Cómo utilizar transformaciones CSS3
CSS3 incluye la capacidad de aplicar transformaciones geométricas a cualquier elemento en su página web HTML5. Esto proporciona un notable nivel de control visual que antes no disponible para los desarrolladores web.
los transformar atributo le permite aplicar una transformación matemática a cualquier div. Cuando se aplica transformar a un elemento, es necesario aplicar una o más de los siguientes parámetros para describir el tipo de transformación:
traducir: Mueve el objeto a partir de su posición predeterminada. La traducción requiere dos parámetros, una medición y una medición X Y. Utilice las unidades de medida estándar CSS.
rotar: Gira la imagen en torno a su valor central. Toma un parámetro, una medición de ángulo en grados. (Por ejemplo, 30 grados es 30deg.)
escala: Cambia el tamaño del objeto. Los cambios de la versión estándar tanto el tamaño horizontal y vertical de manera uniforme. los scaleX y scaley atributos pueden ser utilizados para ajustar la escala a lo largo de un eje individual. Escala se mide en las unidades de medida estándar CSS. Si la escala es mayor que 1, el objeto es más grande que el original. Una escala entre cero y uno hace que el elemento más pequeño de lo que era.
oblicuidad: Esto le permite inclinar el elemento por algún ángulo. El parámetro requiere una medición de ángulo en grados. los skewX y skewy variaciones permiten un control más completa de la transformación.
Puede combinar múltiples parámetros, mediante su inclusión después de que el atributo de transformar separados por espacios.
Para ilustrar, imaginemos el siguiente fragmento de HTML:
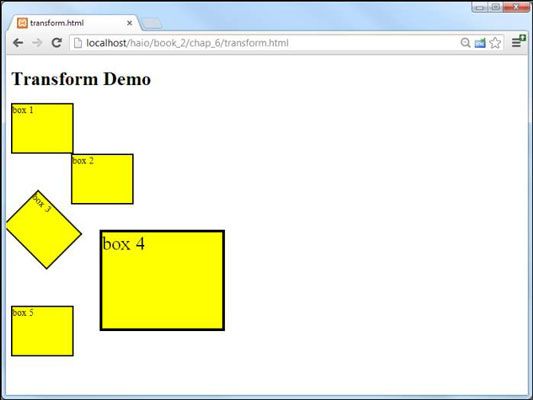
cuadro 1cuadro 2cuadro 3cuadro 4cuadro 5
El código de muestra de cinco idéntica divs. Con fines ilustrativos, todo el divs compartir el mismo CSS común:
box1 #, # box2, # box3, # box4, # box5 {width: 100px; altura: 80px; frontera: negro-fondo-color sólido 3px: amarillo-}Aplicar variaciones del atributo a cada elemento para ver cómo funcionan las transformaciones.

# box2 {transformar: traducir (100px, 0px) -} # box3 {transform: rotate (45 grados) -} # box4 {transformar: Escala (2) traducir (100px, 0px) -} # box5 {transformar: inclinación (3) -}Tenga en cuenta que el apoyo del navegador cambia en este elemento. Chrome y Safari todavía esperan que el -webkit prefijo, pero Firefox y Opera soportan la versión no prefijado. IE 10 funciona en teoría con la versión estándar, pero la versión 9 requiere que el -Sra- prefijo, y versiones anteriores de IE simplemente ignoran transformaciones completo. Si ve el código fuente real del sitio transform.html, verás varias versiones para manejar los diferentes navegadores:
# box2 {transformar: traducir (100px, 0px) - webkit-transform: translate (100px, 0px) - ms-transform: translate (100px, 0px) -}Con el tiempo, el sentido común se romperá y prefijos específicos del proveedor ya no será necesario, pero por el momento, lo más seguro es poner a todos en su sitio. Si quieres coger las versiones anteriores de Firefox y Opera, también puede incluir estos (-moz- y -o-) Prefijos también.






