Cómo agregar botones a su juego html5 para el acceso móvil
los simpleGame biblioteca tiene una característica muy útil llamada GameButton para añadir un botón a la pantalla de un dispositivo móvil para su juego HTML5. El teclado es una de las maneras más fáciles de conseguir la entrada en un navegador estándar, pero la mayoría de los dispositivos móviles no tienen teclados. El primer problema es encontrar la manera de conseguir la entrada del usuario cuando no hay teclado.

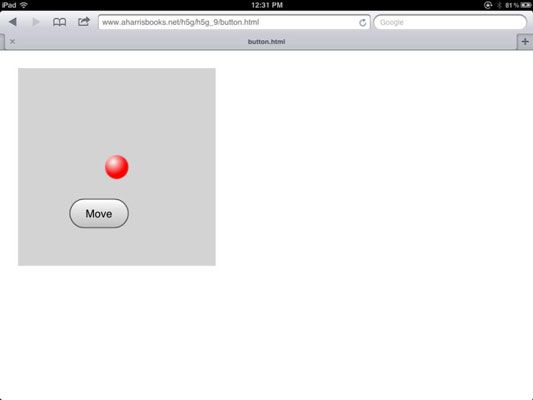
los GameButton botón personalizado objeto comienza con las características de un botón HTML estándar, pero luego añade un par de trucos para que sea adecuado para los juegos. Puede activar el botón con un ratón normal o con los controles táctiles, lo que es ideal para los juegos que se pueden jugar en ambos tipos de dispositivos. los button.html página ilustra el botón en la acción:
button.html
Como de costumbre, los elementos nuevos e interesantes se indican en negrita. He aquí cómo usted agrega un botón de juego para un juego:
Crear una variable para el botón.
Al igual que cualquier otro elemento de juego, usted comienza creando una variable para hacer referencia al botón.
Construir el GameButton objeto.
Construir el GameButton objeto en el en eso() método. El único parámetro indica el título del botón.
Ajuste el tamaño y la posición del botón.
Usted querrá pensar un poco acerca de cómo su juego va a funcionar en dispositivos móviles. Coloque sus botones de donde fácilmente se puede llegar por el jugador sin bloquear demasiado de la vista. Observe que también querrá hacer los botones lo suficientemente grande como para ser presionado durante el calor del juego. (Botones en pantalla son mucho mejores para juegos basados en tabletas.)
Comprobar el estado de botón durante la update ().
Así como usted comprueba normalmente estado del teclado durante la update () función, también puede llamar a una función para comprobar el estado de su botón. Por supuesto, usted tendrá que escribir esta función.
Lea el botón de isClicked () método.
Si se presiona el botón Actualmente, el valor de isClicked () es cierto. Si no se presiona el botón actualmente, isClicked () devuelve false. Utilice este método para determinar el estado actual de cada botón y actuar en consecuencia.
Tratar un botón al igual que el teclado.
Debido a que las pruebas de los botones en última instancia, devuelve Boolean valores (verdadero o falso), la comprobación de los botones por lo general se siente mucho como el control para el teclado.
Considere la adición de botones sólo cuando sea necesario.
Si lo desea, puede diseñar un juego para mostrar (y prueba) los botones sólo cuando una pantalla táctil está disponible. los Escena objeto tiene una variable especial llamada tocable. Esta variable es verdadera si la biblioteca detecta una pantalla táctil, y false en caso contrario. Puede utilizar esta variable para generar una interfaz personalizada que se adapta al entorno de juego.
Normalmente, añadirá varios botones a su interfaz, uno para reemplazar cada tecla que usted espera que el usuario utilice (por ejemplo, las flechas y la barra espaciadora). De esta manera, puede crear un teclado virtual en la pantalla. Puede que tenga que probar el tamaño y la posición de cada tecla para obtener una experiencia cómoda jugabilidad.
Tenga en cuenta que el título del botón es HTML normal, así que si usted desea hacer sus botones a partir de imágenes, sólo tiene que añadir el adecuado etiqueta como una leyenda botón.


