Excavando en el código
Adobe Edge Animate CC hace que la creación de animaciones posibles para una variedad de usuarios - de aquellos que consideran el trabajo con código de un reto para los desarrolladores e ingenieros experimentados que comen código para el desayuno. Por un lado, usted realmente no necesita ninguna habilidad de codificación para crear animaciones profesionales con Edge Animate- por el contrario, Edge Animate ofrece
Conteúdo
Código HTML5 nativo, que es muy limpio - sin código propietario o innecesario. Esto ayuda a que el código sea más fácil de leer y entender para todos.
Un panel de código persistente, que le da acceso a la edición del código a mano.
javascript API (interfaz de programación de aplicaciones), que ofrece la oportunidad de aprender los detalles detrás del código.
Diseñadores sin habilidades de codificación pueden relajarse sabiendo que todavía pueden crear composiciones sin saber ningún código en absoluto. Mientras tanto, los desarrolladores experimentados pueden saludar Adobe para facilitar el acceso a todo el código de fondo.
Trabajar en HTML nativo
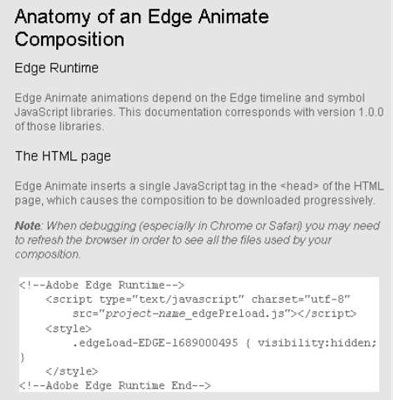
Mientras trabaja en Edge Animate, el software está creando constantemente código detrás de las escenas. Mientras que no necesariamente tiene que saber nada de HTML o javascript para crear animaciones, si sucede que tiene algunas habilidades de codificación, entonces usted puede celebrar - Edge Animate crea código HTML muy limpio y sin ningún equipaje propietario.
Si quieres entrar en el código, y luego considerar el archivo HTML que Edge Animate crea como el único archivo que puede que tenga que abrir. Edge Animate hace crear varios otros tipos de archivos, incluidos los archivos de javascript, pero esos archivos son densos con el código. Si no eres un desarrollador, a continuación, un buen consejo es mantenerse al margen de esos archivos.
Si ya ha construido varios sitios web y no desea crear la animación desde cero, estás de suerte: Usted no tiene que empezar de nuevo desde el principio. Una gran característica de Edge Animate es que se puede importar archivos HTML existentes - que ofrece a los desarrolladores web con experiencia una ventaja con Edge Animate.
HTML5 es la gran cosa con el desarrollo web en estos días, la derecha junto con CSS3. Si te estás preguntando qué es HTML5, la mejor manera de describirlo es que es el futuro de la web. Así, mediante el uso de Edge Animate, usted está poniendo a sí mismo en la vanguardia de las tecnologías web. Y la mejor parte es que usted no tiene que saber cómo codificar utilizar IT Edge Animate crea el código para usted.
Codificación fácilmente con el panel de código persistente
Puede utilizar Adobe Edge Animate CC sin conocer un solo bit de código. Sin embargo, si usted es un desarrollador que le gusta a mano código, puede hacerlo con la ventana de código. Usted tiene dos opciones cuando se utiliza la ventana de código:
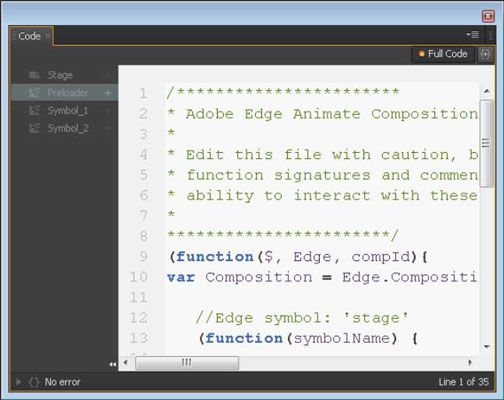
Puede ver el código completo. Esta figura muestra lo que ve: todo el código en las acciones de archivo para la animación en particular que usted está trabajando. Este punto de vista es muy servicial, que no tiene que seguir haciendo clic acá para allá entre fragmentos de código.
Utilice el modo de código completo para ver y editar su archivo de actuaciones. Puede activar este modo haciendo clic en el botón Código completo en la esquina superior derecha del editor de código.

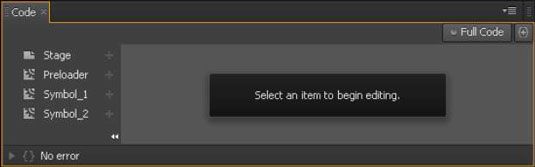
Puede ver el código de una acción específica. Cuando usted tiene la abierta ventana de código, usted verá una lista de las acciones en el lado izquierdo. Al hacer clic en una de esas acciones, se puede editar el código sólo para esa acción (véase la figura).

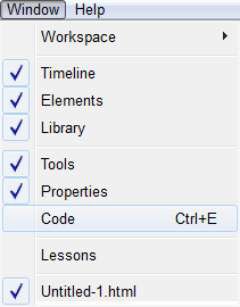
Para abrir la ventana de código, en el menú, elija Ventana y luego Código como se muestra.
Usted puede usar un atajo de teclado para abrir la ventana de código pulsando Ctrl + E.

Tracción en la API javascript
Una API de Adobe Edge Animate CC javascript está disponible para los programadores incondicionales hacia fuera allí. Para aquellos que no saben nada de javascript o escribir código, no fret- masiva código de desprestigio no es necesario para crear animaciones. Sin embargo, si usted tiene gusto de levantar el capó y hurgar en el motor, a continuación, la API javascript proporciona un excelente recurso.
API significa Interfaz de programación de aplicaciones y es una herramienta común que los programadores utilizan para la escritura y depuración de código. Por supuesto, si usted quiere educarse en Cómo al código, mirando sobre el funcionamiento de las API puede empezar. Tenga en cuenta, sin embargo, que las API generalmente no proporcionan el nivel principiante detallada asumen que usted ya sabe cómo codificar.
La API de Adobe Edge Animate CC javascript le da mucho que explorar:
Visión general de Adobe Edge Animate CC: Esta sección de la API le da una introducción general al programa.
Disparadores, eventos y acciones: Estas características de Edge Animate ejecutar su código para usted (como el looping) o cuando el público interactúa con las diferentes partes de la animación (como hacer clic en un botón).
Herramientas y consejos para la creación de los símbolos (animaciones embebidas reutilizables): Especialmente útiles son los Símbolos Edge Animate, que son comportamientos autónomos, líneas de tiempo y gráficos.
API de javascript: Esta es la interfaz estándar de javascript, una herramienta muy útil en sí mismo, sobre todo cuando te gusta en mano-código aspectos específicos de sus proyectos de animación.
Temas avanzados: Después de que usted tiene un poco de práctica de codificación bajo su cinturón, estos temas ofrecen algunas direcciones de aventura para explorar (por ejemplo, la creación de múltiples composiciones en una página).
Esta figura es un ejemplo de lo que puedes encontrar en el API.