Cómo centrar una imagen en css3
Una de las preguntas más frecuentes acerca de CSS3 es la forma de centrar la imagen en la página. Desafortunadamente, la mayoría de las respuestas que recibe discutir sólo la ![]() etiquetar, sin mostrar cómo centrar un contenedor. El uso de un contenedor es importante porque es posible que desee agregar otros elementos para que la imagen más tarde. El siguiente procedimiento explica cómo centrar la imagen.
etiquetar, sin mostrar cómo centrar un contenedor. El uso de un contenedor es importante porque es posible que desee agregar otros elementos para que la imagen más tarde. El siguiente procedimiento explica cómo centrar la imagen.
Abre el Archivo SimpleGraphics.CSS y añadir el siguiente estilo.
#ImageContainer Img {height: 400px; ancho: 400px; margen: 0px;}El propósito de este estilo es crear una imagen de un tamaño específico. Hay un número de maneras de tratar con imágenes de varios tamaños. Este es uno de ellos. Funciona bien cuando la mayoría de sus imágenes son aproximadamente del mismo tamaño.
En algunos casos, como cuando se está centrando imágenes de muy diferentes tamaños, debe recurrir al uso de javascript. Para colocar una imagen en el centro de la página, debe conocer el tamaño de la imagen. Muchas bibliotecas de terceros hacen que sea fácil para usted para centrar las imágenes que aparecen en pantalla - la técnica de CSS sólo tiene límites.
Agregue el siguiente código al estilo #ImageContainer.
position: absolute-height: 400px; ancho: 400px; left: 50% -margin-left: -205px;
Este código establece el
posición como absoluta y le da el mismo tamaño que la imagen, por lo que la
y
![]()
etiquetas están vinculados. A continuación, coloca el lado izquierdo de la
50% a través de la página, por lo que no importa lo que el usuario cambia la ventana del navegador, el lado izquierdo de la
permanecerá centro.
Por supuesto, usted no quiere centrar el lado izquierdo de la
- desea centrar la imagen. El ajuste margin-left mueve la izquierda margen de 205 píxeles a la izquierda (la mitad del tamaño total de la imagen, más el relleno), de modo que el centro de la imagen se encuentra ahora en el centro de la página.
Guarde el archivo CSS y recargar la página.
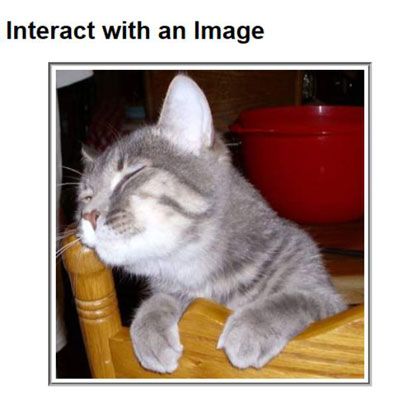
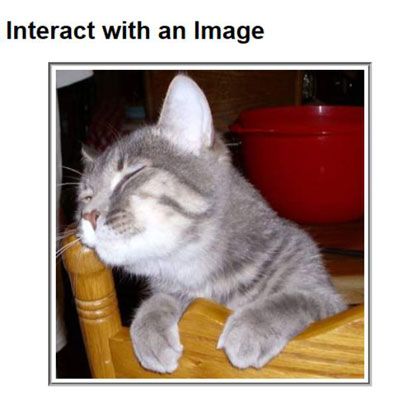
Usted ve la imagen y su trama centrada en la página.

