Cómo crear transiciones con CSS 3
CSS 3 te da muchas características interesantes para crear efectos interesantes en el diseño de su sitio web para la visualización en el iPad y el iPhone. Las propiedades CSS 3 transición hacen posible cambiar el estado de un elemento. El uso de las transiciones, puede hacer cosas como cambiar el color de un elemento o hacer que el texto se desvanecen cuando alguien lo golpea.
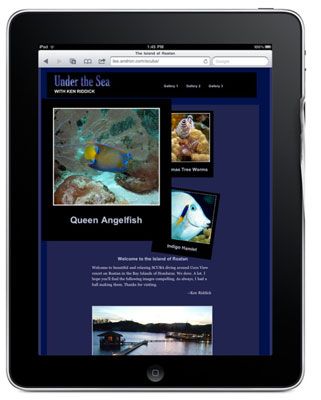
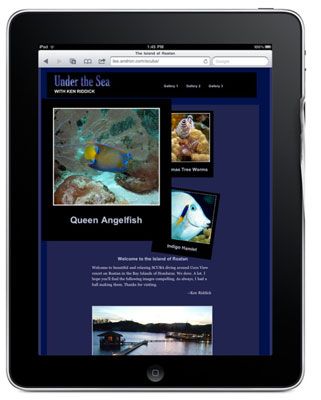
El uso de las transiciones, puede causar un elemento para ampliar cuando es tocado (o clic), pero CSS 3 tiene sus limitaciones. Después se amplía la imagen más grande, como se muestra en esta figura, que no hay manera de cerrar a menos que se combinan CSS 3 con javascript.

los webkit-transición incluye varias propiedades. (Nota: Si se especifican varias opciones, cada una de ellas se aplica en el orden indicado).:
-webkit-transición-propiedad - Especifica que la propiedad, tales como el color del texto, la transición afecta.
-webkit-transición-duración - Especifica el número de segundos hasta que se produzca una transición. La duración puede ser expresado en segundos como 1S, 2S, y así sucesivamente, o en milisegundos, tal como 500 ms, 250 ms, y así sucesivamente.
-webkit-transición-delay - Especifica cualquier retraso antes de que comience una transición. Por ejemplo, agregar un retraso de tres segundos al incluir webkit-transición-delay: 3s.
-webkit-transición-timing-function - Especifica la curva de velocidad de una transición y le permite cambiar la velocidad durante la duración de una transición mediante la especificación de un máximo de cinco valores predefinidos:
facilidad - El valor por defecto de valor crea un efecto de transición que se inicia lentamente, crece rápido, y luego disminuye de nuevo
lineal - Crea una transición con la misma velocidad de principio a fin.
facilidad en - Crea una transición que se inicia lentamente.
la facilidad de salida - Crea una transición que termina lentamente.
facilidad in-out - Crea una transición que empieza y termina lentamente.
cúbicas Bézier - Una opción avanzada que permite definir su propia valores- una función, basada en la curva de Bezier que se ha utilizado en la infografía desde 1960, utiliza una secuencia de valores numéricos de 0 a 1.
Sobre el autor
 Cómo agregar transiciones de películas en su macbook en iMovie
Cómo agregar transiciones de películas en su macbook en iMovie Muchos propietarios de iMovie se acercan a las transiciones como sujetalibros visuales: Simplemente actúan como marcadores de posición que aparecen entre los clips de vídeo en su MacBook. Nada podría estar más lejos de la verdad, sin embargo,…
 La elección de las transiciones de diapositivas de PowerPoint en Office 2011 para Mac
La elección de las transiciones de diapositivas de PowerPoint en Office 2011 para Mac En PowerPoint 2011 para Mac, transitions son efectos que añaden animación o sonido con el movimiento del cambio entre una diapositiva y otra, dependiendo de la transición del estilo que usted elija. Es importante recordar que cuando se está…
 Cómo aplicar transiciones de diapositivas en PowerPoint en el iPad
Cómo aplicar transiciones de diapositivas en PowerPoint en el iPad En PowerPoint jerga, un transición es un poco de drama que se produce entre las diapositivas. Puede aplicar estos para la presentación en el IPAD. Las transiciones incluyen la toallita, se desvanecen, dividir, y el flash. En lugar de aparecer uno…
 Cómo aplicar una transición a las diapositivas en PowerPoint
Cómo aplicar una transición a las diapositivas en PowerPoint Transiciones en PowerPoint 2013 son los movimientos de una diapositiva a otra. El efecto de transición por defecto es Ninguna, lo que significa que el carro simplemente desaparece y aparece la siguiente. Algunas de las alternativas incluyen Fade,…
 Cómo cambiar las opciones de transición en powerpoint 2013
Cómo cambiar las opciones de transición en powerpoint 2013 Los diferentes transiciones en PowerPoint 2013 tienen diferentes opciones disponibles. Algunas de las transiciones son direccionales en la naturaleza, por lo que tiene la opción de qué manera la transición se mueve. La dirección puede ser hacia…
 Cómo añadir efectos visuales a un vídeo utilizando Windows Live Movie Maker
Cómo añadir efectos visuales a un vídeo utilizando Windows Live Movie Maker Windows Live Movie Maker hace que sea fácil crear una película sencilla. Usted puede jazz encima de su película en WLMM añadiendo efectos visuales y transiciones entre clips con opciones de Efectos Visuales de WLMM.Obtenga su película juntos en…
 Cómo utilizar animación de transición css3
Cómo utilizar animación de transición css3 Ya es posible cambiar las propiedades CSS sobre la marcha a través de pseudo-clases (como vuelo estacionario) o con código javascript. Antes de CSS3, todos los cambios de estado CSS sucedieron al instante. Con el nuevo transición atributo,…
 Cómo utilizar las clases de transición en JavaFX
Cómo utilizar las clases de transición en JavaFX JavaFX viene con ocho efectos de animación predefinidos - apodado clases de transición - que puede utilizar para crear fácilmente una animación en la mayoría de cualquier nodo del escenario gráfico. (La mayoría de las transiciones funciona…
 Para las personas mayores: cómo agregar transiciones a una diapositiva de PowerPoint
Para las personas mayores: cómo agregar transiciones a una diapositiva de PowerPoint Los efectos de transición son muy parecidos a las animaciones, excepto que se aplican a la totalidad de las diapositivas de Microsoft PowerPoint. Un efecto de transición es el broche de oro que se produce cuando la transición entre una…
 ¿Cómo construir transiciones en Keynote para iPad
¿Cómo construir transiciones en Keynote para iPad Puede animar una presentación de Keynote en el iPad y que sea una mejor herramienta de comunicación mediante el uso de animaciones de Keynote para animar la transición al pasar de una diapositiva a otra.Toque una diapositiva y luego puntee en…
 Cómo hacer transiciones con CSS3
Cómo hacer transiciones con CSS3 Hablar de nuevas y potentes características en las hojas de estilo en cascada (CSS): Al vincular la : hover pseudo-clase con la propiedad de transición CSS3, puede agregar características interactivas slick a los objetos sin el uso de Flash,…
 Cómo crear animaciones con fotogramas clave
Cómo crear animaciones con fotogramas clave Para crear efectos animados en su sitio web para mostrar en el iPad y el iPhone, es necesario utilizar los fotogramas clave. Más compleja CSS 3 animaciones se basan en los fotogramas clave. Los fotogramas clave son los puntos dentro de una…