Cómo agregar colisiones a su juego html5
Las cosas más interesantes en HTML5 videojuegos suceden cuando sprites conk y chocan entre sí. Motores de juego normalmente tienen algún tipo de herramienta para probar si dos sprites se superponen. Se llama detección de colisiones
Conteúdo
Cómo configurar saltando colisiones rectángulo en su juego
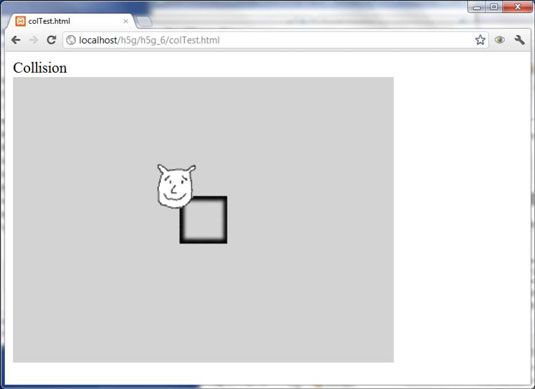
Echa un vistazo a colTest.html y verás un ejemplo sencillo.

en el colTest.html ejemplo, el usuario mueve el bicho con el ratón, y obtendrá un mensaje cuando la criatura está en contacto con la caja en el centro de la pantalla.
colTest.html vacío
Un número de cosas interesantes están sucediendo en este código:
Ocultar el cursor de ratón normal.
Cuando usted va a tener algún otro objeto sigue el ratón, que normalmente quiere ocultar la flecha del cursor normal. En simpleGame, utilizar el game.hideCursor () método para ocultar el cursor del ratón dentro de la pantalla de juego.
Crear más de un duende.
Se necesitan dos para bailar el tango, o chocar. En este ejemplo, la caja permanecerá estacionario, y un bicho que sigue el ratón.
Dar a la criatura un followMouse () método.
En este ejemplo, usted tiene la criatura sigue el ratón. Comience por la creación de un followMouse () método.
Determinar la posición del ratón.
La posición del ratón se determina (en simpleGame.js) con el document.mouseX y document.mouseY propiedades.
Copie la posición del ratón a la posición bicho.
Utilice x la posición del ratón para fijar la posición x de la criatura, y repetir con y.
Llame a la criatura de followMouse () método de cada cuadro.
Como de costumbre, la update () función es donde pones el código que debería suceder en varias ocasiones.
Si juegas un poco con el colTest.html página, probablemente notará que las colisiones no son exactas. Es posible tener un registro de colisión incluso cuando el bicho no está realmente en contacto con la caja. Esto es importante porque simpleGame utiliza un esquema llamado saltando colisiones caja.
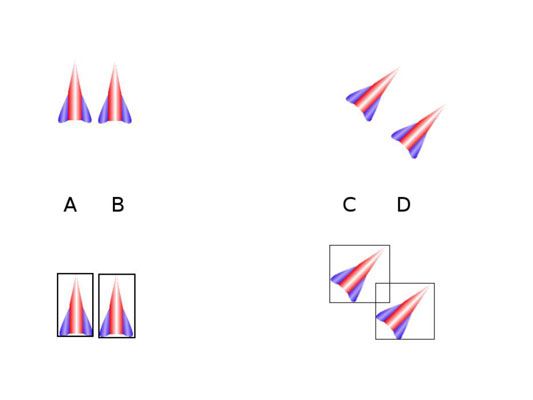
Esto significa que usted no está realmente la comprobación para ver si las imágenes chocan pero si los rectángulos alrededor de las imágenes chocan. En este ejemplo, la diferencia es menor, pero a veces verás errores significativos con este mecanismo, sobre todo con elementos que son largas y delgadas. Como un sprite gira, el tamaño del rectángulo delimitador puede cambiar.

Colisiones basadas en la distancia para su juego
Una forma alternativa de detección de colisiones, llamado círculo delimitador colisiones, está disponible. Con este mecanismo, sólo tiene que calcular la distancia entre el centro de dos sprites, y si ese valor es menor que un umbral, se tiene en cuenta que una colisión. Este enfoque tiene dos ventajas:
La distancia de colisión es constante. La distancia entre los centros de imagen no cambiará cuando se giran las imágenes, aunque las imágenes cambian de tamaño.
El umbral de colisión puede ser variada. Puede seleccionar cualquier sensibilidad que desea. Establezca un radio de colisión grande para colisiones fáciles y una más pequeña cuando se quiere colisiones que se activan sólo cuando los sprites están muy cerca uno del otro.
los simpleGame biblioteca Sprite objeto tiene un distanceTo () método, que calcula la distancia de un sprite para otro. Se puede ver un ejemplo de este código en el distance.html ejemplo:
distance.html vacío
El método de colisión basada en la distancia es muy similar a la versión de delimitación-rectángulo. Crear un checkDistance () función que actuará igual que el viejo checkCollisions (). Estos son los pasos para lo que sucede en checkDistance:
Encuentra la distancia entre los dos sprites.
Utilice la década de sprites distanceTo () método para determinar la distancia entre los dos sprites.
Si la distancia es inferior a un umbral, cuenta como una colisión.
En general, usted debe utilizar el ancho del sprite más pequeño como un punto de partida para un umbral de colisión, pero se puede ajustar esto para hacer las colisiones más o menos probable.
Reporte el estado de colisión.
En este ejemplo, sólo tiene que imprimir " colisión " o " sin colisión, " pero en un juego real, las colisiones son factores desencadenantes de otras acciones: el aumento de la puntuación, disminuyendo el número de vidas, el cambio de la velocidad o la posición de los elementos chocaron, o lo que sea. (Con suerte, se trata de explosiones.)





