinadas partes de su carta. Esta personalización incluye botones en los siguientes grupos de la ficha…
 Cómo crear botones de radio para su HTML5 y CSS3 páginas web basadas
Cómo crear botones de radio para su HTML5 y CSS3 páginas web basadas Los botones de radio se utilizan para las páginas web HTML5 y CSS3 cuando se desea que el usuario pueda elegir sólo una opción de un grupo. Se puede ver un ejemplo de un grupo de botones de radio en la acción.Los botones de radio pueden parecer…
 Cómo crear Enviar y Restablecer botones en html5
Cómo crear Enviar y Restablecer botones en html5 Enviar y Restablecer botones ayudan al usuario decirle al navegador qué hacer con un formulario en su sitio web. Puedes usar HTML para crear botones para cualquiera enviar o restablecer su forma, utilizando el elemento con la siguiente escribe y…
 Cómo utilizar casillas de verificación y botones de opción en el formulario de html5
Cómo utilizar casillas de verificación y botones de opción en el formulario de html5 Al crear un formulario de recogida de datos para su sitio web, aunque sólo un conjunto finito de valores posibles está disponible para el usuario, puede le da un conjunto de opciones para elegir:Casillas de verificación: Elegir más de una…
 Cómo utilizar los campos de texto en su forma html5
Cómo utilizar los campos de texto en su forma html5 Usted puede usar una variedad de tipos de campos de entrada en sus formas, tales como texto, clave, radio (botón), caja, oculto, buscar, tel (número de teléfono), url, correo electrónico (dirección), fecha y hora, fecha, meses, semana, hora,…
 Cómo interpretar los botones de radio en javascript para HTML5 y CSS3 programación
Cómo interpretar los botones de radio en javascript para HTML5 y CSS3 programación Obtener información de un grupo de botones de radio en javascript requiere una técnica un poco diferente para su página HTML5 que la mayoría de los elementos del formulario. ni idea seleccionar objeto, no hay ningún objeto contenedor que…
 Cómo usar PHP para crear una forma html5 con elementos complejos
Cómo usar PHP para crear una forma html5 con elementos complejos Para un ejemplo del uso de PHP para crear formularios HTML5 más complejas, mirar por encima de monty.html. Este programa es un homenaje a una de las mejores películas de todos los tiempos. (Es posible que sólo tenga que alquilar esta película si…
 Ipod nano 5ª generación: el uso de pausa en vivo y iTunes Tagging
Ipod nano 5ª generación: el uso de pausa en vivo y iTunes Tagging Con el iPod nano 5ª generación, puede pausar la radio en vivo por hasta 15 minutos y etiquetar tus canciones favoritas para la descarga más tarde. La función Pause Live en el iPod nano funciona de la misma forma en que un DVR o sistema de TiVo…
 Escucha la radio en la quinta generación de iPod Nano
Escucha la radio en la quinta generación de iPod Nano Ahora puede escuchar sus emisoras de radio favoritas en el nuevo iPod nano. Puede utilizar la función de radio FM del iPod nano para sintonizar una estación específica o utilizar Seek and Scan características que son similares a lo que puedes…
 Cómo agregar botones a una forma html5
Cómo agregar botones a una forma html5 El botón ubicua es un elemento básico de cualquier página web, y si usted está construyendo su página usando HTML5, puede incluir todos los tipos habituales de botones. Hay tres tipos principales de botones, aunque todos parecen idénticos al…
 El control de cómo funciona la nómina en QuickBooks 2011
El control de cómo funciona la nómina en QuickBooks 2011 Puede controlar y configurar varios ajustes de nómina en QuickBooks 2011 con la nómina Empleados Preferencias, que incluye preferencias de la compañía. El QuickBooks Payroll Características botones de radio permiten decir QuickBooks cómo…