¿Cómo construir un diseño de centrales fijos ancho flotante para HTML5 y CSS3 programación
Diseños de ancho fijo son comunes, pero tienen un aspecto un poco extraño si el navegador no es el ancho especificado en el CSS3. Si el navegador es demasiado estrecho, el diseño no va a funcionar, y la segunda columna (por lo general) bajar a la línea siguiente.
Conteúdo
Si el navegador es demasiado ancha, la página parece estar arrugada en el margen izquierdo con una gran cantidad de espacio en blanco a la derecha.
La solución natural es hacer un diseño de ancho fijo relativamente estrecha que se centra dentro de toda la página.

Algunos han llamado a este tipo de diseño (ancho fijo flotante centrada en el navegador) un gelatina diseño porque no es muy fluido y no es fijo.
Fabricación de un cuerpo sustituto con un todo div
En cualquier caso, el HTML requiere sólo un nuevo elemento, una todas div que encierra todo lo demás dentro del cuerpo:
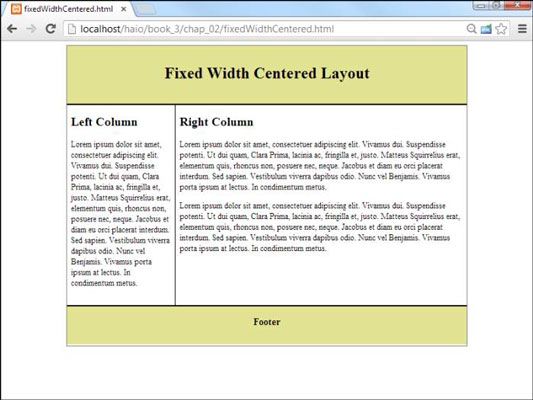
fixedWidthCentered.html Fijo Disposición Ancho Centrado
Columna de la izquierda
Columna derecha
Pie de página
El contenido enteras página están encapsulados en un div especial. Esta div será redimensionada a un ancho estándar (normalmente 640 o 800 píxeles). los todas elemento estará centrado en el cuerpo, y los otros elementos se coloca dentro de todas como si fuera el cuerpo:
#all {width: 800px; altura: 600px; margin-left: auto-margin-right: auto-border: 1px gris sólida -} # header {background-color: # e2e393-border-bottom: 3px sólido negro-texto- align: center-width: 800px; altura: 100px; padding-top: 1 em -} # izquierda {float: left; ancho: 200px; clear: left; border-right: 1px solid negro-height: 400px; padding-right: .5em -} # derecha {float: left; ancho: 580px; altura: 400px; padding-left: .5em -} # pie de página {width: 800px; altura: 60px; text-align: Centro-background-color: # e2e393 -border-top: 3px doble negro-padding-bottom: 1 em-claro: ambos-}Cómo funciona el diseño de gelatina
Este código es muy similar al estilo, pero tiene algunas novedades importantes:
los todas elemento tiene un ancho fijo. Anchura de este elemento determinará la anchura de la parte fija de la página.
todas también necesita una altura fija. Si no especifica una altura, todas será 0 píxeles de alto, porque todos los elementos de su interior están flotando.
Center. Recuerde, para centrar divs (o cualquier otro elemento a nivel de bloque) se establece margin-left y margin-right tanto a auto.
Do no flotador todas. los margen: auto truco no funciona en elementos flotantes. todas no debería tener un flotador conjunto de atributos.
Asegúrese de que los anchos interiores suman todas«anchura s. Si todas tiene un ancho de 800 píxeles, asegúrese de que los anchos, bordes y márgenes de todos los elementos dentro de todas den exactamente 800 píxeles. Si usted va incluso un píxel más, algo va a extenderse y estropear el efecto. Es posible que tenga que jugar con los anchos para que todo funcione.
Ajuste las alturas: Si su diseño tiene una altura fija, también tendrás que jugar con las alturas para conseguir todo lo que mirar exactamente correcto. Cálculos conseguirán cerrar, pero usted generalmente necesitará pasar un momento agradable jugando con medidas exactas para tener todo a la perfección.
Limitaciones de la disposición gelatina
Diseños Jello representan un compromiso entre los diseños fijos y fluidos, pero no son perfectos:
Ancho mínimo Implícito: Navegadores muy estrechos (como teléfonos móviles) no pueden hacer que el diseño de la manera deseada. Afortunadamente, el contenido seguirá siendo visible, pero no exactamente en el formato que querías.
Wasted espacio en la pantalla: Si usted hace la parte rendido de la página estrecho, no se utiliza mucho espacio en los navegadores de mayor resolución. Esto puede ser frustrante.
Complejidad: Aunque esta técnica diseño es mucho más simple que los diseños basados en tablas, es todavía un poco involucrados. Usted tiene que planificar sus divs para hacer este tipo de trabajo de diseño.






