Cómo usar CSS3 transformaciones tridimensionales
Como los navegadores se vuelven más poderosos, están surgiendo nuevas capacidades interesantes para la programación HTML5 y CSS3. Una de las novedades más interesantes es la formación de transformaciones 3D. Una transformación de 3D es similar a las transformaciones tradicionales, pero permite un tercer eje virtual.
, Animaciones 2D ordinarios utilizan el sistema de coordenadas 2D, con un eje X de lado a lado y que van de un eje Y que atraviesa de arriba a abajo. Incluso en transformaciones 2D, hay un reconocimiento tácito de un eje Z. El eje Z pasa por el centro del objeto y apunta directamente a los ojos del espectador y de vuelta hacia el infinito detrás de la pantalla. Rotaciones 2D son alrededor de este eje Z imaginario.
Puede determinar qué elementos se superponen otros elementos a través de la propiedad CSS, por lo que aunque todos los elementos de la pantalla son los mismos de la distancia real del usuario, que parecen tener algún tipo de profundidad.
Transformaciones 3D tienen las mismas operaciones generales (traducir, rotar, y la escala) 2D, pero se puede aplicar la transformación a lo largo de uno de los tres ejes: X, Y o Z.

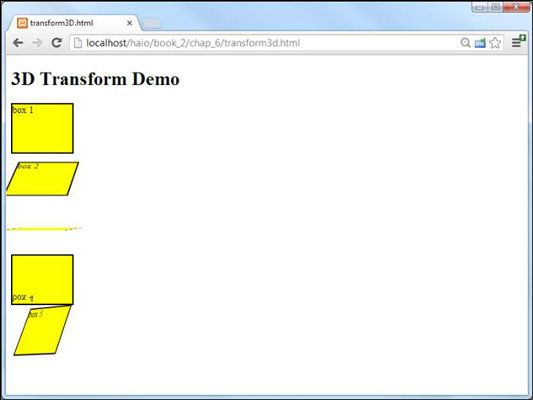
Usted ve cinco cajas con estilos casi idénticos. Cada caja tiene una transformación 3D aplicada diferente:
Recuadro 1 tiene un comportamiento por defecto: Recuadro 1 utiliza la disposición ordinaria sin transformación 3D aplicada en absoluto.
Recuadro 2 se gira 45 grados alrededor de x: Recuadro 2 parece estar truncado, pero en realidad gira en torno al eje horizontal (X). Tenga en cuenta que tanto la propia caja y el texto dentro de la caja se acortan.
Box 3 es casi invisible: Caja 3 también se ha girado alrededor del eje X, pero éste está girado casi 90 grados, por lo que es casi invisible.
Recuadro 4 es al revés: Recuadro 4 se gira 180 grados alrededor del eje X, volteando por completo. Tenga en cuenta que gira alrededor del eje Y sería también darle la vuelta al cuadro, pero el texto se mantendría en la parte superior, y sería invertido a lo largo del eje vertical.
Recuadro 5 está haciendo todo tipo de cosas locas: Box 5 tiene dos transformaciones aplicadas al mismo tiempo. Se hace girar 45 grados alrededor de x y -45 grados a lo largo de y.
Echa un vistazo al código para ver exactamente lo que está pasando aquí.
transform3D.html 3D Transform demo
cuadro 1cuadro 2cuadro 3cuadro 4cuadro 5
La primera regla es nueva perspectiva. Cambiar la perspectiva del elemento padre que contendrá sus elementos transformados. Esto le da la capacidad de determinar cómo aparecen los elementos que se mostrarán. La perspectiva indica lo cerca de la cámara parece estar a la intemperie.
Cajas de 2 a 4 todos utilizan la misma regla de transformación:. Este mecanismo es muy similar a la 2D rotar ()función, pero que gira a lo largo del eje X. También hay rotatey ()y rotatez () funciones, pero rotatez ()se utiliza con poca frecuencia porque es igual que el 2D rotar ()técnica.
Si desea aplicar más de una rotación, se puede utilizar el girar 3d () función. Esta función toma cuatro parámetros. Los tres primeros son modificadores para los tres ejes, y el cuarto es un ángulo.
CSS3 también apoya la translatex, translatey (), y translatez () funciones. Estos mecanismos permiten especificar una traslación a lo largo de un determinado eje El translate3d () función le permite traducir a lo largo de varios ejes a la vez.
CSS3 incluye scaleX, scaley, y scalez funciones, pero de nuevo éstos no siempre se utilizan porque actúan similar a la función de escalado 2D. También hay una 3d escala () función para su uso con múltiples escalas.
El apoyo a las transformaciones 3D está creciendo pero no completa. Por el momento, la -webkit y no-prefijo versiones apoyarán la mayoría de los navegadores. La familia de navegadores IE cuenta con un apoyo limitado para las transformaciones 3D.






