Cómo cambiar el tamaño de la etapa de adobe borde animado
La etapa es donde se va a colocar sus elementos, como imágenes, texto y objetos dibujados. El escenario es una ventana HTML en vivo, lo que significa que lo que se ve en la pantalla, es lo que ve a su público cuando ven e interactúan con su composición. Usted puede cambiar el tamaño del escenario un par de diferentes maneras:
Conteúdo
Píxeles: Adobe Edge Animate CC le permite establecer el escenario para seguir siendo un tamaño específico, sin importar el tamaño de la ventana del navegador.
Porcentaje: Para aquellos que prefieren un diseño web más sensible.
Prueba de diseño web que responde: Es posible que desee cambiar el color de fondo del escenario para poner a prueba la capacidad de respuesta de su diseño.
Dimensionamiento su etapa por valores de píxeles
Lo más probable es uno de los primeros pasos que usted querrá tomar es el tamaño de su Etapa correctamente. Si va a insertar la animación en una página web existente, primero determinar la cantidad de espacio que desea su animación para asumir en esa página, y luego dimensionar el escenario en consecuencia.
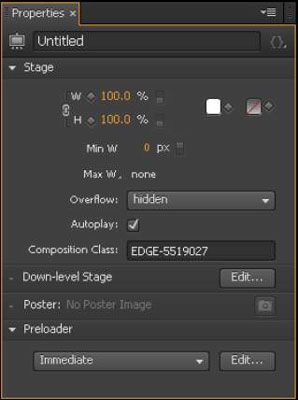
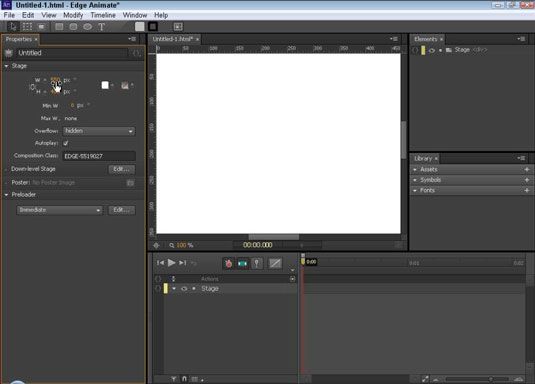
Para cambiar el tamaño del escenario, haga clic en los números de color naranja en la sección Etapa del panel Propiedades - en la columna de la izquierda, cerca de la parte superior de la pantalla - como se muestra. Al hacer clic en los números de anchura o altura le permite escribir en las dimensiones exactas (en píxeles) que desea que su etapa tenga.

Si no desea escribir los números, Edge Animate le da un método alternativo para cambiar el tamaño del escenario: Simplemente coloque el cursor sobre uno de los números de color naranja. Cuando el cursor se convierte en una flecha doble (como se muestra), puede hacer clic y arrastrar para aumentar o disminuir el tamaño del escenario.
Dimensionamiento su etapa por el porcentaje de tamaño de pantalla
Si desea crear una animación que no tiene que ajustarse a cualquier dimensión específica, entonces usted debe cambiar de píxeles (px) de porcentaje (%), haciendo clic en el conmutador (ver esta figura). Este es un paso a la creación de un diseño web sensible. Cuando usted tamaño del escenario por el porcentaje pantalla en lugar de por los valores de los píxeles, la etapa de los tamaños de sí mismo en función del tamaño del elemento padre.

Un ejemplo de un elemento primario puede ser la ventana del navegador en sí - si la animación es una página web independiente. Sin embargo, si la animación es una parte de una página web, a continuación, el elemento de matriz puede ser un elemento div dentro de la cual se anida la animación.
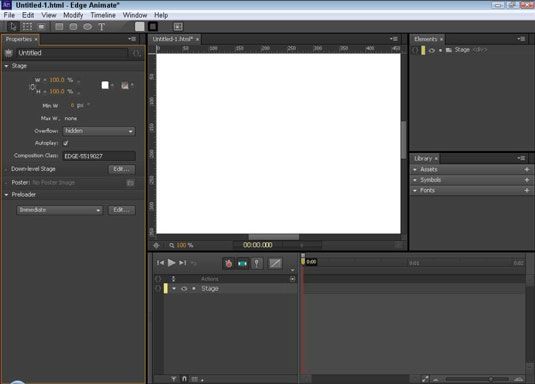
Para que su etapa de llenar toda la ventana del navegador, establecer el ancho y la altura de la etapa hasta el 100%, como se muestra en esta figura. Para que su etapa de llenar la mitad de la ventana del navegador, establecer el escenario para el 50% - y así sucesivamente, dependiendo de la cantidad de la ventana del navegador que usted quiere que su animación para ocupar.

Por defecto, el fondo del escenario es de color blanco. Por lo tanto usted no verá ninguna diferencia en el escenario cuando cambia entre px y%.
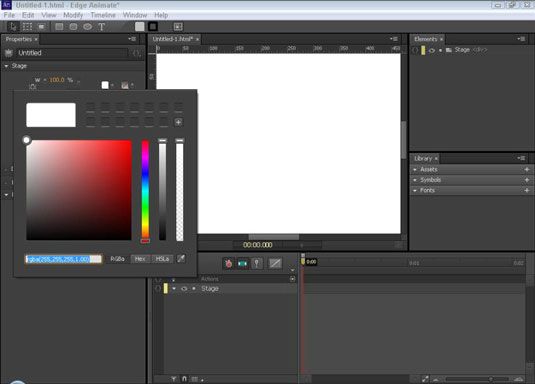
Para probar la diferencia entre usar px y% de tamaño del escenario, cambie el color de fondo del escenario para algo que no sea blanco, como el rojo. Luego de experimentar con diferentes porcentajes y dimensiones px para ver los diferentes efectos.
Para cambiar el color de fondo del escenario (como se muestra), haga clic en el cuadrado blanco para abrir un selector de color.
Se puede decir Edge Animate para mantener la anchura y altura proporciones del mismo haciendo clic en el enlace y el icono Ancho Altura (resaltado en esta figura). Por defecto, el ancho de Enlace y el icono de Altura está activado off con ese defecto en efecto, Edge Animate no mantendrá la anchura (o altura) en la misma proporción al cambiar el tamaño.