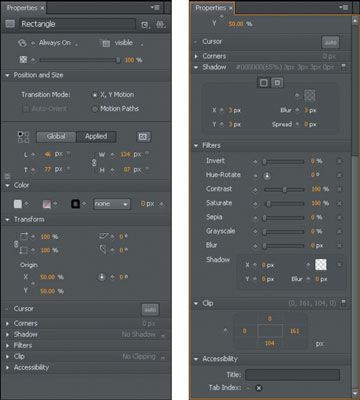
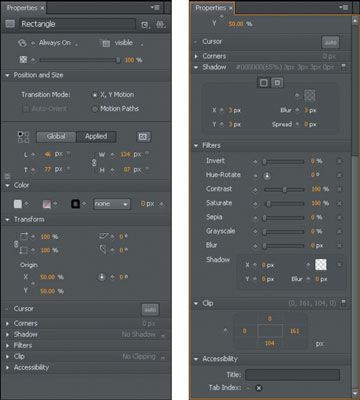
Propiedades consistentes para todos los elementos animados borde
El panel de Adobe Edge Propiedades animado aparece en la columna izquierda de la vista por defecto de la interfaz. Aquí es donde usted puede configurar, de palanca, ajuste, animar, etc. todas sus diferentes elementos, incluyendo el escenario.

Dependiendo del tipo de elemento que seleccione, diferentes propiedades aparecen en el panel Propiedades, pero algunos de ellos siguen siendo coherentes (como se muestra):
ID: Nombre de un elemento en este cuadro, que luego aparece en la línea de tiempo.
Clase: Puede especificar la clase de usuario para un elemento específico. Si usted no es un desarrollador y ve estrictamente como un diseñador, es posible que no utiliza esta caja- si sabes javascript y CSS, es posible utilizar esta función. Cuando escriba un nombre en el cuadro de la clase, y luego abra el .js archivo de la estructura de carpetas, debe ver que sus elementos de contenido tienen ahora una clase de usuario asignado.
Acciones: Puede asignar acciones a los elementos desde el panel Propiedades.
Bloqueo de pantalla: Aquí es donde se puede establecer cuando un elemento está siempre encendida, On, o Desactivado. Si un elemento está activado, se puede ver IT- si es Off, se oculta a la vista. También puede establecer las propiedades de desbordamiento a Visible, Oculto, desplazamiento, o Auto. Opacidad es otra propiedad que puede establecer desde este bloque.
Posición y tamaño: Puede utilizar estos ajustes en asociación con la construcción de un diseño web sensible. Aquí se puede establecer un elemento de punto de anclaje (que determina el punto de un elemento que Edge Animate considera el centro, lo que afecta a cómo ciertos animaciones muestran el elemento). También puede colocar el elemento en el escenario y cambiar su tamaño real. Usted puede incluso utilizar la Disposición Presets.
Transformar: En este bloque, se puede inclinar y rotar los elementos. También puede cambiar la escala del elemento y mover el punto de origen.
Cursor: Si quieres un tipo específico de cursor para que aparezca cuando su público pasa el puntero del ratón sobre un elemento, se puede establecer que a partir de aquí.
Sombra: Ya sea que su elemento es un rectángulo, elipses, un cuadro de texto o una imagen, puede agregar una sombra a hacer que se destaque. Incluso puede animar esa sombra.
Clip: Usted puede utilizar el clip para cubrir o descubrir partes de un elemento. Por ejemplo, puede animar una imagen de manera que las partes del elemento aparecen lentamente o desaparecer.
Accesibilidad: Se refiere al establecimiento de un índice de tabulación para los elementos. Esto permite a su público a utilizar la tecla Tab en el teclado para seleccionar diferentes elementos.
