Cómo configurar el posicionamiento y dimensionamiento en animado borde
Adobe Edge Animate CC no tiene escasez de configuración a la hora de posicionar y dimensionamiento. Muchas de estas características funcionan mejor cuando se anidan los elementos, por lo que quieren entender cómo funciona el grupo Elemento.
Posicionamiento se refiere a las coordenadas del elemento relativo, ya sea a la Etapa o al elemento padre cuando un elemento está anidado dentro de la otra. También puede utilizar un atributo de posición para afectar la forma en que desea que el elemento de reaccionar cuando usted tamaño ello.
Establezca la posición relativa
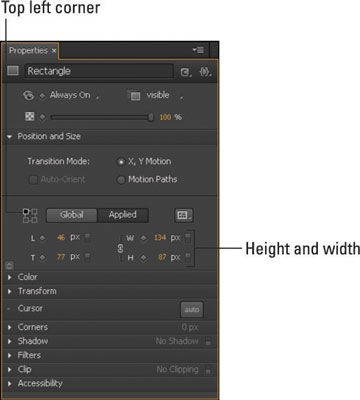
Especificación de la posición relativa de un elemento afecta a los que se manipula esquina de su elemento cuando se cambia su tamaño. Usted puede encontrar la posición y los atributos de tamaño en el panel Propiedades (como se muestra). Asegúrese de seleccionar un elemento de la Etapa de tener aparecen estos atributos.
Aquí posición relativa se utiliza en el contexto de Edge Animate- nota que no significa lo mismo que posicionamiento relativo en Cascading Style Sheets (es decir, la distinción entre la posición: absoluta y posición: relativa). En términos estrictos CSS, Edge Animate 1.0 utiliza posicionamiento único absoluto.
He aquí cómo probar el camino posición relativa trabaja en Edge Animate:
Asegúrese de que la esquina superior izquierda del elemento se pone de relieve (como se indica en la figura).
Ajuste la anchura o altura del elemento mediante el uso de la W y atributos H (como se indica en la figura).
Observe que cuando se ajusta la anchura o la altura, la esquina superior izquierda del elemento se queda donde está, mientras que el resto del elemento se contrae o crece.
Seleccione la esquina inferior derecha, cambiar el tamaño del elemento y ver la diferencia que hace.
La esquina inferior derecha se queda en el mismo lugar, mientras que las otras tres esquinas se ven afectados.
 Ajuste de la posición relativa de afectar cómo se manipulan elementos.
Ajuste de la posición relativa de afectar cómo se manipulan elementos.






