El adobe propiedades animados borde del panel
El panel Edge Animate Propiedades (que se encuentra a lo largo de la columna izquierda) constantemente actualiza a sí mismo en función de los cuales se selecciona el tipo de elemento. Si selecciona un elemento dibujado como un rectángulo, Edge Animate muestra diferentes configuraciones en el panel Propiedades que si se selecciona un cuadro de texto o una imagen.
Esto mantiene el desorden en el que sólo se ve lo que necesita, o puede, trabajar con un determinado tipo de elemento.
Algunas propiedades son consistentes, y parecen no importa qué tipo de elemento que Select- otras propiedades son específicas de ciertos tipos de elementos. Ejemplos de propiedades consistentes incluyen: Identificación, Clase, acciones, bloque de visualización y Posición y tamaño. Todos ellos se discuten en detalle en las páginas siguientes.
Además de dar formato y animar desde el panel Propiedades, también puede:
Edite el Título etiqueta
Establezca el nombre de la clase
Añadir acciones
Habilitar a su público para desplazarse por los elementos
Propiedades específicas para la Etapa
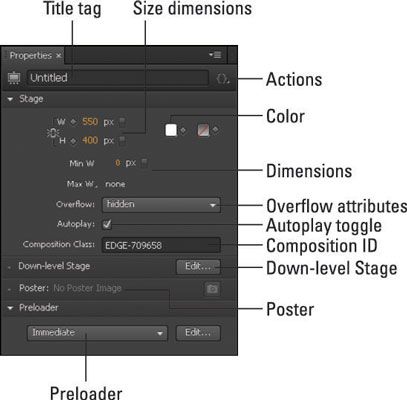
Su primera vista del panel Propiedades se produce cuando se inicia una nueva composición (véase la figura). Este punto de vista inicial muestra las propiedades del escenario, incluyendo:
Etiqueta del título: Puede editar la etiqueta del título de la página HTML desde el panel Propiedades.
Acciones: Usted puede agregar acciones al escenario desde el panel Propiedades.
Dimensiones Tamaño: Puede editar el tamaño del escenario desde el panel Propiedades.
Desbordamiento: Estos atributos incluyen Visible, Oculto Scroll, y Auto.
Alternar Reproducción automática: Si usted no desea que su animación se inicie automáticamente la reproducción cuando se carga la página, asegúrese de que esta casilla no está marcada. Si lo hace desmarcar la casilla, a continuación, asegúrese de añadir una acción a un elemento - como por ejemplo un botón de reproducción - para que su audiencia pueda iniciar la animación.
Composición ID: Deje el ID Composición solo. Edge Animate utiliza este ID en el archivo HTML para referencia.
De nivel inferior de la etapa: Esta versión más simple del escenario tiene capacidad para navegadores que no soportan HTML5 o CSS3.
Póster: Se utiliza con la etapa de nivel inferior.
Preloader: Se utiliza para configurar lo que su público primero ve, mientras que la animación se está cargando a la pantalla.
Esta es la mejor opción para las grandes composiciones que pueden no cargar inmediatamente después de su lanzamiento.
 El panel Propiedades del escenario.
El panel Propiedades del escenario.






