Cómo crear la interacción del usuario en su juego html5
La mayor diferencia entre un juego de HTML5 y una animación es la interacción del usuario. Si usted quiere que sea un juego, que necesita el usuario para participar. Y aquí está cómo hacerlo.
Conteúdo

Aquí está el código:
car.html ¡Conduce el coche!
Cómo utilizar el teclado para su juego
De alguna manera, el usuario tiene que interactuar con la página. El teclado es uno de los elementos de entrada más fáciles de usar. simpleGame proporciona un par de maneras de comprobar el teclado, pero la técnica más poderosa utiliza una variable especial llamada keysDown. Así es como funciona:
keysDown es una matriz global. Esta variable se crea automáticamente al crear una escena. Es una matriz de valores booleanos - que significa cada elemento sólo puede ser verdadera o sólo es falsa.
Hay una constante definida para cada tecla. Cada tecla del teclado estándar tiene una constante especial ya definido. Por ejemplo, K_A representa la LA clave y K_B representa la B llave.
keysDown cuenta la situación de cada llave. Si el LA tecla se pulsa Actualmente, keysDown [A] contendrá el valor cierto. Si el LA clave no se presiona, keysDown [A] contendrá el valor falso.
Puede determinar el estado actual de cualquier tecla. Sólo tienes que comprobar la keysDown [] matriz para determinar el estado actual de cualquier tecla.
Puede tener varias teclas hacia abajo a la vez. El propósito principal de esta técnica es para permitir múltiples teclas a pulsar a la vez. En informática normal, es inusual tener más de una tecla a la vez. En los juegos, es muy común que pulsar más de una tecla a la vez, por lo que necesita un mecanismo que puede apoyar esta expectativa.
Cómo mover el sprite del juego
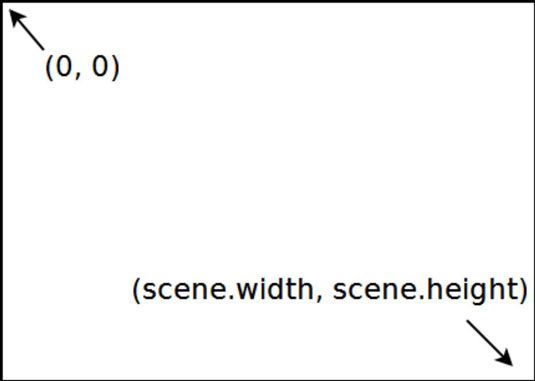
Esencialmente, un sprite tiene una posición, que está controlado por X e Y propiedades. Si usted recuerda de la clase de matemáticas, X representa los valores horizontales, e Y es para la ubicación vertical. los origen (0, 0) es la esquina superior izquierda de la pantalla.
X coordina el trabajo al igual que usted recuerda de la clase de matemáticas. Como valores de X se hacen más grandes, los sprites se mueve a la derecha. En los gráficos por ordenador, Y actúa un poco diferente de lo que hizo en la clase de matemáticas. La mayoría de las exploraciones de hardware de pantalla de arriba a abajo, por lo que y es 0 en la parte superior de la pantalla y aumenta a medida que se mueve hacia abajo.
Tenga en cuenta que la altura y la anchura máxima se almacenan en las variables: scene.height y scene.width.

Todos los diversos métodos de movimiento son realmente acerca de la manipulación de X e Y. Se puede establecer manualmente estos valores (setPosition (), setX (), y setY ()), O puede cambiar los valores (changeXby (), changeYby ()). Cada uno de estos métodos actúa de inmediato, para que puedas utilizarlos para dirigir la posición o el movimiento del sprite.
Algunas de estas funciones parecen similares entre sí. Por ejemplo, changeXby () se parece mucho a setChangeX (). Estas funciones tienen una diferencia sutil pero importante. los changeXby () función cambia el valor de X una vez. Si desea que el cambio continúe, usted tiene que seguir llamando a esta función.
los setChangeX () función es más poderoso porque se le puede llamar una sola vez, y cambia varias veces x por cualquier valor a determinar hasta que llame setChangeX () de nuevo.
Para la mayoría de los sprites, usted realmente quiere simplemente dar el sprite un ángulo y una velocidad, y dejarlo ir. los duende objeto tiene exactamente los métodos que necesita para este comportamiento. setAngle () le permite determinar la dirección del sprite se irá, y velocidad establecida() permite especificar la velocidad para ir en esa dirección. Como la mayoría de funciones de movimiento, también hay changeAngle () y changeSpeed () métodos.
Cómo controlar el coche en su juego
los keysDown mecanismo se puede combinar con los métodos de movimiento para controlar fácilmente su coche. Aquí está el código pertinente de update () de nuevo:
actualización function () {scene.clear () - // claves de verificación si (keysDown [K_LEFT]) { car.changeAngleBy (-5) - } // terminara si si (keysDown [K_RIGHT]) { car.changeAngleBy (5) - } // terminara si si (keysDown [K_UP]) { car.changeSpeedBy (1) - } // terminara si si (keysDown [K_DOWN]) { car.changeSpeedBy (-1) - } // terminara si car.update () -} // actualización finalLa codificación real es bastante fácil de entender:
Desactive la escena.
Como de costumbre, la primera orden del día en el update () función es la de limpiar la sala de juegos. Asegúrese de que ha borrado la imagen anterior antes de hacer cualquier otra cosa.
Compruebe si hay una izquierda, flecha prensa.
Utilizar el keysDown mecanismo para determinar si la flecha hacia la izquierda se presiona actualmente.
Si se pulsa la flecha izquierda, girar el coche a la izquierda.
Si el usuario está presionando a la izquierda; clave de flecha, gire el coche cinco grados hacia la izquierda. Utilizar el changeAngleBy () método para cambiar la apariencia visual del coche, así como la dirección en que está viajando.
Repita el procedimiento para la flecha derecha.
La comprobación de flecha hacia la derecha es similar, pero esta vez a su vez el coche cinco grados hacia la derecha.
Utilice la flecha hacia arriba para acelerar.
Si el usuario pulsa la flecha hacia arriba, cambiar la velocidad del coche. Utilice un valor positivo para acelerar el coche. No tardará mucho porque este código se está comprobando 20 veces por segundo.
Frenar el coche con la flecha hacia abajo.
Use un mecanismo similar para la flecha abajo. Cambiar la velocidad por un valor negativo para frenar el coche. Este enfoque permite a los valores negativos, y el coche va a realizar copias de seguridad si lo desea.
Dibuja el coche en su nueva posición.
Es críticamente importante recordar que llamar a funciones de movimiento del sprite no cambia la ubicación del coche! Sólo cambia los datos internos en la memoria del juego. Debe llamar al auto de update () método para ver estos cambios en la acción.

