Cómo utilizar archivos animados borde de adobe en Dreamweaver
Adobe Edge Animate es un programa de software que puede utilizar con las nuevas funciones de Dreamweaver CC que permite a los diseñadores que están familiarizados con la interfaz de Flash para crear animaciones y luego exportarlos como liado .OAM archivos que son fáciles de insertar en sus páginas web. Desde muy popular iPhone de Apple y el iPad famoso negaron a apoyar a Flash, Adobe ha estado trabajando en ofrecer alternativas a los diseñadores web.
los .OAM archivos contienen las imágenes y el javascript, HTML5, CSS y el código que Dreamweaver utiliza para visualizar la animación en su página web. Para agregar el .OAM archivos a una página en Dreamweaver, utilice los siguientes pasos:
Haga clic donde desea que el archivo Animate Edge a aparecer en tu página web.
Si el panel Insertar no está abierto, elija Ventana-Insertar. A continuación, utilice la lista desplegable para seleccionar el panel Media.
En la lista desplegable Medios, seleccione la opción Composición Edge Animate.
También puede seleccionar Insertar-Media-Edge Animate Composición o pulse Ctrl + Alt + Shift + E. Aparecerá el cuadro de diálogo Seleccionar Edge Animate paquete.
Examinar para localizar el archivo del paquete Animate Edge que desea insertar en tu página, seleccione el archivo y haga clic en Aceptar.
Si usted tiene opciones de accesibilidad encendidos, se le pedirá para agregar texto alternativo para describir el archivo Animate Edge. Introduzca una descripción del archivo y haga clic en Aceptar.
El cuadro de diálogo se cierra y el archivo Animate Edge se inserta en el documento. Dreamweaver también copia el requisito jQuery, CSS, HTML y archivos de imagen a la carpeta raíz de su sitio.

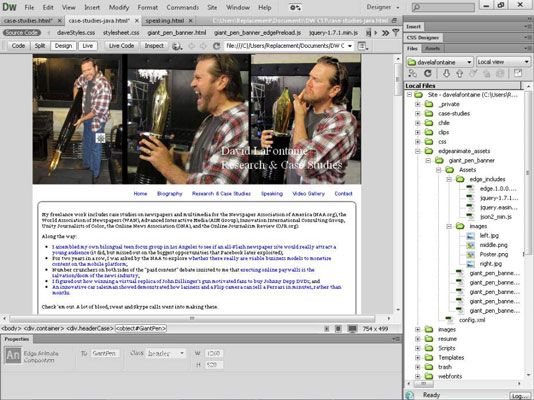
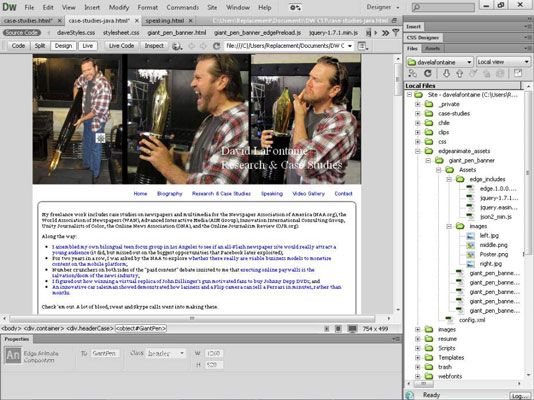
Haga clic en el botón Vista de la parte superior del espacio de trabajo para ver la animación insertada.
(A diferencia de Flash, no hay botón para reproducir la animación para ver si funciona.) Tenga en cuenta la extensa lista de archivos que aparecen al lado del botón de código fuente por encima del diseño de la página.

Dreamweaver incluye sólo algunas opciones en el inspector de propiedades para modificar animaciones Edge en sus páginas web. Se puede asignar un estilo de clase al archivo Animate Edge, pero no debe ajustar la altura o la anchura de la animación con los cuadros de diálogo en el inspector de propiedades, a menos que usted es experto en la edición en forma manual los archivos CSS, jQuery, y HTML.
