Añadir cursor atributos en animado borde
Cuando usted pone elementos interactivos en el Edge Animate línea de tiempo, es una buena idea para cambiar el atributo cursor
para proporcionar una pista visual a su público. Sabiendo que un elemento es (por ejemplo) se puede hacer clic, de tamaño considerable, o lo que hace que el público más dispuestos a interactuar con la composición. Si el cursor no cambia nunca, entonces los espectadores no pueden saber que podrían haber hecho clic en lugar de simplemente sentarse allí.Cuando se crea, por ejemplo, un botón que su público puede interactuar con, los usuarios esperan algún tipo de señal para mostrar que esa parte de la animación se puede hacer clic. Una manera clara de proporcionar una señal de este tipo por lo que su público pueda interactuar con un elemento es cambiar la forma del cursor. Usted lo hace mediante la especificación de atributos para el cursor. Siga leyendo.
Tipos de atributos Cursor
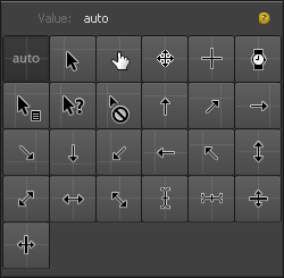
Edge Animate ofrece una gran variedad para elegir cuando se trata de atributos del cursor, tales como un dedo que señala que indica un enlace. Como se muestra en esta figura, se puede cambiar el cursor para representar diferentes tipos de interactividad, entre ellos los siguientes:
*Señalar el dedo: Indica un enlace para hacer clic.
Mirar: Indica que algo se está cargando y / o que el público debe esperar a que algo suceda.
Dimensionamiento: Indica que el público puede cambiar el tamaño de algo, como una ventana o una columna o una fila.
 Edge Animate ofrece una amplia gama de atributos de cursor.
Edge Animate ofrece una amplia gama de atributos de cursor.
Los buenos animadores siempre ofrecen el mayor número de pistas visuales a su audiencia como sea posible. Así es como su público se da cuenta de cuando y donde un elemento de su composición está disponible para la interacción.
Adición de atributos de cursor
Adobe Edge Animate CC le permite cambiar la forma en que el cursor se ve cambiando sus atributos. Aquí es cómo cambiar el cursor en un puntero cuando se pasa sobre un botón en su composición.
Para cambiar los atributos del cursor, siga estos pasos:
Seleccionar un elemento, tal como un botón.
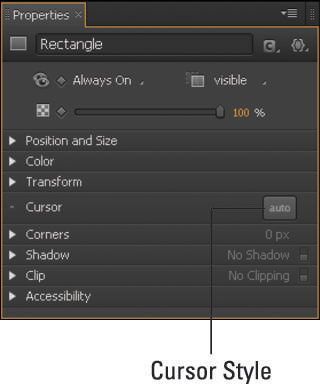
En el panel Propiedades, haga clic en el icono de estilo de cursor como se indica en la figura.
Elija un atributo del cursor en el menú.
 Haga clic en el botón Estilo del cursor para abrir el cursor Atributos.
Haga clic en el botón Estilo del cursor para abrir el cursor Atributos.
Para probar que su atributo cursor está trabajando, sólo una vista previa en un navegador. Al pasar el puntero del ratón sobre el elemento, se debe cambiar a un dedo que apunta, como se muestra.







