Cómo utilizar el atributo clear para controlar el diseño de página para HTML5 y CSS3 programación
Debe haber alguna manera de hacer el derecho de trabajo forma, independientemente del ancho del contenedor. CSSS3 proporciona exactamente ese mecanismo que es fácil trabajar con ellos en el diseño de sus páginas HTML5.
los claro atributo se utiliza en elementos con una flotador atribuir. los claro atributo se puede configurar para izquierda, derecho, o ambas cosas. Ajuste de la claro atribuir a izquierda significa que usted quiere nada a la izquierda de este elemento. En otras palabras, el elemento debe estar en el margen izquierdo de su contenedor. Cada etiqueta debe comenzar su propia línea, por lo que establezca su claro atribuir a izquierda.
Para forzar el botón en su propia línea, establezca su claro atribuir a ambas cosas. Esto significa que el botón no debe tener elementos a la izquierda oa la derecha. Debe ocupar una línea propia.
Si quieres un elemento para iniciar una nueva línea, establecer tanto su flotador y claro atribuye a izquierda. Si quieres un elemento para estar en una línea sola, ajuste flotador a izquierda y claro a ambas cosas.
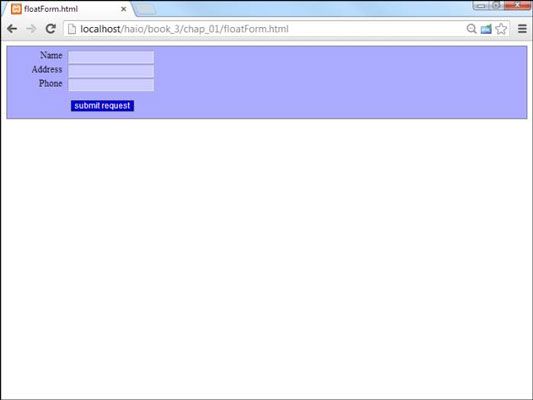
Usando el claro atributo le permite tener un recipiente flexible de ancho y aún así mantener el control razonable del diseño de formularios. La forma puede ser la misma anchura que la página y seguir funcionando correctamente. Esta versión funciona, sin importar el ancho de la página.

Aquí está el código CSS final, incluyendo claro atributos de las etiquetas y botones:
/ * Archivo floatForm.cssCSS ir con formDemonstrates flotador uso de flotador, ancho, margen, y claro * / fieldset {background-color: # AAAAFF-} label {clear: left; float: left; anchura: 5em-text-align : right; margin-right: .5em-} de entrada {float: left; background-color: # CCCCFF-} botón {float: left; clear: both-margin-left: 7em-margin-top: 1 em-background-color : # 0000CC-color: # FFFFFF-}





