Cómo utilizar la etiqueta de lona en su juego html5
los simpleGame
el motor de
Escena objeto utiliza una de las novedades más interesantes características de HTML5 -
la etiqueta de la lona. Este emocionante etiqueta le permite dibujar imágenes y otros elementos directamente en una parte del navegador.
Una breve mirada a un lienzo en juego
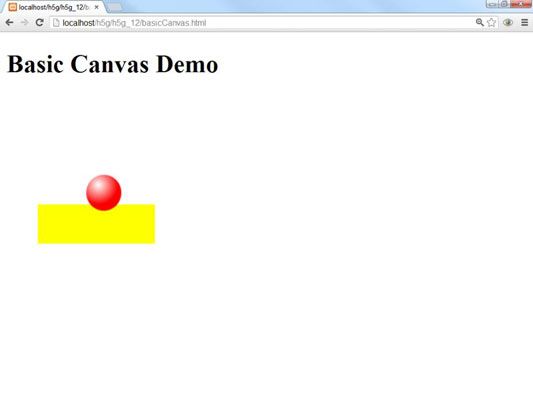
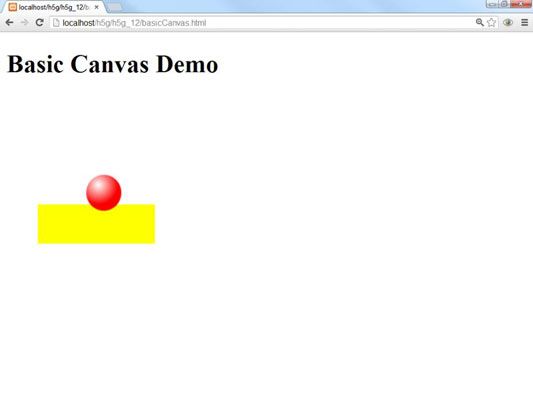
Aquí hay una página básica que muestra un lienzo con dos rectángulos y una imagen.

Básica Lienzo demo
Dibujo lienzo básico para su juego
La etiqueta canvas es una etiqueta HTML, pero se utiliza principalmente como un marcador de posición en HTML. La etiqueta canvas tiene un contexto atributo, que permite al programador para dibujar gráficos directamente en la página. Así es como funciona este ejemplo:
Añadir una etiqueta lienzo para el código HTML.
Normalmente, vamos a crear una etiqueta de lona en el HTML, pero la simpleGame biblioteca agrega automáticamente una etiqueta de tela y lo anexa al final del cuerpo de la página.
Crear una función para el dibujo.
En este ejemplo, el lienzo se dibuja en una función llamada cuando la página se carga inicialmente. En simpleGame, la función de dibujo se llama 20 veces por segundo.
Obtener un contexto de dibujo.
La etiqueta canvas apoya un contexto de dibujo 2D (sí, 3D está llegando, pero todavía no está ampliamente soportado). Utilizar el getContext () método para hacer una referencia a la contexto de dibujo.
Crear un javascript Imagen Objeto.
Sprite objetos en el simpleGame biblioteca se basa en imágenes de javascript. Comience por la creación de un Imagen objeto en javascript.
Establecer atributo de origen de la imagen.
Para vincular un archivo a la Imagen objeto, establecer el src propiedad de la Imagen oponerse a un archivo de imagen en el mismo directorio que el programa. Esto asociar una imagen con el documento, pero la imagen no será dibujado en la página- lugar, se almacena en la memoria para ser utilizado en el código.
Ajuste el estilo de relleno.
Puede dibujar dibujos rellenos y abiertos con la etiqueta de la lona. los fillStyle se puede establecer en colores, así como los patrones y degradados.
Crear rectángulos.
Usted puede dibujar un rectángulo abierto con el strokeRect () método y un rectángulo sólido con el fillRect () método. en el simpleGame biblioteca, el Escena objeto de claro() método simplemente dibuja un rectángulo relleno de color de fondo de la escena.
Dibuja la imagen en el lienzo.
Utilizar el drawImage () método para dibujar una imagen en un lienzo. Hay muchas variaciones de este método, pero la utilizada en simpleGame especifica la posición y el tamaño de la imagen.
