Cómo utilizar el posicionamiento absoluto para HTML5 y CSS3 programación
Vamos a comenzar la aventura posicionamiento absoluto, considerando el mecanismo de diseño predeterminado. Aquí, se puede ver una página HTML5 con dos párrafos sobre ella. Puede usar CSS para dar cada párrafo de un color diferente y establecer una altura y anchura específicas. El posicionamiento se deja al controlador de distribución por defecto, lo que posiciona a la segunda (negro) del párrafo directamente debajo de la primera (azul) una.
Conteúdo

Cómo configurar el código HTML
El código no es sorprendente:
boxes.html
Si usted proporciona ninguna orientación adicional, párrafos (al igual que otros elementos en bloque) tienden a proporcionar retornos de carro antes y después de ellos, apilar una encima de la otra. Las técnicas de diseño por defecto aseguran que nada se superpone.
Cómo agregar directrices de posición
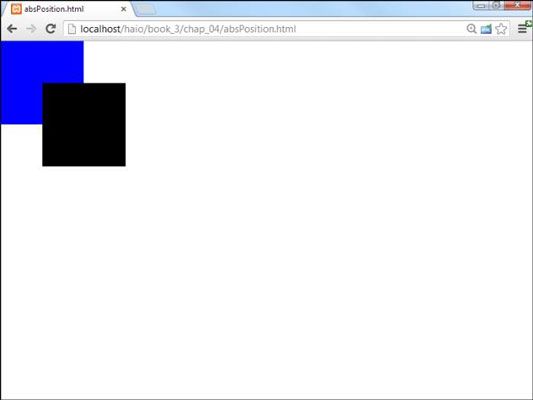
Echa un vistazo a algo nuevo: Los párrafos se superponen!

Esta hazaña se logra a través de algunos de los nuevos atributos CSS:
absPosition.html
Así que, ¿por qué te importa si las cajas se superponen? Bueno, puede que no les importa, pero la parte interesante es esto: Usted puede tener mucho más preciso control sobre dónde viven los elementos y de qué tamaño son. Usted puede incluso anular tendencia normal del navegador para mantener los elementos de superposición, lo que le da algunas opciones interesantes.
Cómo hacer que el trabajo de posicionamiento absoluto
Unos nuevas partes de CSS permiten este control más directo del tamaño y la posición de estos elementos. Aquí está la CSS para una de las cajas:
#blueBox {background-color: azul-width: 100px; altura: 100px; position: absolute-left: 0px; top: 0px; margen: 0px;}Ajuste el posición atribuir a absoluto.
El posicionamiento absoluto puede ser usada para determinar exactamente (más o menos) cuando el elemento se coloca en la pantalla:
Posición: absoluto-
Especifique un izquierda posición en el CSS.
Después de determinar que un elemento tendrá absoluto posición, se retira del flujo normal, por lo que está obligado a fijar su posición. los izquierda atributo determina dónde el borde izquierdo del elemento de tope. Esto se puede especificar con cualquiera de las unidades de medida, pero se mide en píxeles:
left: 0px;
Especifique un cima posición con CSS.
El atributo indica donde la parte superior del elemento de tope. Una vez más, esto generalmente se especifica en píxeles:
top: 0px;
Utilizar el altura y ancho atributos para determinar el tamaño.
Normalmente, cuando se especifica una posición, también se desea determinar el tamaño:
Ancho: 100px; altura: 100px;
Establezca los márgenes a 0.
Cuando usted está utilizando posicionamiento absoluto, está ejerciendo un poco de control. Debido a que los navegadores no tratan a los márgenes de forma idéntica, es mejor establecer márgenes a 0 y el control de la distancia entre los elementos de forma manual:
margen: 0px;
Generalmente, se utiliza el posicionamiento absoluto sólo de elementos con nombre, en lugar de las clases o tipos de elementos generales. Por ejemplo, usted no querrá todos los párrafos de una página para tener el mismo tamaño y la posición, o no se podía ver a todos. Posicionamiento absoluto funciona en sólo un elemento a la vez.






