Cómo crear transformaciones con CSS 3
CSS 3 te permite crear muchos efectos interesantes en su sitio web para la visualización en el iPhone y el iPad. Las CSS 3 transformar propiedades le permiten transformar un elemento para crear efectos en 2D y 3D. Puede especificar una lista de transformaciones para cambiar múltiples aspectos de un elemento. Si se especifican varias opciones, cada una se aplica en el orden indicado.
Opciones de transformación incluyen los descritos en esta lista:
escala - Cambia la altura y el ancho de un elemento. Puede especificar dos números para definir una escala diferente para la anchura y la altura. Sin embargo, este elemento se usa generalmente con un solo número de escalar un elemento proporcional. El primero de los siguientes ejemplos se transforma el elemento de escalar a la mitad de su tamaño, y el segundo transforma el elemento a la mitad de ancho y dos veces tan alto:
-webkit-transform: escala (0,5) - webkit-transform: Escala (2, 0.5) -
traducir - Utilice esta propiedad para traducir, o movimiento, un elemento de la posición A a la posición B por igual a lo largo de los ejes x e y. También puede utilizar translateX y translateY para mover elementos a lo largo un solo eje a la vez. Por ejemplo, este código hace que un elemento para mover 150 píxeles desde la izquierda y 150 desde la parte superior:
-webkit-transform: translate (150px, -150px) -
oblicuidad - Utilice esta propiedad para oblicuidad, o cambiar la posición de un elemento basado en un valor especificado que sesga un elemento en los ejes x e y. Por ejemplo, esto podría sesgar un elemento 20 grados sobre el eje X:
-webkit-transform: inclinación (15deg, 4deg) -
rotar - Utilice esta propiedad para rotar, o cambiar la posición de un elemento en base a un valor especificado que controla el ángulo de rotación. Por ejemplo, el primer ejemplo de este código gira un elemento 5 grados a la derecha, el segundo hace girar el elemento de -5 (5) grados negativos.
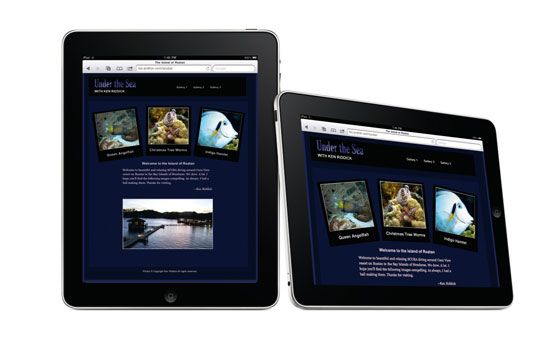
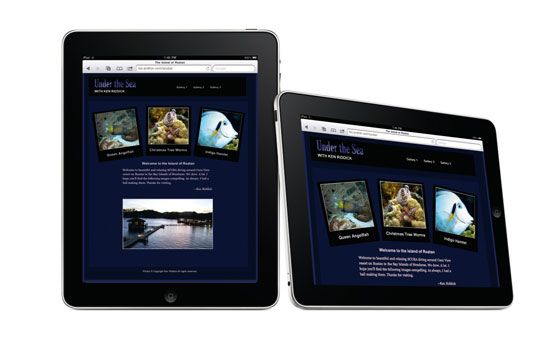
Como se puede ver en la figura, que hace que las fotos de la derecha y la izquierda en este diseño al ángulo lejos de la imagen central:
-webkit-transform: rotar (5deg) - webkit-transform: rotate (-5deg) -
En el ejemplo de sitio de buceo se muestra en esta figura, observe que las dos imágenes exteriores giran a la izquierda y derecha, respectivamente, con la característica de CSS Girar - pero sólo en Safari, Firefox y Chrome. Visita esta página con IE y las cajas están todos en una línea recta, pero no se ven mal de esa manera, así que no hay daño hecho.

Observe también que hay una imagen metido en la parte inferior del diseño de manera que cuando se enciende el iPad / iPhone de horizontal a vista vertical, el contenido ocupa toda la pantalla.