Sobre el autor
 Excavando en el código
Excavando en el código Adobe Edge Animate CC hace que la creación de animaciones posibles para una variedad de usuarios - de aquellos que consideran el trabajo con código de un reto para los desarrolladores e ingenieros experimentados que comen código para el desayuno.…
 Proyectos animados Edge en Internet Explorer 8 y los navegadores más antiguos
Proyectos animados Edge en Internet Explorer 8 y los navegadores más antiguos Internet Explorer 8 sigue teniendo una fuerte influencia en el uso de Internet. Por lo tanto, es en su mejor interés para crear contenido web con Animate Edge que todos los usuarios de Internet pueden ver. No hay nada peor para un diseñador de…
 Cómo agregar código jQuery costumbre de adobe animado borde cc
Cómo agregar código jQuery costumbre de adobe animado borde cc Si usted puede hacerlo con jQuery, puede hacerlo en Edge Animate. Sacar el máximo provecho de los paneles de codificación, APIs y foros de Adobe para agregar código personalizado en Edge Animate para tomar sus proyectos al siguiente nivel. Usted…
 Cómo agregar disparadores al escenario animado borde
Cómo agregar disparadores al escenario animado borde Adobe Edge Animate CC le permite agregar Disparadores Escenario - ordena esencialmente que controlan cómo juega la animación. Para añadir disparadores Escenario, usted tiene que realizar una serie de pasos en un orden determinado. El siguiente…
 Cómo importar HTML en adobe borde animado
Cómo importar HTML en adobe borde animado Adobe Edge Animate CC es muy HTML ambiente. Si tienes una ya existente - aunque muy básica - página Web HTML que desea animar, simplemente haga clic en Abrir archivo de la pantalla de bienvenida para empezar a trabajar con él.Asegúrese de que…
 Cómo incluir contenido Flash en su página web Dreamweaver CS6 Adobe
Cómo incluir contenido Flash en su página web Dreamweaver CS6 Adobe Adobe Dreamweaver CS6 hace que sea fácil para mejorar las páginas web por lo que le permite insertar contenidos interactivos como Flash (SWF) y Flash Video (F4V / FLV).Piense con cuidado acerca de la colocación de su contenido de Flash, ya que…
 ¿Cómo insertar archivos SWF de Flash en Dreamweaver
¿Cómo insertar archivos SWF de Flash en Dreamweaver Archivos Flash, a menudo llamado Flash películas, utilizar el .swf extensión y pueden incluir animaciones, gráficos, fotos y video. Gracias a Dreamweaver, estos archivos son relativamente fáciles de insertar en una página web. Insertar un…
 ¿Cómo organizar plantillas en adobe animado borde cc
¿Cómo organizar plantillas en adobe animado borde cc Guarde sus proyectos complicados como una plantilla de Animate Edge, especialmente si tiene previsto utilizar una variación de un mismo proyecto para un proyecto posterior. Los archivos de plantilla contienen todas las características, estilos,…
 Cómo cambiar el tamaño de la etapa de adobe borde animado
Cómo cambiar el tamaño de la etapa de adobe borde animado La etapa es donde se va a colocar sus elementos, como imágenes, texto y objetos dibujados. El escenario es una ventana HTML en vivo, lo que significa que lo que se ve en la pantalla, es lo que ve a su público cuando ven e interactúan con su…
 Cómo utilizar imágenes y texto en adobe borde animado
Cómo utilizar imágenes y texto en adobe borde animado Adobe Edge Animate CC ofrece herramientas de dibujo para que pueda crear formas en el escenario, que luego se convierten en elementos que se pueden animar y añadir acciones a. Lo mismo es cierto para la importación de imágenes y escribir…
 ¿Cómo trabajar con plantillas en adobe borde animado
¿Cómo trabajar con plantillas en adobe borde animado Plantillas se introdujeron en Edge Animate 2.0. Esta característica elimina la necesidad de reinventar la rueda cada vez que desee iniciar una nueva composición. Claro, siempre se puede empezar una nueva composición a partir de un archivo…
 Breve resumen de su proyecto animado cc borde de adobe en línea
Breve resumen de su proyecto animado cc borde de adobe en línea Después de verter su sangre, sudor y lágrimas que pasan por el proceso de creación de la animación, lo más probable es que desee ponerlo en línea para que el mundo pueda disfrutar de su magnífica creación. Hay muchas maneras que usted puede…