Sobre el autor
 ¿Cómo construir una imagen transformada en lienzo de javascript para HTML5 y CSS3 programación
¿Cómo construir una imagen transformada en lienzo de javascript para HTML5 y CSS3 programación Transformaciones son operaciones matemáticas en javascript que se pueden aplicar a cualquier dibujo o la imagen en que HTML5 y CSS3 página para cambiar la apariencia. Hay tres grandes transformaciones:traducción: Mover una cantidad…
 Cómo dibujar imágenes en el lienzo de javascript para HTML5 y CSS3 programación
Cómo dibujar imágenes en el lienzo de javascript para HTML5 y CSS3 programación Aunque HTML siempre ha tenido soporte para imágenes, interfaz de la pagina web de javascript añade una nueva vida a imágenes de la web. Las imágenes se pueden visualizar en un lienzo, en el que se pueden integrar con las técnicas de dibujo…
 Cómo dibujar formas en el lienzo de javascript para HTML5 y CSS3 programación
Cómo dibujar formas en el lienzo de javascript para HTML5 y CSS3 programación Algunas formas primitivas se pueden extraer directamente en el contexto gráfico en javascript. Las formas más comunes de programación HTML5 y CSS3 que la mayoría de los desarrolladores web utilizan son rectángulos y texto.Funciones del…
 Cómo manipular píxeles en la pagina web de javascript para HTML5 y CSS3 programación
Cómo manipular píxeles en la pagina web de javascript para HTML5 y CSS3 programación los etiqueta en javascript tiene un truco más increíble en la manga para HTML5 y CSS3 programadores. Usted puede extraer los datos de un etiquetar a los datos de los píxeles subyacentes. Si usted sabe cómo manipular estos datos, se puede…
 Cómo mover un elemento en la lona de javascript para HTML5 y programación css3
Cómo mover un elemento en la lona de javascript para HTML5 y programación css3 A menudo, usted prefiere mover un elemento en la lona de javascript. Este proceso es realmente muy similar a la del mecanismo de rotación para la programación HTML5. Aquí hay un código que mueve una imagen y lo envuelve al otro lado cuando…
 ¿Cómo leer el teclado sobre lienzo de javascript para html5 css3 y programación
¿Cómo leer el teclado sobre lienzo de javascript para html5 css3 y programación El teclado es una tecnología de entrada principal para los programadores de HTML5, especialmente para máquinas de escritorio. La manera estándar para leer el teclado en la pagina web de javascript es configurar funciones especiales llamadas…
 Cómo configurar el lienzo javascript para HTML5 y CSS3 programación
Cómo configurar el lienzo javascript para HTML5 y CSS3 programación Para utilizar el etiqueta en javascript, crear una página web HTML5 y CSS3 con un elemento en ella para empezar. Por lo general se le proporcione ancho, altura, y Identificación parámetros: Su navegador no soporta la etiqueta canvas…
 Dibuje un rectángulo básico con la etiqueta canvas html5
Dibuje un rectángulo básico con la etiqueta canvas html5 Para utilizar el lona etiqueta disponible en HTML5, construir una página web con un lona elemento en ella. Por lo general, usted proporciona ancho, altura, y Identificación parámetros para indicar el tamaño del cnavas es, de este modo:Su…
 Cómo crear animación con la etiqueta canvas html5
Cómo crear animación con la etiqueta canvas html5 Aunque el HTML5 lona etiqueta podría no reemplazar Flash como un mecanismo para la aplicación de juegos y animaciones en el navegador, es razonablemente fácil de añadir animación a un lona imagen. La clave es utilizar las funciones de…
 Cómo dibujar rectángulos y texto con el lienzo HTML5
Cómo dibujar rectángulos y texto con el lienzo HTML5 Algunas formas primitivas se pueden extraer directamente en el contexto gráfico del lona elemento de HTML5. Las formas más comunes son rectángulos y texto, que también pueden tener sombras. He aquí cómo crear ambos.Dibujo de rectángulos con…
 Cómo incluir imágenes en su página Web con lienzo html5
Cómo incluir imágenes en su página Web con lienzo html5 Mientras que HTML ha tenido mucho apoyo para las imágenes, los lona interfaz de HTML5 añade nueva vida a las imágenes Web. Las imágenes se pueden visualizar en un lienzo, en el que se pueden integrar con las técnicas de dibujo vectorial de la…
 Cómo manipular píxeles con la etiqueta canvas html5
Cómo manipular píxeles con la etiqueta canvas html5 Con HTML5, puede extraer los datos de un lona etiquetar a los datos de los píxeles subyacentes. La manipulación de estos datos le proporciona un amplio control de la imagen en tiempo real. Usted puede utilizar estos datos para el equilibrio de…