Cómo dibujar rectángulos y texto con el lienzo HTML5
Algunas formas primitivas se pueden extraer directamente en el contexto gráfico del lona
elemento de HTML5. Las formas más comunes son rectángulos y texto, que también pueden tener sombras. He aquí cómo crear ambos.Dibujo de rectángulos con HTML5 lienzo
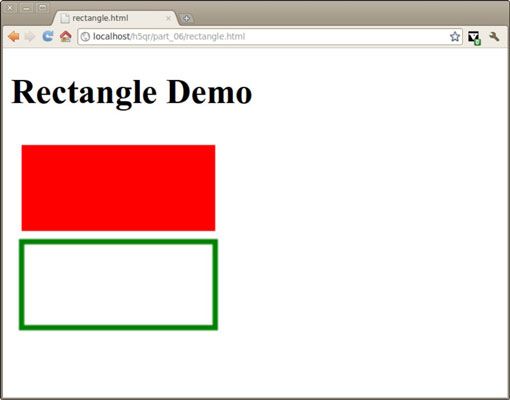
Puede dibujar tres tipos diferentes de rectángulos, como se muestra en la figura:
clearRect (x, y, w, h): Borra un rectángulo con la esquina superior izquierda (x, y) Y el tamaño (w, h). En general, el borrado se basará en el color de fondo.
fillRect (x, y, w, h): Dibuja un cuadro con la esquina superior izquierda (x, y) Y el tamaño (w, h). El rectángulo se rellena con el definido actualmente fillStyle.
strokeRect (x, y, w, h): Dibuja un cuadro con la esquina superior izquierda (x, y) Y el tamaño (w, h). El cuadro está vacío, pero el esquema se dibuja en la actualidad: la definida strokeStyle y el uso de la corriente ancho de línea.

Aquí está el código que genera la figura:
función draw () {var dibujo = document.getElementById ("dibujo") - con var = drawing.getContext ("2d") - con.fillStyle = "red" -con.strokeStyle = "green" -con.lineWidth = " 5 "-con.fillRect (10, 10, 180, 80) -con.strokeRect (10, 100, 180, 80) -} // sorteo finalTexto Dibujo con HTML5 lienzo
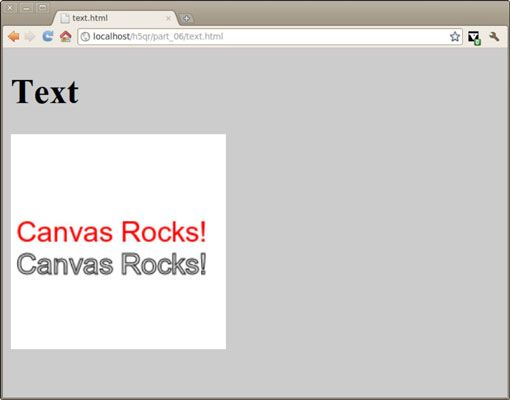
los lona etiqueta tiene soporte completo para el texto. Puede agregar texto en cualquier lugar en el lienzo, utilizando cualquier estilo de fuente y el tamaño que desee, como se muestra en esta ilustración de un lienzo con texto incrustado:

El primer paso en la elaboración del texto es elegir el tipo de letra. Fuentes de lona se crean mediante la asignación de una fuente a la década de contexto fuente atribuir. Fuentes se definen como la asignación de letra de una sola cadena en CSS. Puede especificar todas las características de la fuente en el mismo orden que usted hace cuando se utiliza el acceso directo de la fuente: estilo, variante, el peso, el tamaño, y la familia.
Cuando esté listo para mostrar el texto real en la pantalla, utilice el fillText () método, que acepta tres parámetros: el texto a mostrar y la posición X e Y de la izquierda; parte del texto. El siguiente código produjo los resultados en la figura:
función draw () {var dibujo = document.getElementById ("dibujo") - var con = drawing.getContext ("2d") - // clara backgroundcon.fillStyle = "blanco" -con.fillRect (0,0, 200, 200) - // dibujar fuente en redcon.fillStyle = "rojo" -con.font = "20pt sans-serif" -con.fillText ("Rocas de lona!", 5, 100) -con.strokeText ("Rocas de lona! ", 5, 130) -} // empate final



