Cómo agregar botones a una forma html5
El botón ubicua es un elemento básico de cualquier página web, y si usted está construyendo su página usando HTML5, puede incluir todos los tipos habituales de botones. Hay tres tipos principales de botones, aunque todos parecen idénticos al usuario:
Botón estándar: Un botón estándar sólo se parece a un botón. Estos botones se utilizan bastante en la programación javascript para desencadenar algún tipo de acción en el cliente final.
Botón de enviar: Este botón se utiliza normalmente en la programación del lado del servidor. Es paquetes de seguridad de todos los datos en el formulario y lo envía a un programa que vive en un servidor Web remoto.
Botón de reinicio: Este tipo botón especial ha incorporado en el comportamiento. Cuando el usuario hace clic en un botón de reinicio, todos los datos en el formulario se restablecen a sus valores predeterminados originales.
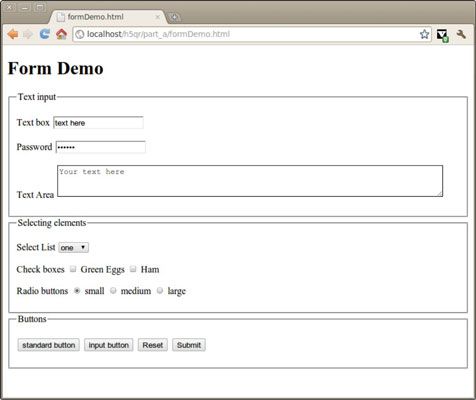
La forma en la figura muestra cada tipo de botón, todos mirando o menos lo mismo:

Además de los tres tipos de botones, elementos de botón se pueden crear de dos formas diferentes. La primera es con el entrada element- sólo tiene que utilizar el siguiente código:
Cuando se utiliza de esta manera, la valor propiedad se convierte en la etiqueta del botón, y la escribe propiedad indica qué tipo de botón que tiene la intención de construir. No es necesario añadir una etiqueta a un botón porque la etiqueta está implícita.
Pero ya que estos últimos no se utilizan realmente para la entrada, sino para especificar que el usuario quiere hacer algo, una nueva sintaxis botón ha evolucionado:
Esta sintaxis introduce un botón etiqueta con las etiquetas de inicio y fin. los escribe atributo se utiliza para indicar qué tipo de botón que desea utilizar. (El valor predeterminado es "enviar", pero se utiliza sobre todo en el desarrollo del lado del servidor.)
los botón sintaxis tiende a ser más limpio, y hace que el formateo CSS un poco más fácil, como botones rara vez se formatean en la misma forma que otros elementos de entrada.
El código de una página web con los dos tipos de botón se ve así:
formDemo.html Formulario de demostración