Sobre el autor
 Cómo importar HTML en adobe borde animado
Cómo importar HTML en adobe borde animado Adobe Edge Animate CC es muy HTML ambiente. Si tienes una ya existente - aunque muy básica - página Web HTML que desea animar, simplemente haga clic en Abrir archivo de la pantalla de bienvenida para empezar a trabajar con él.Asegúrese de que…
 Cómo cambiar el tamaño de la etapa de adobe borde animado
Cómo cambiar el tamaño de la etapa de adobe borde animado La etapa es donde se va a colocar sus elementos, como imágenes, texto y objetos dibujados. El escenario es una ventana HTML en vivo, lo que significa que lo que se ve en la pantalla, es lo que ve a su público cuando ven e interactúan con su…
 Cómo escalar elementos animados borde
Cómo escalar elementos animados borde Escalado un elemento en Adobe Edge Animate esencialmente significa que usted puede cambiar el tamaño de un elemento, manteniendo sus proporciones coherentes si quieres. Puedes:Elementos de la escala con la herramienta de transformaciónElementos de…
 Cómo sesgar elementos en adobe borde animado
Cómo sesgar elementos en adobe borde animado Puede el panel Adobe Edge Animate Propiedades para crear tres de los mismos efectos de animación que se crea con la herramienta de transformación:SesgandoEscaladoRotaciónCon la herramienta Transformar le da un control más fluido sobre la…
 Cómo utilizar las opciones de diseño en CSS panel de propiedades de Dreamweaver
Cómo utilizar las opciones de diseño en CSS panel de propiedades de Dreamweaver En la parte superior del panel Propiedades Diseñador CSS a encontrar las propiedades CSS de uso común para crear diseños de página. Utilice estas opciones para especificar la altura, la anchura, la alineación, el posicionamiento y espaciado.…
 Inserte acciones de elementos en animado borde
Inserte acciones de elementos en animado borde Adición de acciones a un elemento en Adobe Edge Animate es similar a agregar un disparador para el escenario. Existen dos diferencias principales entre un disparador escenario y un elemento de acción:Una acción elemento requiere que su público…
 Presets Disposición en adobe borde animado
Presets Disposición en adobe borde animado Adobe Edge Animate CC proporciona convenientemente Diseño presets. Puede seleccionar distintos presets diseño en lugar de la configuración de los ajustes de su cuenta. Hay diferentes presets distribución en función del tipo de elemento que haya…
 Administrar acciones escénicas en adobe borde animado
Administrar acciones escénicas en adobe borde animado Aquí es cómo utilizar las acciones para la etapa desde el panel Elementos de Adobe Edge Animate. El panel Elementos se encuentra en la esquina superior derecha de la pantalla. Usted puede hacer una serie de cosas desde el panel Elementos,…
 Imágenes Posición en adobe borde animado
Imágenes Posición en adobe borde animado El panel Biblioteca es un gran lugar para ver todos sus activos, o imágenes, en un solo lugar. Puede utilizar el panel Biblioteca en asociación con imágenes de las siguientes maneras:Importar varias imágenes a la vez sin tener que aparezcan en…
 Establezca la visibilidad de los elementos
Establezca la visibilidad de los elementos Puede dar formato y animar el visibilidad de un elemento - es decir, si el espectador puede ver un elemento en el escenario. Incluso si a su vez Visibilidad fuera y ya no ve el elemento del escenario, aún puede seleccionarlo en el panel Elementos o…
 El adobe propiedades animados borde del panel
El adobe propiedades animados borde del panel El panel Edge Animate Propiedades (que se encuentra a lo largo de la columna izquierda) constantemente actualiza a sí mismo en función de los cuales se selecciona el tipo de elemento. Si selecciona un elemento dibujado como un rectángulo, Edge…
 Editar propiedades del elemento web en SharePoint 2010
Editar propiedades del elemento web en SharePoint 2010 Propiedades de edición de elementos web en SharePoint 2010 es bastante sencillo. Una vez más, la experimentación es la clave. Las secciones más utilizadas se encuentran en la parte superior del panel de herramientas: Seleccionado Vista, barra de…