Sobre el autor
 Atributos css seleccionados
Atributos css seleccionados Esta tabla muestra los atributos CSS más utilizados. Cada uno de estos atributos se pueden aplicar a cualquier elemento contenedor en una página. El recipiente puede ser un único elemento denotado por el atributo ID, un miembro de una clase, o…
 ¿Cómo traducir, escalar y girar en JavaFX
¿Cómo traducir, escalar y girar en JavaFX JavaFX permite ampliar o reducir, traducir, y rotar las líneas y formas. Aquí hay varios métodos de la Nodo clase que son especialmente útiles cuando se trabaja con formas:los setTranslateX y setTranslateY métodos mueve el (0, 0) apuntar desde…
 Soporte CSS3 y navegador
Soporte CSS3 y navegador El estado actual de las normas para la compatibilidad con exploradores web para efectos CSS3 y transformaciones es en flujo. Lo más probable, con el tiempo los poderes fácticos estar en el mundo del navegador - quienes publican Internet Explorer,…
 Cómo agregar varias imágenes de fondo y rotar objetos con css3
Cómo agregar varias imágenes de fondo y rotar objetos con css3 Con CSS3, puede agregar fácilmente como muchas imágenes de fondo a cualquier elemento a su gusto. También puede rotar las imágenes. La ilustración muestra un ejemplo de un recipiente con tres imágenes de fondo, un patrón, y dos archivos PNG…
 ¿Cómo transformar objetos con css3
¿Cómo transformar objetos con css3 En CSS3, un transformar cambia la apariencia de los objetos que aparecen en pantalla de una manera específica. Por ejemplo, es posible rotar el objeto o sesgar sus dimensiones. Transforma hacen que sea fácil para crear presentaciones únicas de…
 Diseño para el safari y navegadores cromo
Diseño para el safari y navegadores cromo Safari y Chrome son los navegadores WebKit, basado en el mismo WebKit desgarrarering motor, que controla cómo el navegador interpreta HTML, CSS y otros códigos. Todos los navegadores WebKit siguen las mismas reglas (por lo menos la mayor parte del…
 Cómo crear transiciones con CSS 3
Cómo crear transiciones con CSS 3 CSS 3 te da muchas características interesantes para crear efectos interesantes en el diseño de su sitio web para la visualización en el iPad y el iPhone. Las propiedades CSS 3 transición hacen posible cambiar el estado de un elemento. El uso de…
 Cómo el estilo de texto con CSS 3
Cómo el estilo de texto con CSS 3 Al crear CSS 3 para un sitio iPhone o el iPad, no sólo disfrutar de los beneficios de fuentes personalizadas y colocar sombras, sino también ganar el reto de dimensionamiento de texto en pantallas con diferentes dimensiones. No te preocupes más:…
 Hacer css 3 trabajos en más navegadores web
Hacer css 3 trabajos en más navegadores web Si desea utilizar HTML5 y CSS 3 en el diseño de su sitio web, usted debe saber que tanto HTML5 y CSS 3 son todavía en desarrollo. La especificación CSS aún no ha sido aprobado por el W3C, pero muchos desarrolladores de navegadores ya han…
 Hacer esquinas redondeadas con CSS 3
Hacer esquinas redondeadas con CSS 3 Si ha creado una caja con esquinas redondeadas que utilizan las versiones anteriores de CSS, imágenes y tablas HTML, usted sabe lo que es un dolor que era - cómo había que crear cuatro imágenes (una para cada esquina), y cómo había que ajustar…
 Efectos que se pueden hacer con las hojas de estilo en cascada
Efectos que se pueden hacer con las hojas de estilo en cascada CSS3, la última edición de Hojas de Estilo en Cascada, presenta los avances en el manejo de diseño. De ellas, algunas nuevas capacidades que definen gradientes de color, grados de transparencia, e incluso los reflejos son definitivamente vale la…
 ¿Cómo transformar capas en Photoshop Elements 9
¿Cómo transformar capas en Photoshop Elements 9 Al trabajar con capas en Photoshop Elements, puede encontrar la necesidad de transformar (escala o girar) algunas de sus imágenes. Puede hacerlo mediante la aplicación de los comandos Transformar y transformar gratuito. Los métodos para…