Cómo añadir acciones a los elementos de borde animado
Una característica especialmente poderosa de Adobe Edge Animate CC es la capacidad de añadir acciones, factores desencadenantes, etiquetas, y el cursor atribuye a su composición. Estas herramientas son lo que se utiliza para hacer su animación interactiva para que el público pueda participar en lo que la animación está haciendo en lugar de tener que sentarse allí y observar pasivamente.
Una de las acciones que usted puede desear para agregar a un elemento en su proyecto Animate Edge es tener que abrir una nueva URL. Esta capacidad es muy útil para la creación de menús o la construcción de enlaces a otros contenidos relevantes. Usted puede seguir este mismo procedimiento básico para la mayoría de las demás acciones también.
Para comenzar a agregar acciones a un elemento, primero debe crear un elemento. Con un elemento del escenario, siga estos pasos:
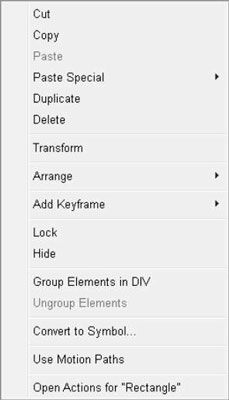
Seleccionar un elemento, haga clic derecho y seleccione Acciones abierto para (como se muestra).
Después de que haga clic en Acciones abiertas en el menú, un espacio en blanco cuadro de codificación abre (el lugar donde se escribe en sus comandos).
 derecha, haga clic en un elemento para abrir un menú grande.
derecha, haga clic en un elemento para abrir un menú grande.Desde el menú de la derecha, seleccione Abrir dirección URL.
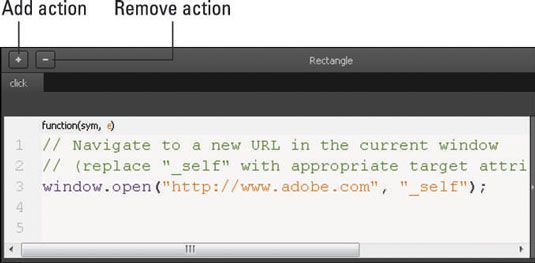
Edge Animate rellena la caja con código, como se muestra.
De forma predeterminada, Adobe Edge Animate CC utiliza la URL para adobe.com al hacer clic en Abrir dirección URL. Si otro destino para el enlace se adapte a su propósito mejor, simplemente reemplazar el adobe.com URL con una dirección URL que va a donde desea enviar su público.
Puede utilizar varias acciones en un elemento:
Para añadir una acción a un elemento, con las acciones caja abierta de codificación, haga clic en el signo + en la esquina superior izquierda, como se indica en la figura.
Para eliminar una acción de un elemento, haga clic en el -.
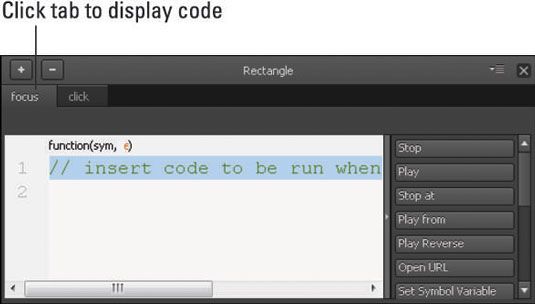
Cuando se tiene más de una acción asociada a un solo elemento, a continuación, Edge Animate muestra todas las acciones en una vista de pestaña (como se muestra en esta figura). Simplemente haga clic en las fichas para mostrar el código correspondiente a cada acción.
 El cuadro de codificación de acciones tiene este aspecto con el código en él.
El cuadro de codificación de acciones tiene este aspecto con el código en él. Usted puede tener más de una acción por cada elemento.
Usted puede tener más de una acción por cada elemento.Desde el menú de la derecha, seleccione Abrir dirección URL.
Actualización de la URL en el cuadro de código, que se destaca en el texto anaranjado.
Cierre el cuadro de codificación para guardar su trabajo.
Vista previa de la animación en un navegador para comprobar su trabajo.
Para poner a prueba para asegurarse de que su enlace funciona, haga clic en el vínculo con el ratón.
En la mayoría de los sitios web, cuando usted pone el puntero del ratón sobre un enlace, el cursor cambia de una flecha a una mano. Utilizando los procedimientos descritos en este capítulo, puede establecer cursor atributos para proporcionar pistas visuales a su público para indicar, por ejemplo, donde los vínculos son o para demostrar si se puede seleccionar un elemento.
¡Felicidades! Ahora tiene un bucle dentro de la animación.
Si un elemento ya tiene una acción asociada con él, entonces al hacer clic en Acciones abiertas, Edge Animate inmediatamente abre el cuadro de codificación en lugar del menú mostrado. Cuando eso ocurre, y desea agregar una segunda acción a ese elemento, a continuación, haga clic en el signo + (como se muestra).