Sobre el autor
 Cómo cambiar el tamaño de las imágenes con IrfanView para su HTML5 y CSS3 páginas web basadas
Cómo cambiar el tamaño de las imágenes con IrfanView para su HTML5 y CSS3 páginas web basadas Todos los otros trucos de manipulación de imágenes pueden ser opcionales, pero debe De Verdad cambiar el tamaño de las imágenes en sus páginas web HTML5 y CSS3. Aunque las conexiones de alta velocidad pueden tener ningún problema con una…
 Cómo utilizar el atributo clear para controlar el diseño de página para HTML5 y CSS3 programación
Cómo utilizar el atributo clear para controlar el diseño de página para HTML5 y CSS3 programación Debe haber alguna manera de hacer el derecho de trabajo forma, independientemente del ancho del contenedor. CSSS3 proporciona exactamente ese mecanismo que es fácil trabajar con ellos en el diseño de sus páginas HTML5.los claro atributo se…
 Cómo utilizar el mecanismo de diseño flotante para HTML5 y CSS3 programación
Cómo utilizar el mecanismo de diseño flotante para HTML5 y CSS3 programación CSS3 suministra un par de técnicas para la disposición. La técnica preferida para la mayoría de aplicaciones es una diseño flotante. La idea básica de esta técnica es dejar el diseño HTML lo más simple posible, pero para proporcionar…
 Cómo dibujar imágenes en el lienzo de javascript para HTML5 y CSS3 programación
Cómo dibujar imágenes en el lienzo de javascript para HTML5 y CSS3 programación Aunque HTML siempre ha tenido soporte para imágenes, interfaz de la pagina web de javascript añade una nueva vida a imágenes de la web. Las imágenes se pueden visualizar en un lienzo, en el que se pueden integrar con las técnicas de dibujo…
 Cómo cambiar fondos repetitivas en sitios css3
Cómo cambiar fondos repetitivas en sitios css3 Hay situaciones en las que sólo se desea una sola copia de una imagen de fondo en su sitio CSS3. Puede ser que la imagen que ha utilizado es algo que no se repite así o es lo suficientemente grande que usted realmente no quiere que se repita. El…
 Cómo crear un borde alrededor de una imagen en css3
Cómo crear un borde alrededor de una imagen en css3 Uno de los cambios más comunes que puede realizar en una imagen en CSS3 es añadir una frontera. Esto pone en marcha la imagen del otro contenido en la página. Por supuesto, CSS3 ofrece una amplia gama de tipos de fronteras. El truco es conseguir…
 Cómo crear varios fondos imagen css3
Cómo crear varios fondos imagen css3 Es posible combinar varias imágenes en una sola imagen cuando se trabaja con navegadores CSS3 capaz. Al menos una de las imágenes deben tener zonas transparentes que permitan a la segunda imagen para asomarse desde detrás de ella. El siguiente…
 Cómo diseñar fondos en css3
Cómo diseñar fondos en css3 La mayoría de las páginas se mire tienen algún tipo de fondo. El siguiente procedimiento muestra cómo agregar un fondo utilizando CSS3, que se puede utilizar para hacer que su página web se vea más atractivo para el visitante.Cree el Archivos…
 Cómo incluir imágenes en su página Web con lienzo html5
Cómo incluir imágenes en su página Web con lienzo html5 Mientras que HTML ha tenido mucho apoyo para las imágenes, los lona interfaz de HTML5 añade nueva vida a las imágenes Web. Las imágenes se pueden visualizar en un lienzo, en el que se pueden integrar con las técnicas de dibujo vectorial de la…
 Cómo colocar gráficos en sitios css3
Cómo colocar gráficos en sitios css3 En esencia, a los gráficos de posición en sitios CSS3 se utiliza la combinación de las propiedades de fondo izquierda, derecha, arriba, y para proporcionar un posicionamiento básico. Afinando la posición implica el uso de las propiedades de…
 ¿Cómo alinear las imágenes en un blog de WordPress
¿Cómo alinear las imágenes en un blog de WordPress Al cargar su imagen, puede establecer la alineación para su imagen como Ninguno, Izquierda, Centro o Derecha. El tema de WordPress sin embargo que está usando, y no puede tener estos estilos de alineación en su hoja de estilo. Si establece la…
 Cómo alinear imágenes en tu blog wordpress.org
Cómo alinear imágenes en tu blog wordpress.org Adición de imágenes a su blog de WordPress es muy fácil con la imagen cargador de WordPress. Y después de cargarlas, WordPress permite a alinear para que luzcan de la manera que quiere que la miren.Para añadir una imagen, haga clic en el icono…
etiquetar, sin mostrar cómo centrar un contenedor. El uso de un contenedor es importante porque es posible que desee agregar otros elementos para que la imagen más tarde. El siguiente procedimiento explica cómo centrar la imagen.
etiquetas están vinculados. A continuación, coloca el lado izquierdo de la
50% a través de la página, por lo que no importa lo que el usuario cambia la ventana del navegador, el lado izquierdo de lapermanecerá centro.