Cómo crear un piloto electrónico en su juego html5
Este es un tipo de un juego corredor de desplazamiento se puede utilizar en su HTML5. Este tipo de juego ha sido un elemento básico del universo del videojuego porque no puede haber tantas variaciones interesantes.
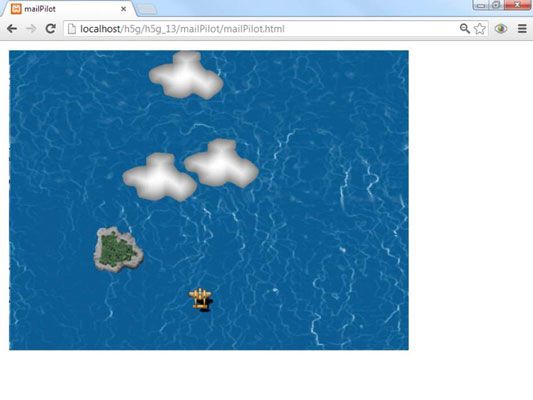
En esta iteración en particular, eres un piloto que vuela un avión sobre un archipiélago isla. Su trabajo consiste en volar sobre las islas y evitar las nubes. El juego cuenta con control de usuario de la posición X del avión y un mundo sin fin de desplazarse.

Identificar las variables clave: En este juego, las principales variables son el avión, las islas, y las nubes. Todo se implementan objetos de sprites.
Crear cada objeto de manera aislada: Identificar lo que cada objeto debe hacer y poner en práctica esas características básicas.
Construir una sola element- después convertirlo a un arreglo: los nubes objeto es realmente una matriz. Es muy común tener matrices de objetos. La clave es la construcción de un único elemento primero que hace lo que quiere y luego convertir ese objeto a una matriz.
Normalmente, cuando lo hace, usted construirá dos funciones personalizadas. La primera función crea la matriz y utiliza una para bucle para inicializar cada objeto en la matriz. La segunda función también tiene una para bucle que los pasos a través de cada objeto, invocando alguna de sus funciones de eventos y actualización de cada objeto en la pantalla.
Manejo de las interacciones: La mayor parte de las cosas interesantes que suceden en un juego de arcade ocurren cuando los objetos chocan, por lo que las rutinas de colisión son una parte importante del desarrollo del juego.
¿Cómo construir un "sin fin" juego de fondo
Una característica interesante de este juego es el fondo en mosaico interminable. El avatar de usuario no avanza en absoluto. En cambio, la ilusión de movimiento viene de tener un fondo que se mueve hacia abajo constantemente, haciendo que parezca que el avión se mueve hacia arriba.
Por supuesto, es imposible crear un fondo realmente infinitas, pero se puede hacer un par de trucos para producir una ilusión creíble:
Construir un sprite para el fondo.
La forma más fácil de obtener el comportamiento fondo en movimiento es simplemente hacer el fondo un gran sprites.
Crear una imagen mayor de la escena.
Como este gráfico en particular tiene la intención de baldosas verticalmente, se ha hecho el ancho de la escena (800px), pero mucho más alto que la escena (1440px alto para un alto escena 600px). Tamaños más grandes conducen a la repetición menos obvio, pero serán más recursos. Si quieres desplazamiento horizontal, hacer su imagen más grande en el eje X de la escena.
Duplicar la parte superior y la parte inferior.
La clave para una "sin fin" efecto de desplazamiento es tener la parte superior e inferior (o izquierda y derecha de una imagen horizontal) idénticos entre sí. Utilice la copia y pegar herramienta de su paquete de gráficos con el clon y las herramientas de tinta corrida para conseguir este efecto.
Sobrescribir el checkBounds función.
El sprite fondo tendrá un comportamiento personalizado de límites, de modo sobrescribir los de sprites checkBounds método.
Compruebe que el fondo nunca sale de la pantalla.
En el ejemplo Mail Pilot, el sprite comienza muy por encima de la escena y se mueve hacia abajo. Con algunas pruebas (y la console.log () comandos), El fondo comienza a salir de la escena en un valor Y de 720. Utilice un si declaración para comprobar cuando eso sucede.
Mueva el fondo por lo que la sección idéntica está mostrando.
La parte superior e inferior de la océano gif son los mismos, por lo que cuando el mar está a punto de salir de la escena, el usuario está viendo la parte superior de la gran océano gif. Cambie el valor de Y por lo que el usuario está viendo el fondo idéntica de la misma .jpg, y mantenerlo en movimiento. Puede que tenga que utilizar console.log () y algunas pruebas para conseguir que funcione como usted desee.
Aquí está el código para el checkBounds () método para que puedas verlo en acción. Tenga en cuenta que tendrás que cambiar los valores específicos para que coincida con el tamaño de su imagen.
tOcean.checkBounds = function () {// repeatsif fisuras gif océano (this.y> 720) {this.setPosition (400, -120)} // end if} // checkBounds finalesMejorar arriba hacia abajo corredor de su juego
Este tipo de juego es muy popular porque es fácil de escribir y se puede modificar en un número de maneras sencillas de obtener muchos tipos diferentes de juegos. Aqui hay algunas sugerencias:
Añadir un mecanismo de puntuación. La mejora más obvia es agregar algún tipo de sistema de puntuación. Premio señala por tocar las islas y quita la vida por tocar las nubes.
Construir el nivel de dificultad. Considerar la adición de más nubes, cambiando el tamaño de los diversos elementos, o el cambio de la velocidad.
Añadir power-ups. Powerups son sprites simples que proporcionan algún tipo de beneficio o desventaja cuando están activados (por lo general por disparos o correr sobre el arranque). Las opciones son casi ilimitadas, pero aquí están algunas ideas de arranque: Temporalmente permitir el movimiento vertical y horizontal, cambiar la velocidad, y hacer que el avión más grande o más pequeño.
Cambie el movimiento. En este momento, el avión se mueve sólo en el eje horizontal. Permitir que el movimiento en el eje vertical, así va a cambiar drásticamente el modo de juego.
Añadir armas. Añadir balas para un giro interesante. Si quieres un montón de balas, tendrás que crear una matriz.
Cambiar al desplazamiento horizontal. Puede cambiar al desplazamiento horizontal con bastante facilidad. También puede permitir el desplazamiento en cualquiera de los ejes, pero vas a tener que pensar realmente a través de los aspectos límite de comprobación.



