Cómo incluir imágenes en su página Web con lienzo html5
Mientras que HTML ha tenido mucho apoyo para las imágenes, los lona
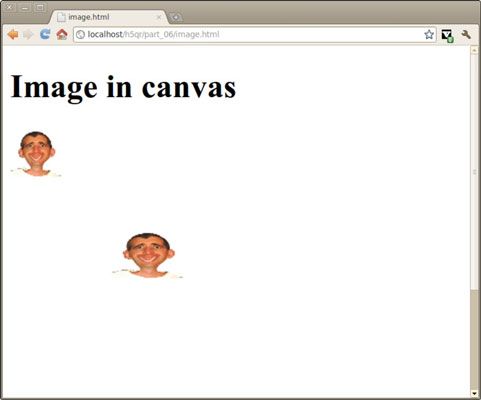
interfaz de HTML5 añade nueva vida a las imágenes Web. Las imágenes se pueden visualizar en un lienzo, en el que se pueden integrar con las técnicas de dibujo vectorial de la API de lienzo. También puede seleccionar una parte de una imagen para mostrar, y aplicar varias transformaciones a su imagen para crear composiciones interesantes y animaciones.Esta figura muestra una imagen dibujada dos veces en un elemento canvas.

Dibujo de una imagen en el lienzo HTML5
La forma más fácil de usar una imagen en un elemento canvas es utilizar una imagen ya disponible en la página Web. Usted puede poner una imagen en la página con la ordinaria etiquetar y utilizar el CSS display: none gobernar para hacer la imagen invisible. Un enfoque alternativo es crear una Imagen objeto en javascript y aplicar el src atribuir a conectar esa imagen a un archivo de imagen específico. Para ver ejemplos de ambas técnicas, considere el siguiente código HTML:
El siguiente código de javascript muestra la imagen en el lienzo:
función draw () {var dibujo = document.getElementById ("dibujo") - var con = drawing.getContext ("2d") - var goofyPic = document.getElementById ("goofyPic") - con.drawImage (goofyPic, 0, 0 , 50, 50) image2 -VAR = new Image () - image2.src = "andyGoofy.jpg" -con.drawImage (image2, 100, 100, 70, 50) -} // empate finalHe aquí cómo hacerlo:
Crear la imagen en la página principal.
La forma más fácil de acceder a una imagen es utilizar HTML ordinaria para incrustar la imagen en la página principal. Si lo desea, puede ocultar la
etiqueta con código CSS (display: none) de modo que sólo la versión en el lienzo es visible.
Crear una variable de javascript para la imagen con el document.getElementById () mecanismo.
Dibuja la imagen en el lienzo con la drawImage () función.
El primero de los cinco parámetros es el nombre de un objeto de imagen. (Debe ser el nombre de una imagen del objeto javascript, no sólo el nombre de archivo de una imagen.) Los siguientes dos parámetros son los valores X e Y de la esquina superior izquierda de la imagen, y los dos últimos parámetros son el tamaño de la imagen (anchura y altura).
Crear un javascript Imagen objeto.
Si no desea incrustar una imagen en la página, puede utilizar javascript para crear una imagen dinámica. Utilizar el nueva imagen() constructor para construir una nueva imagen.
Cambiar la imagen de src propiedad.
Si crea una imagen de javascript, se debe especificar el src atributo para indicar el archivo asociado con la imagen. Podría tomar algún tiempo para que la imagen se cargue.
La imagen no se mostrará hasta que se haya cargado desde el servidor. En la mayoría de los casos, esto no será un problema, pero a veces es necesario retrasar su programa hasta que la imagen se haya cargado. los Imagen objeto tiene una onload propiedad que acepta una función de devolución de llamada. Utilice esta técnica que esperar hasta que los acabados de dibujo:
image.onload = finishDrawing funciones finishDrawing () {// resto del dibujo código va aquí}Dibujo parte de una imagen en el lienzo HTML5
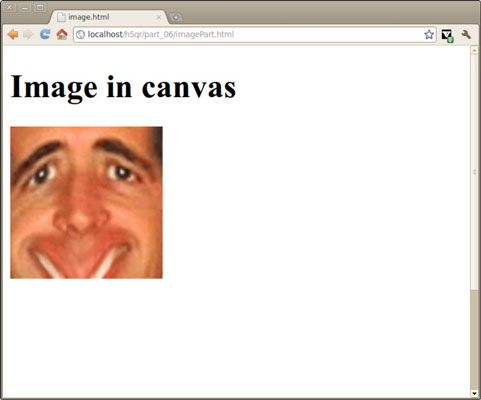
A veces desea dibujar una pequeña parte de la imagen original. Un programa que se centra en en el centro de la cara tonta se ve así:

Es muy fácil de dibujar parte de una imagen. Utilice el mismo drawImage () de comandos, pero esta vez utilice una versión con nueve parámetros:
con.drawImage (goofyPic, 60, 70, 90, 90, 0, 0, 150, 150) -
Esto es lo que significan todos estos parámetros:
Nombre de la imagen: El primer parámetro es el objeto de imagen (no el nombre del archivo, pero el nombre del javascript Imagen objeto).
Esquina de la fuente de Top-left: El primer trabajo es elegir la parte de la imagen original para mostrar. Los siguientes dos parámetros indican la esquina superior izquierda de una selección en la imagen original. (Es posible utilizar un editor de imágenes como Gimp o IrfanView para determinar la posición y el tamaño de la selección.)
La altura y el ancho de la fuente: Los siguientes dos parámetros indican la altura y la anchura de la selección de la fuente.
Posición de destino: Los siguientes dos parámetros son la posición de la esquina superior izquierda de la imagen en el lienzo.
Tamaño de destino: Los dos últimos parámetros describen la altura y la anchura de la imagen de destino en el lienzo.
La técnica subimagen descrito aquí es muy útil, ya que le permite combinar varias imágenes en una sola imagen (a veces llamado un hoja de sprites). Esto disminuye la sobrecarga para la entrega de la imagen. (Una imagen de gran tamaño es más rápido para entregar a varios pequeños.) También se utiliza con frecuencia en los juegos y animaciones donde una entidad puede tener varias imágenes que se muestran en secuencia para sugerir caminar o atacar.





